谁说Mac不能玩游戏?
有了CrossOver,你也能在Mac上玩《黑神话:悟空》《守望先锋》《荒野大镖客2》《赛博朋克2077》《艾尔登法环》等热门游戏啦
-
系统清理+兼容软件套装
-
CrossOver 永久版
-
CrossOver 年订阅版
Mac 爽玩 3A 游戏大作!点我看体验视频

发布时间:2021-02-23 09: 52: 29
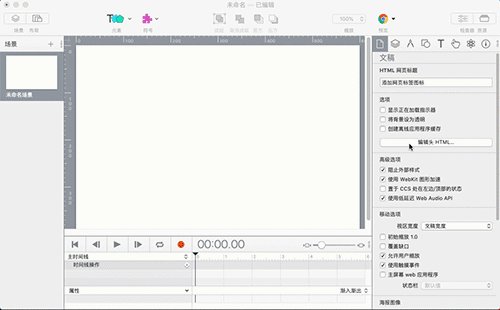
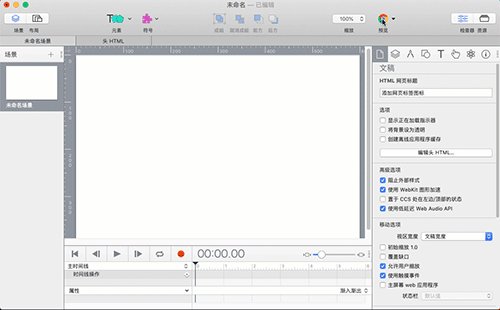
在Hype 4交互动效制作软件的文稿面板的基础选项中,还有一个“编辑头HTML”按钮选项,它是这款H5创作工具提供给用户的一个编辑HTML5文档头部head的入口。在排印面板讲到的添加字体,就可以通过这个按钮选项对添加的字体代码进行编辑。
本章节将通过一个“添加网页标签图标”的案例,详细讲述在“编辑头HTML”中head里的元素语句的编写规则,以及其功能与作用。
案例的讲解涉及到一些代码,不过都相当的简单,相信小伙伴通过这样一个案例能够举一反三,掌握HTML5元素语句的编写,以及文档头部head里的元素的功能和作用。
一、什么是网页标签图标
打开一个网站,在网页标签上除了有这个网页的标题(title)外,在标题的左边还有一个图标,这个就是网页标签图标,被称为favicon。大多数情况,这个图标就是该网站公司的Logo。

二、准备工作
网页标签图标为正方形图形,通常选用png格式。图标宽高没有特别的要求,可以选择“36px*36px”、“72px*72px”、“96px*96px”、“128px*128px”等等。图标的容量大小最好不要超过100KB。小伙伴可以通过图像编辑软件调整图标的大小。
1、编辑图标
将一个SVG图标拖到Photoshop软件中,在“栅格化SVG格式”弹窗中,把图标的宽和高设定为128px,并点击“确定”后返回Photoshop工作界面。
选择一个前景颜色,用“油漆桶”更改图标的颜色。选择菜单“文件”中的“存储为”,“保存类型”选择png,把文件名称改为favicon-128x128。

2、把图标导入Hype资源库中
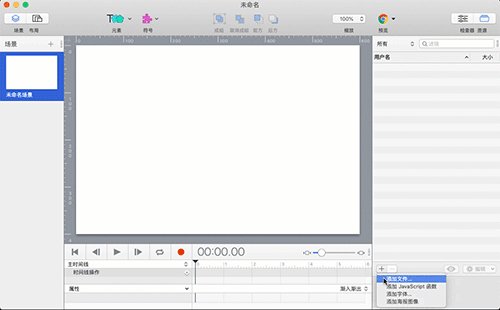
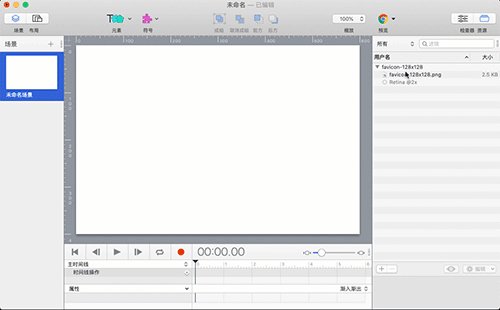
在Hype 4资源库面板中,点击“+”按钮,在“访达”弹窗选择刚才保存的图标添加到资源库中。

三、link元素及属性
添加网页标签图标是在HTML5文档头部head里使用link元素,其中会用到link元素的三个属性:rel、type和href。
rel:注析链接的文档是做什么的。在这里链接的文档是一个图标,这里填写的就是icon,即rel=“icon”。
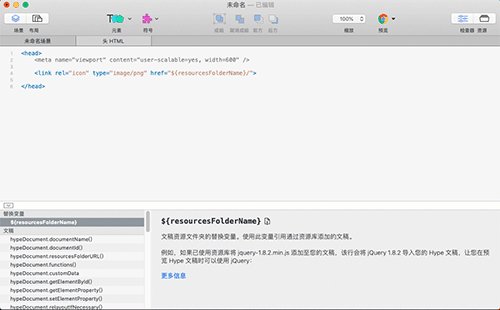
type:注析链接的文档是什么类型的文档。在这里链接的文档是一个png格式的图形,所以填写image/png,即type=“image/png”。
href:被链接文档的位置,也就是图标保存的路径位置。这里要特别注意,由于图标已经添加到Hype的资源库文件夹中,所以要加载的图标路径已经不是原来电脑存放的路径了,而是指向Hype的资源库文件夹。
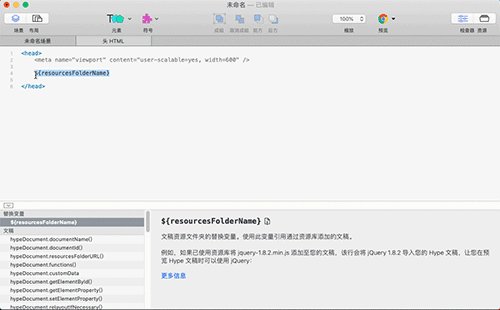
在Hype中,资源库文件夹的位置是${resourcesFolderName},那么图标的具体路径为${resourcesFolderName}/favicon-128x128.png。
四、实现图标的添加
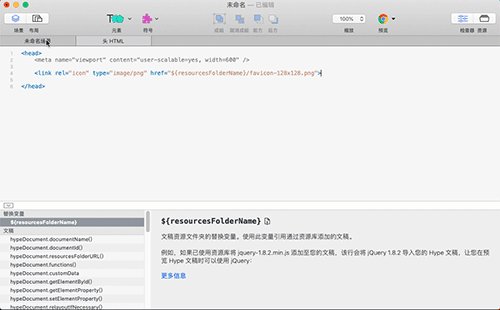
在Hype文稿面板,点击“编辑头HTML”按钮打开一个HTML编辑界面。
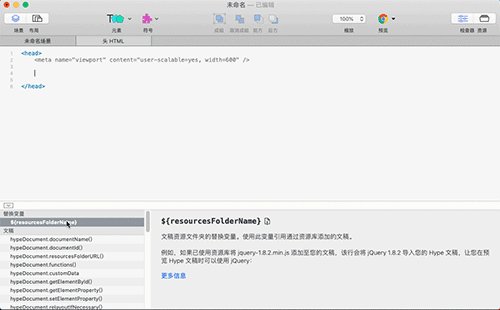
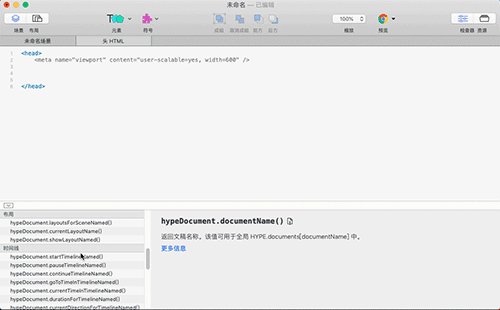
编辑界面分为上下两部分——上部分是HTML文档头部head元素部分,可以在head元素部分添加元素语句;下部分是Hype内部变量及其说明,例如资源库文件夹位置替代变量${resourcesFolderName}的说明。
这些变量名不需要专门记忆,使用的时候点击变量旁边的图标,就能添加到上部分鼠标光标的位置上。

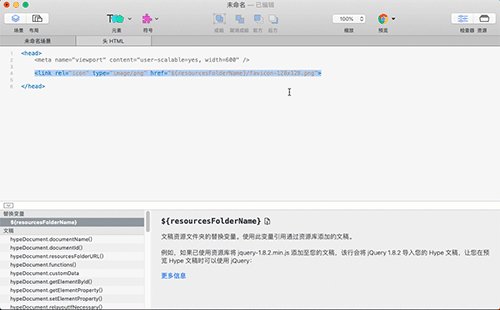
在中间部分,输入link元素及属性语句:
小伙伴要注意:整个语句必须是英文输入,不要出现中文符号,例如中文的双引号。(上面的语句是给小伙伴参考的,不要拷贝使用,因为小编使用了中文的双引号。)

五、网页上显示图标
link元素语句输入结束后,返回场景界面,点击预览打开浏览器,在浏览器网页标签上,就可以看到添加的图标了。

六、总结
对于初学者来说,看到代码总会恐惧。其实在HTML5文档头部head的内容相对来说都是比较简单固定的,例如本章讲述的添加网页标签图标,语句都是固定的,要添加不同的图标,只要更换png图标即可。
小伙伴可以自己尝试下载Hype,使用meta元素添加关键字(name=“keyword”)和网页简介(name=“description”)。
作者:东佛
展开阅读全文
︾
读者也喜欢这些内容:

怎么在Hype中设置掉落弹起的动画效果
如果使用Hype制作球体掉落弹起的效果,是不是只能通过绘制运动路径的方法?其实,我们有更加便捷的方法,就是在关键帧过渡方式中选择弹起的方式,让元素在开始帧与结束帧之间呈现弹跳的动画。...
阅读全文 >

如何在Hype制作3秒后出现下一步的页面(场景设置)
为了让浏览者在阅读页面内容时,花费足够的时间阅读,减少因阅读过快造成信息遗漏,一些页面会设置倒计时按钮。浏览者需要在倒计时完成后,才能看到“下一步”、“下一页”等切换页面的按钮。...
阅读全文 >

实例演示Hype主时间线与新建时间线的关系
时间线是Hype进行动画制作的主要功能区,通过在时间线上添加关键帧、操作等,可制作各种类型的动画效果。...
阅读全文 >

利用Hype制作汽车驾驶的动态路线图
在一些电视节目里,为了保护隐私,经常会使用动画来展现当前地点与目的地的行走路径,比如图1所示的简单汽车驾驶路径。...
阅读全文 >