谁说Mac不能玩游戏?
有了CrossOver,你也能在Mac上玩《黑神话:悟空》《守望先锋》《荒野大镖客2》《赛博朋克2077》《艾尔登法环》等热门游戏啦
-
系统清理+兼容软件套装
-
CrossOver 永久版
-
CrossOver 年订阅版
Mac 爽玩 3A 游戏大作!点我看体验视频

发布时间:2021-11-21 10: 54: 50
在《如何在Hype制作3秒后出现下一步的页面(场景设置)》一文中,我们已经详细讲解了倒计时按钮的制作以及下一步触发动作的设置。
本节中,我们会继续使用Hype完成倒计时按钮的动画制作,其效果如图1所示,可以看到,下一步按钮是在“3s”、“2s”、“1s”按钮倒计时完成后才出现的,单击下一步按钮才能触发跳转下一场景的动画。
图1:3秒后出现下一步的效果
一、制作不同按钮的动画效果
我们先来看一下之前创建的场景,接下来,分别进行“3s”、“2s”、“1s”按钮倒计时的动画制作。

1、制作“3s”按钮的动画效果
“3s”按钮是最早出现的,过了1秒后会消失,继而出现“2s”按钮。按照以上逻辑,我们需要依次进行以下操作:
1.开启Hype的自动记录功能
2.在时间线面板选择3s按钮
3.在0秒处添加3s按钮的不透明度关键帧
4.在元素检查器中将3s按钮的不透明度设为100%

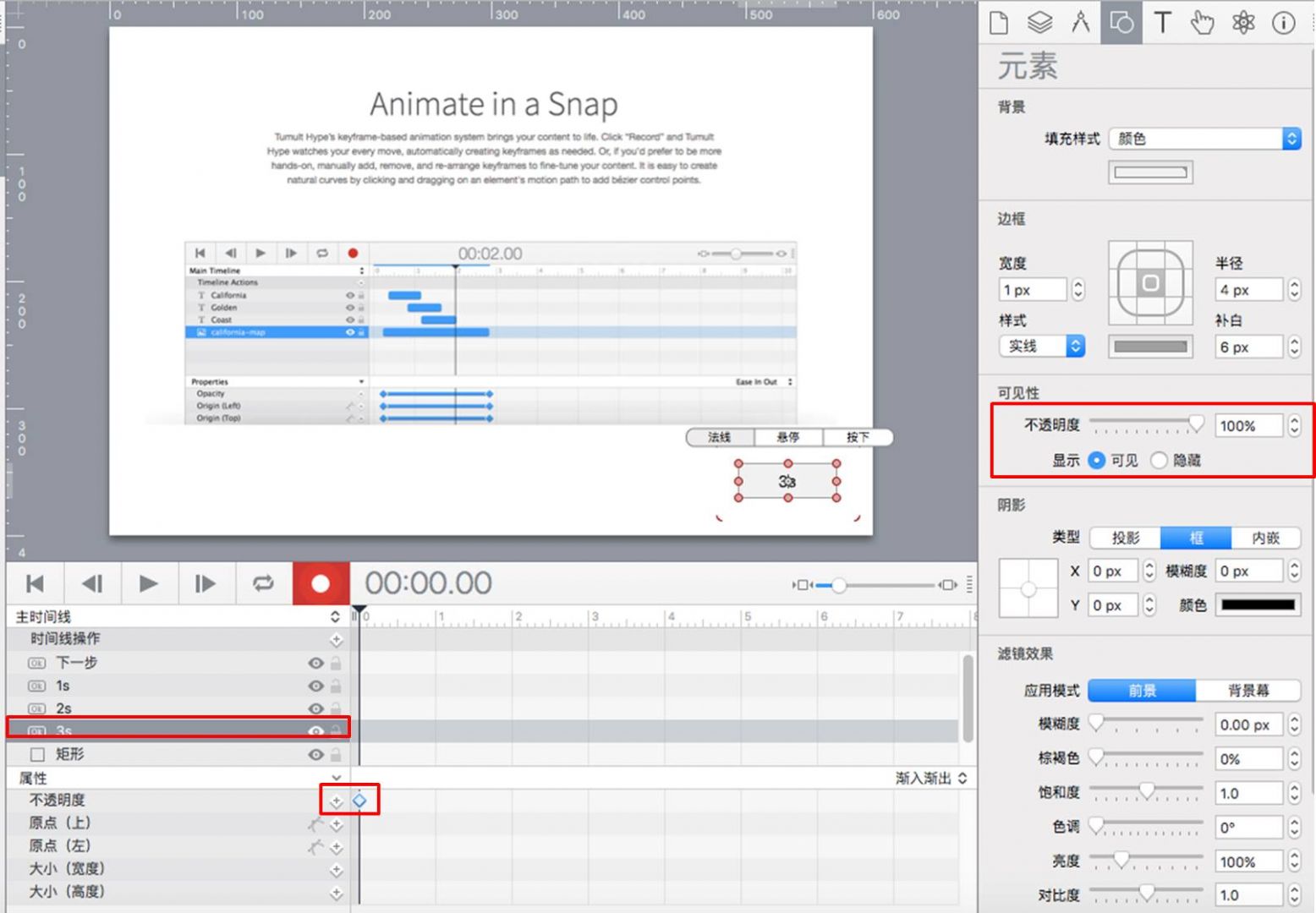
5. 选中3s按钮基础上,将时间线的指针移动到1秒处
6. 在1秒处添加3s按钮的不透明度关键帧
7. 在元素检查器中将3s按钮的不透明度设为0
以上就完成了3s按钮动画的制作。

2、制作“2s”按钮的动画效果
接着,进行2s按钮的动画制作,其制作逻辑是,2s秒最开始是隐藏的,随着3s按钮隐藏后出现,但过了1秒后会再次隐藏。
按照以上逻辑,操作如下:
1.开启Hype的自动记录功能
2.在时间线面板选择2s按钮
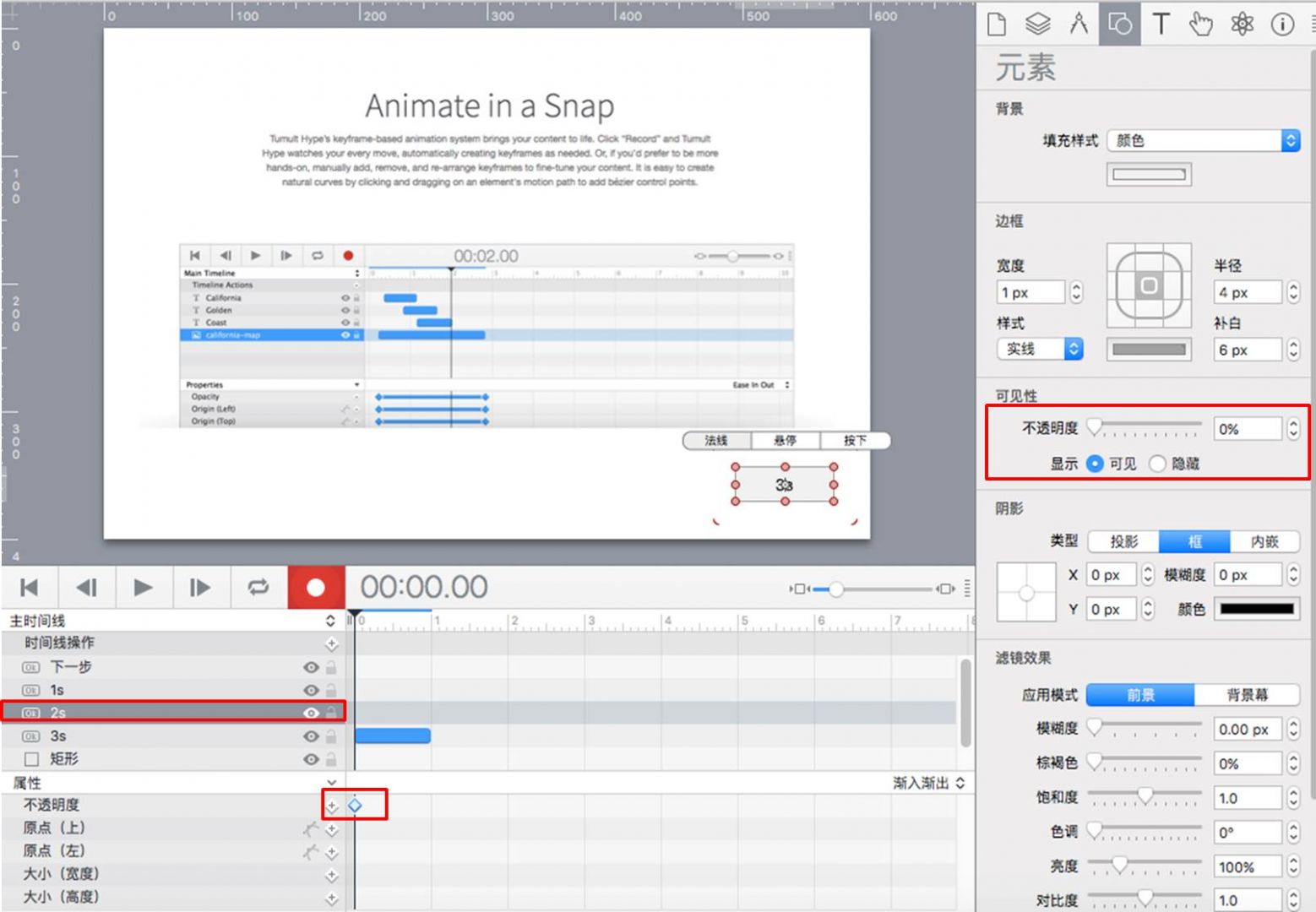
3.在0秒处添加2s按钮的不透明度关键帧
4.在元素检查器中将2s按钮的不透明度设为0%

5. 选中2s按钮基础上,将时间线的指针移动到1秒处
6. 在1秒处添加2s按钮的不透明度关键帧
7. 在元素检查器中将2s按钮的不透明度设为100%

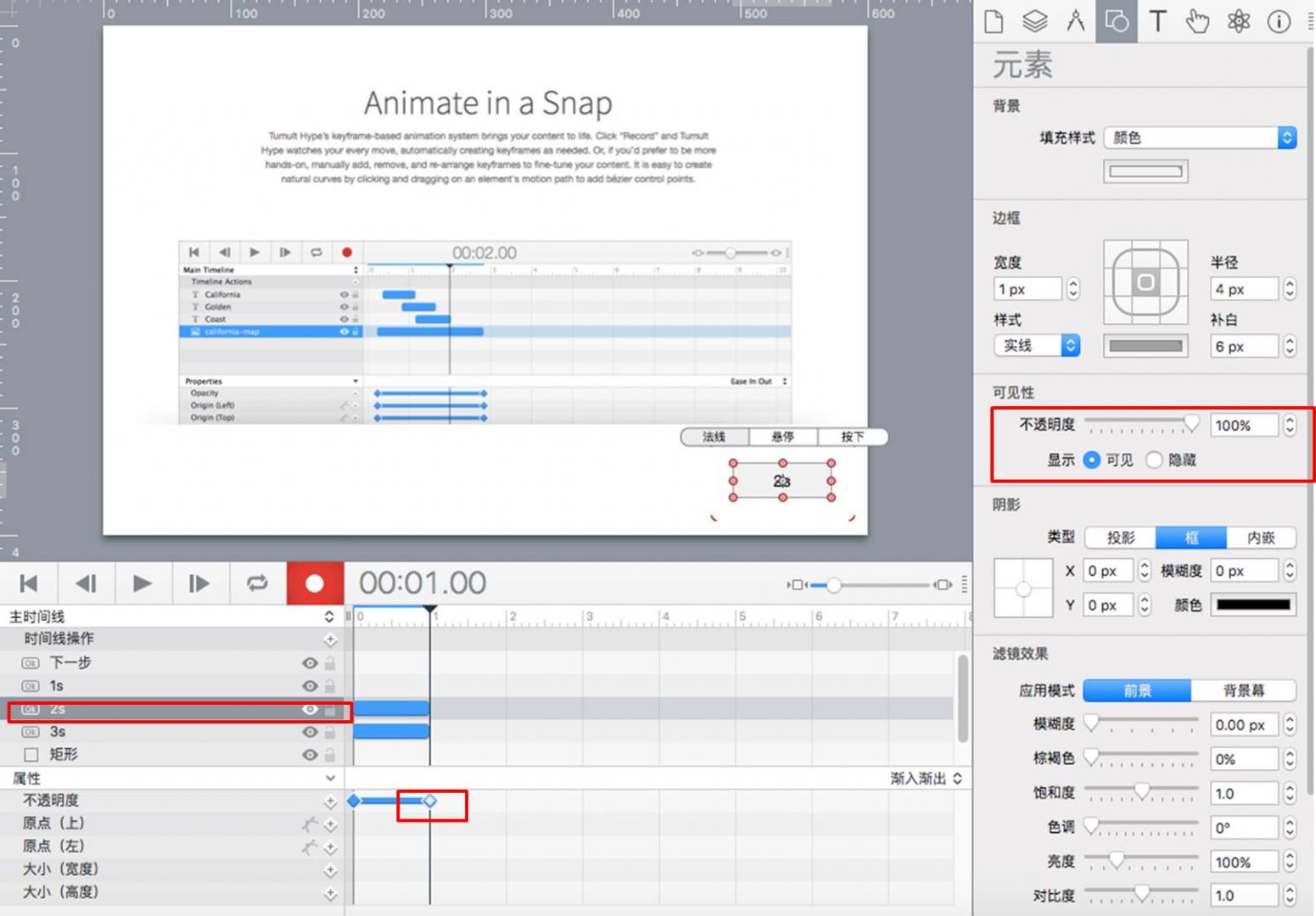
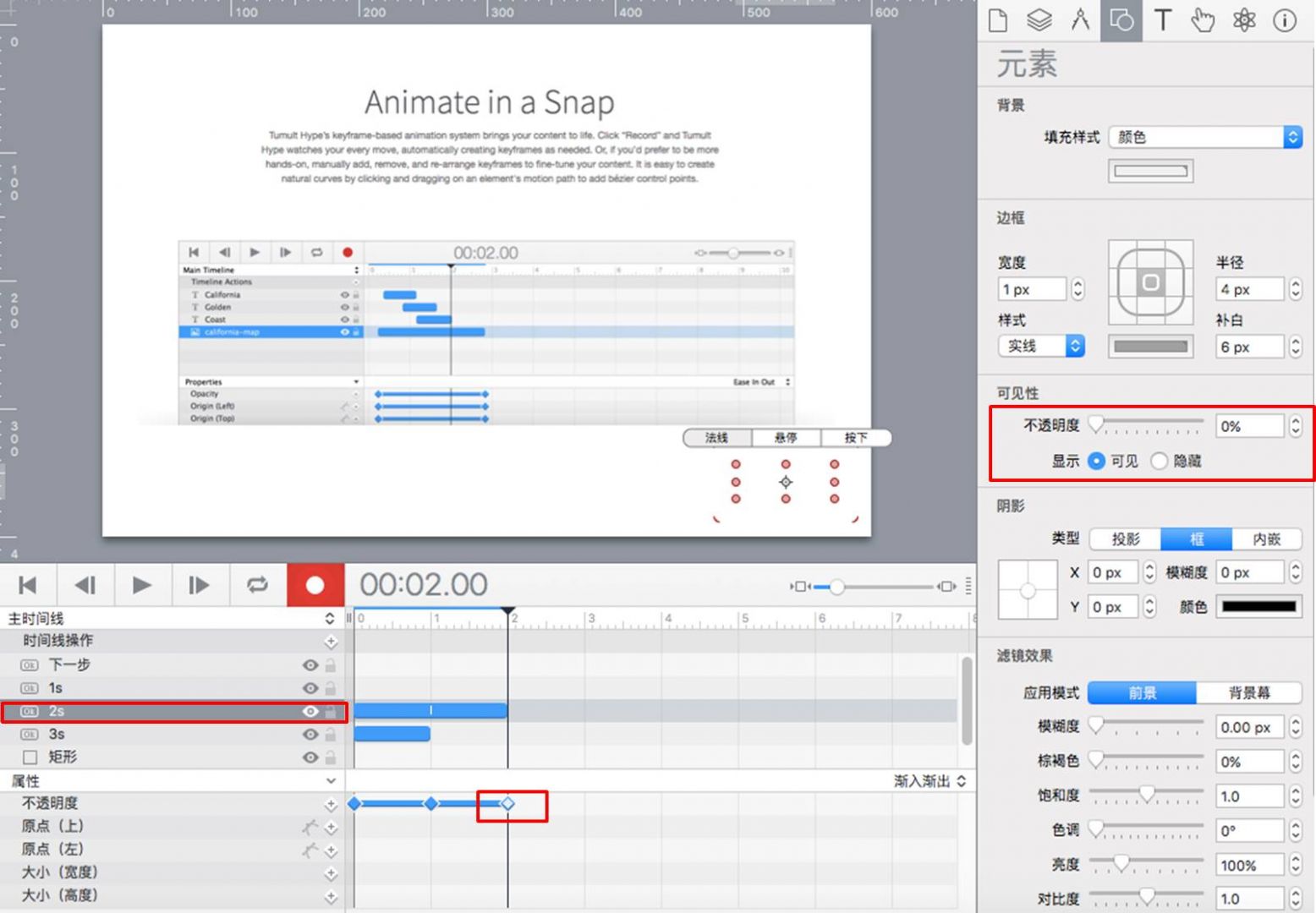
8. 选中2s按钮基础上,将时间线的指针移动到2秒处
9. 在2秒处添加2s按钮的不透明度关键帧
10. 在元素检查器中将2s按钮的不透明度设为0%
以上就完成了2s按钮动画的制作。

3、制作“1s”按钮的动画效果
接着,进行1s按钮的动画制作,其制作逻辑是,1s秒在1-2秒是隐藏的,随着2s按钮隐藏后出现,但过了1秒后会再次隐藏。
按照以上逻辑,操作如下:
1.开启Hype的自动记录功能
2.在时间线面板选择1s按钮
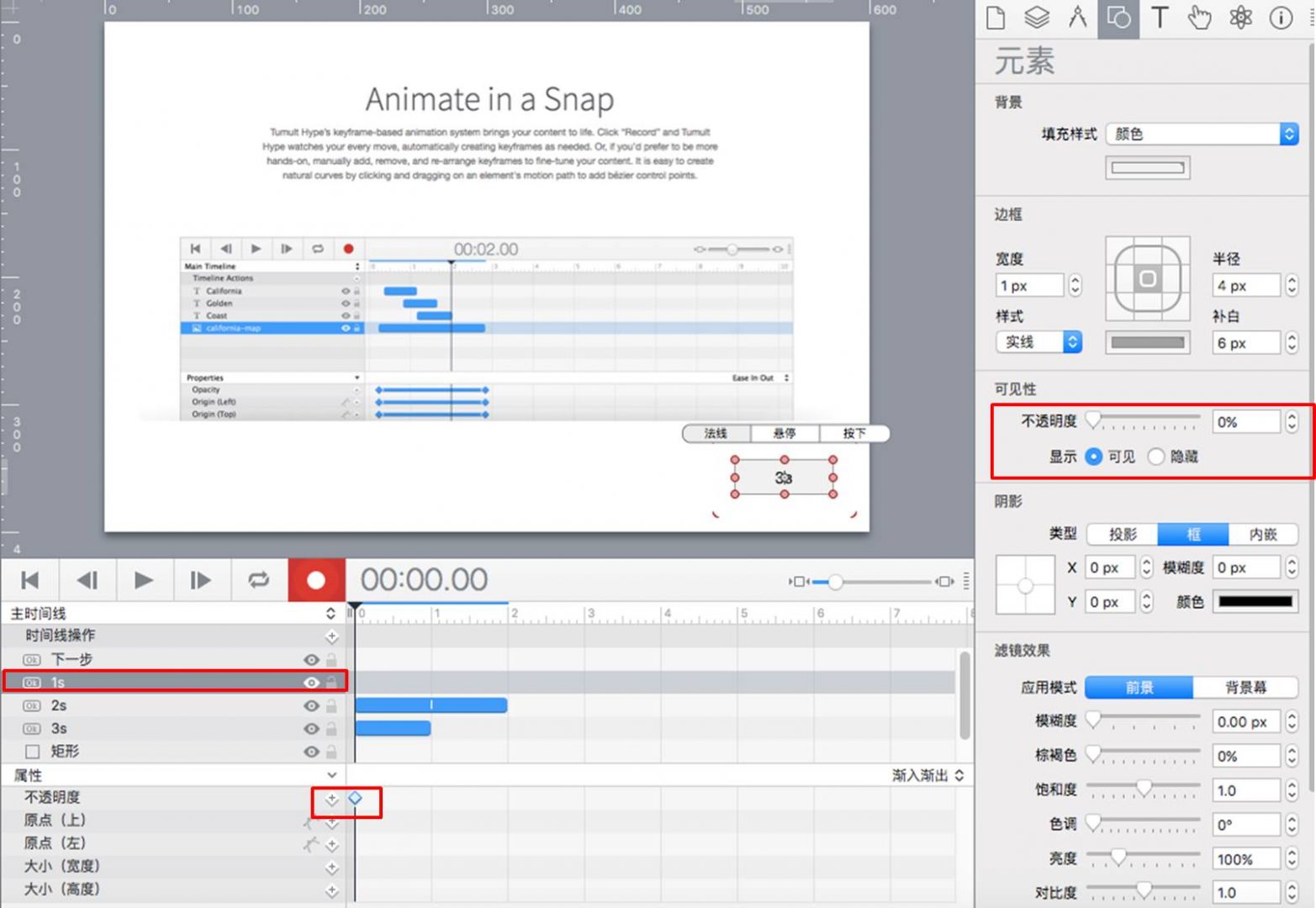
3.在0秒处添加1s按钮的不透明度关键帧
4.在元素检查器中将1s按钮的不透明度设为0%

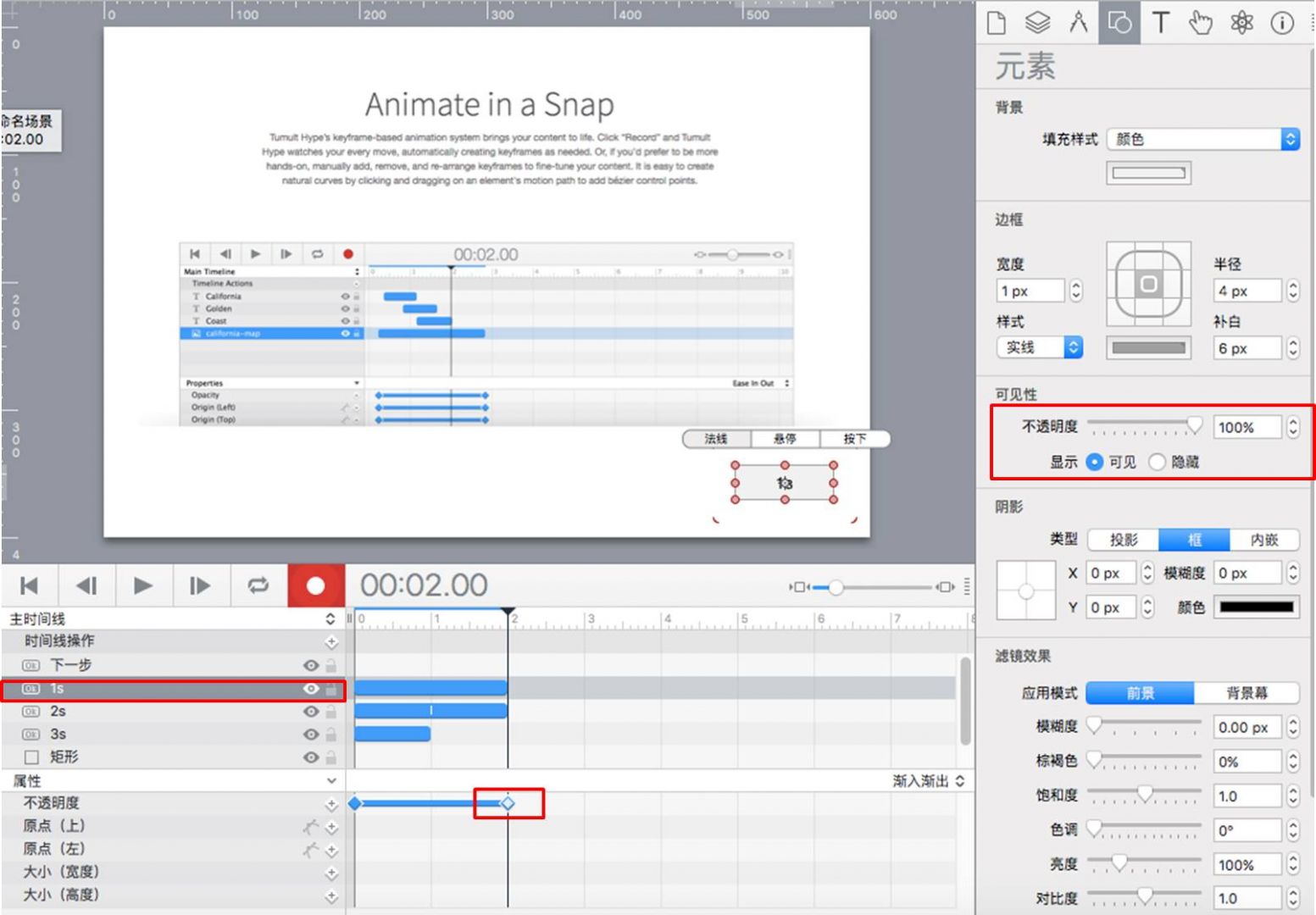
5. 选中1s按钮基础上,将时间线的指针移动到2秒处
6. 在2秒处添加1s按钮的不透明度关键帧
7. 在元素检查器中将1s按钮的不透明度设为100%

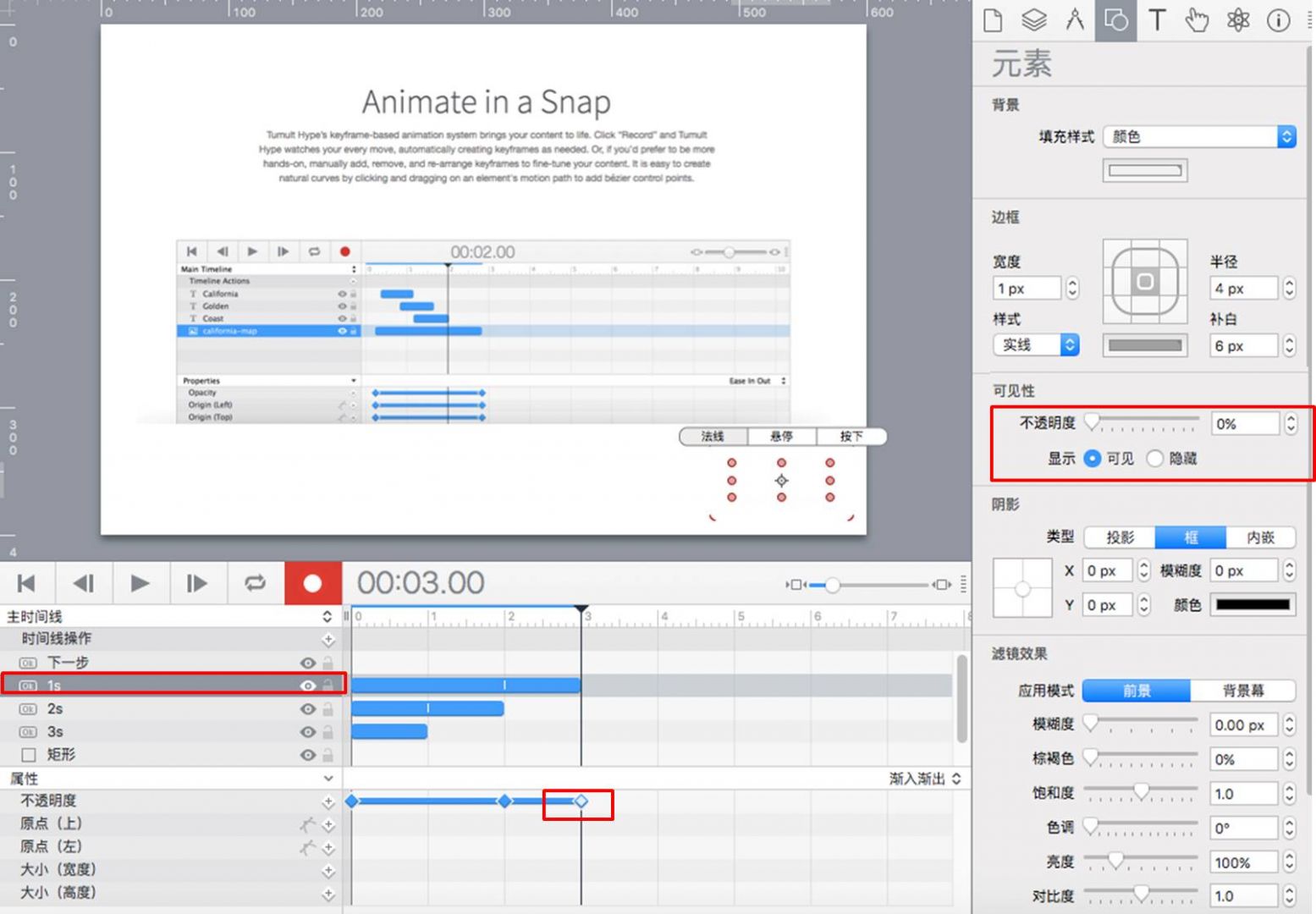
8. 选中1s按钮基础上,将时间线的指针移动到3秒处
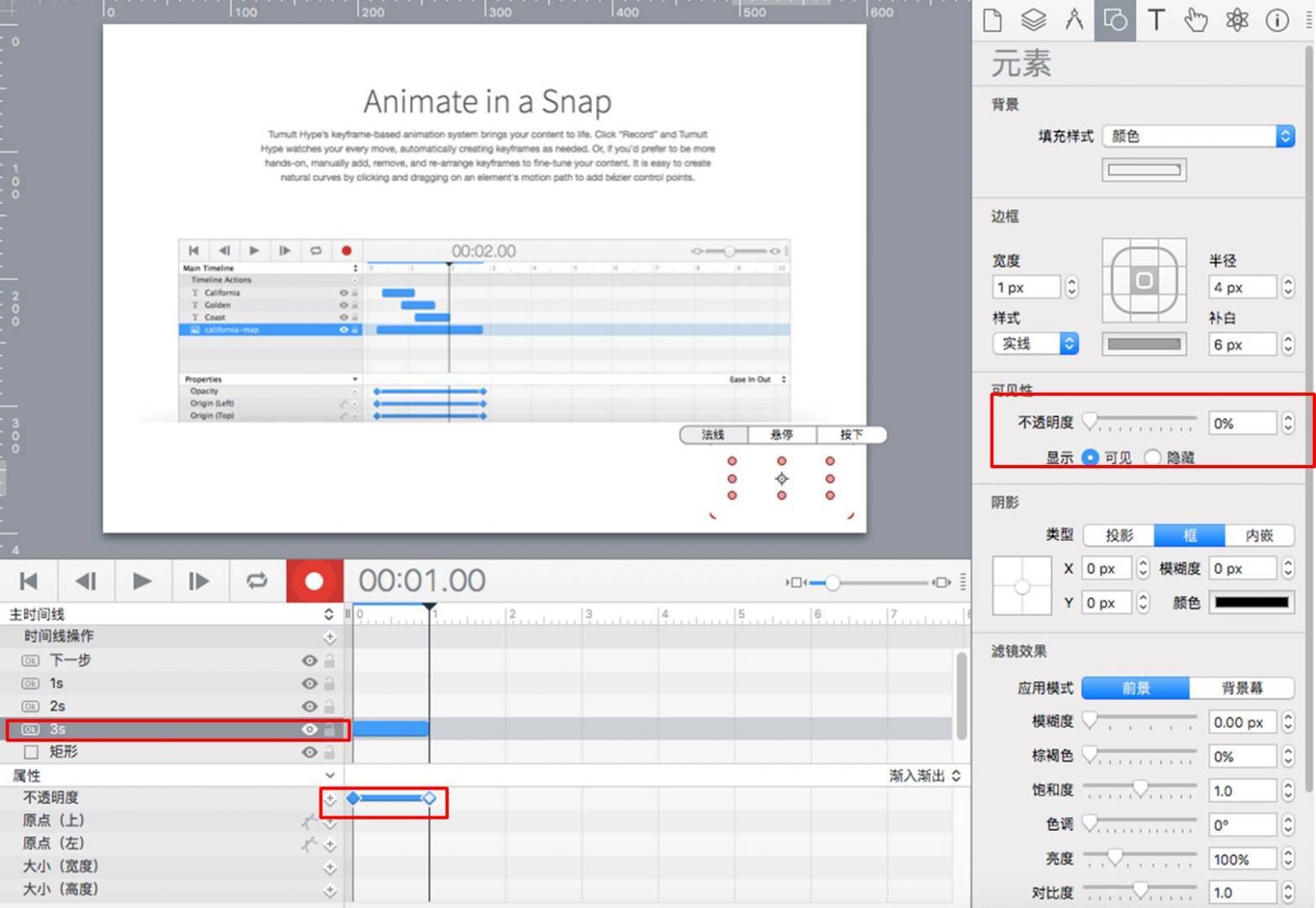
9. 在3秒处添加1s按钮的不透明度关键帧
10. 在元素检查器中将1s按钮的不透明度设为0%
以上就完成了1s按钮动画的制作。

4、制作“下一步”按钮的动画效果
最后,制作下一步按钮的动画效果,其制作逻辑是,下一步按钮从1-3秒间都是隐藏的,过了3秒后才会出现。
按照以上逻辑,操作如下:
1.开启Hype的自动记录功能
2.在时间线面板选择下一步按钮
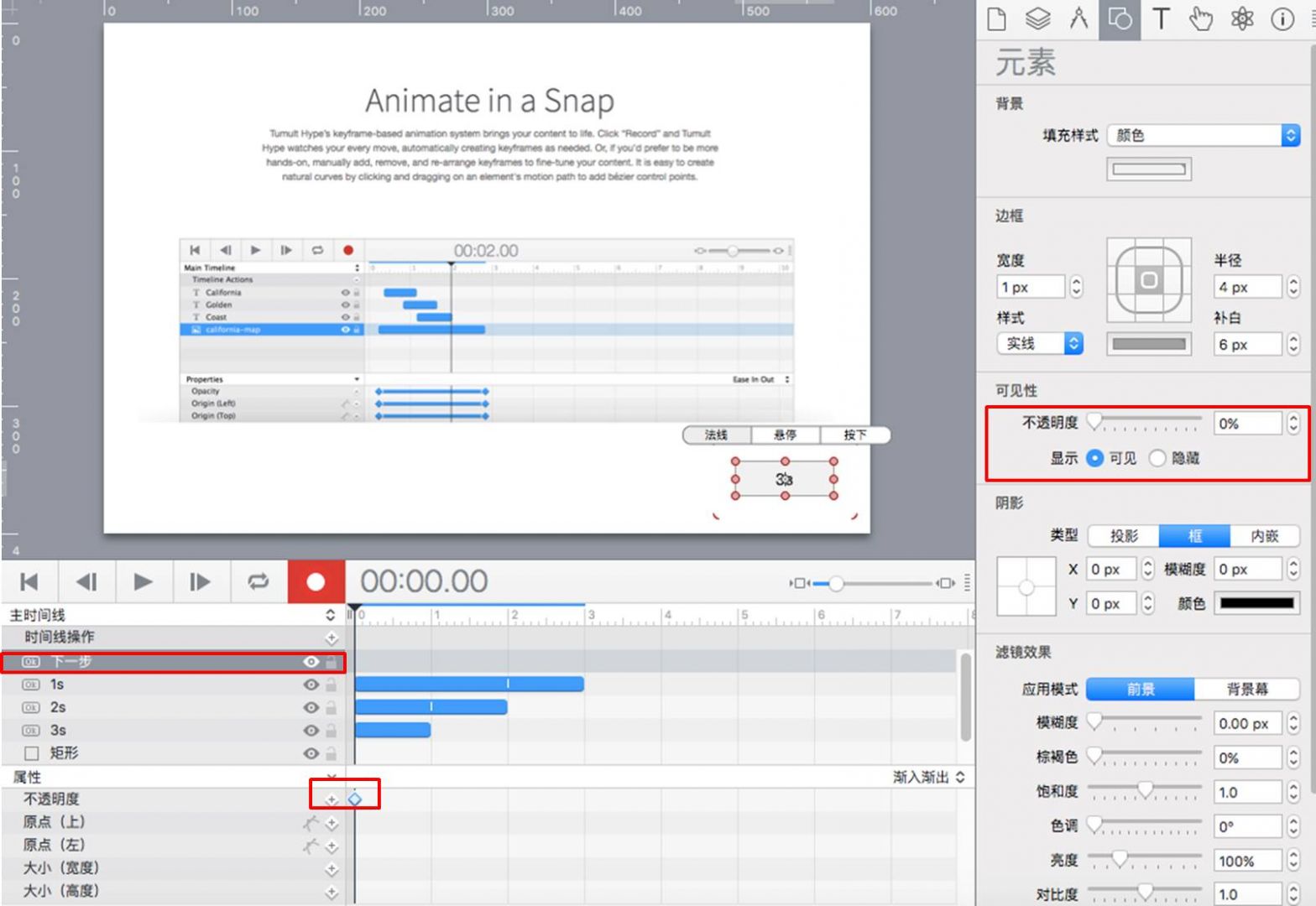
3.在0秒处添加下一步按钮的不透明度关键帧
4.在元素检查器中将下一步按钮的不透明度设为0%

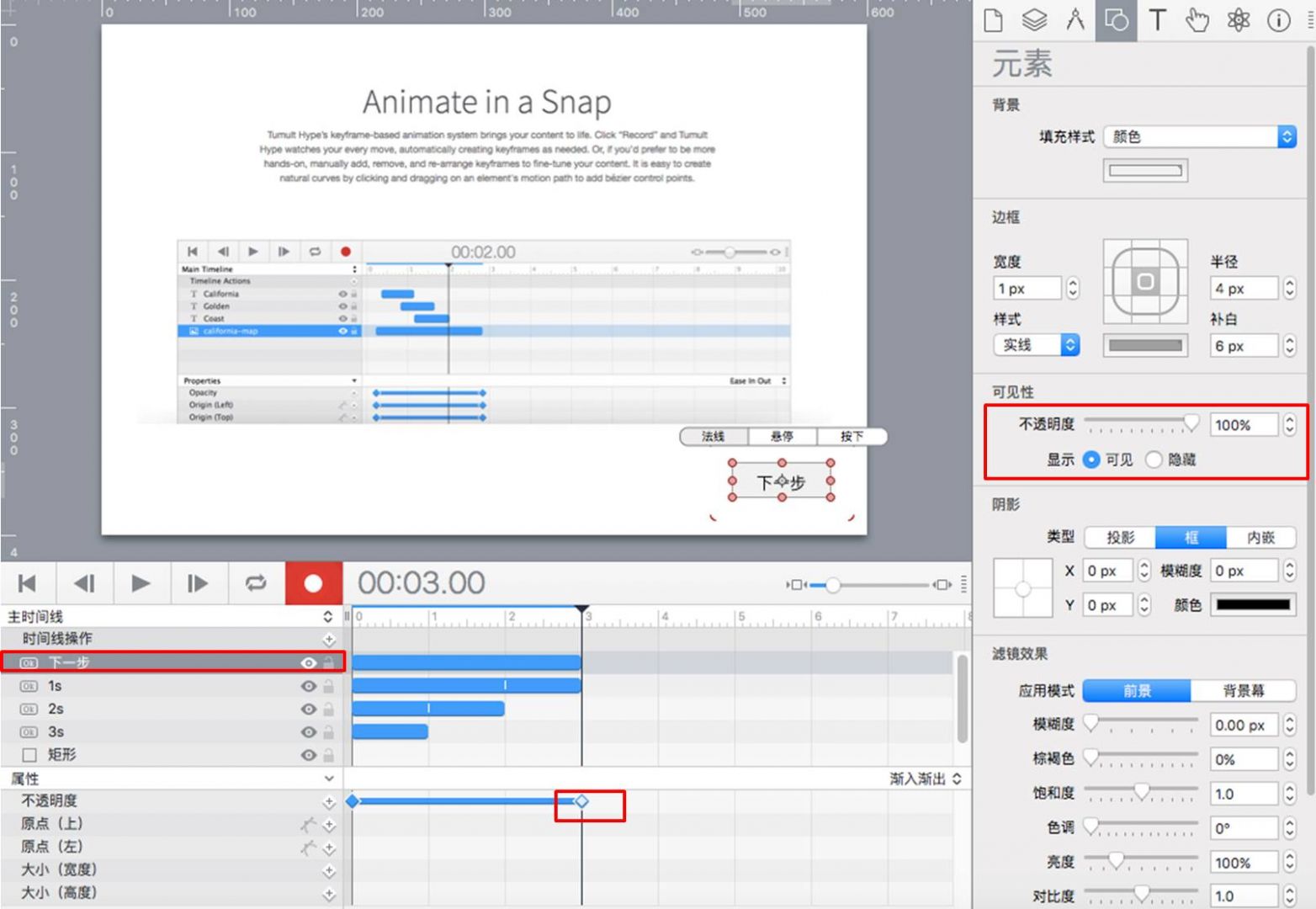
5. 选中下一步按钮基础上,将时间线的指针移动到3秒处
6. 在3秒处添加下一步按钮的不透明度关键帧
7. 在元素检查器中将下一步按钮的不透明度设为100%

二、设置关键帧过渡效果
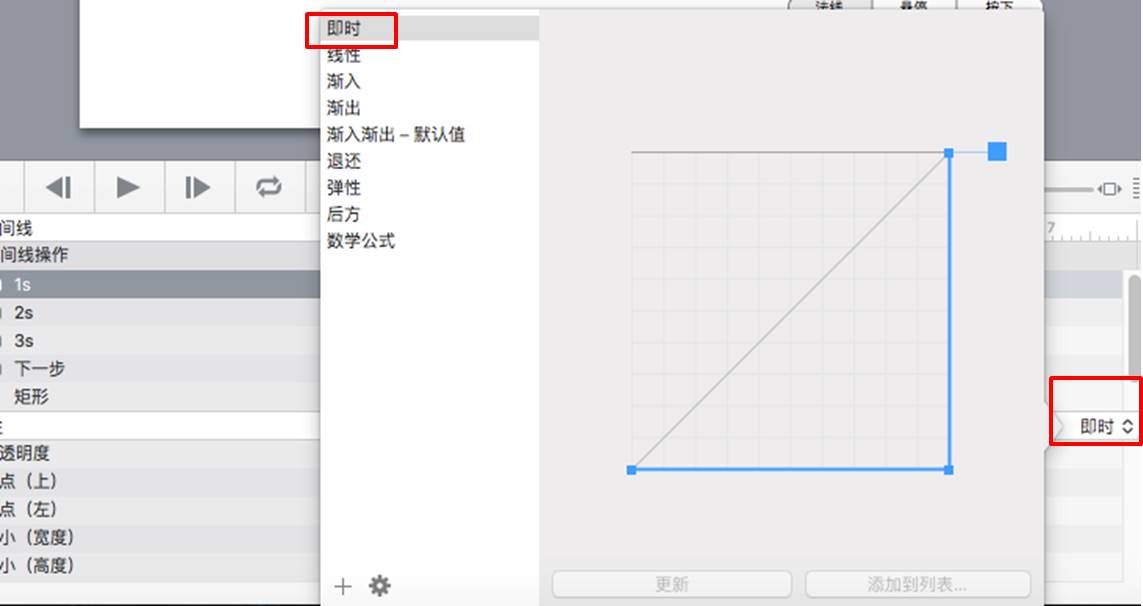
完成以上操作后,如图13所示,选中添加的关键帧,单击关键帧面板右侧的过渡方式选项,在其弹出的选项面板中选择“即时”的过渡方式,让按钮的切换显得更加利落。

三、小结
综上所述,通过使用Hype的不透明度关键帧功能,可以设置元素在不同时间点呈现隐藏或可见的状态,该效果适用于场景内同一位置的元素动态变化。
作者:泽洋
展开阅读全文
︾
读者也喜欢这些内容:

怎么在Hype中设置掉落弹起的动画效果
如果使用Hype制作球体掉落弹起的效果,是不是只能通过绘制运动路径的方法?其实,我们有更加便捷的方法,就是在关键帧过渡方式中选择弹起的方式,让元素在开始帧与结束帧之间呈现弹跳的动画。...
阅读全文 >

如何在Hype制作3秒后出现下一步的页面(场景设置)
为了让浏览者在阅读页面内容时,花费足够的时间阅读,减少因阅读过快造成信息遗漏,一些页面会设置倒计时按钮。浏览者需要在倒计时完成后,才能看到“下一步”、“下一页”等切换页面的按钮。...
阅读全文 >

案例:Hype中如何添加网页标签图标
本章节将通过一个“添加网页标签图标”的案例,详细讲述在“编辑头HTML”中head里的元素语句的编写规则,以及其功能与作用。 案例的讲解涉及到一些代码,不过都相当的简单,相信小伙伴通过这样一个案例能够举一反三,掌握HTML5元素语句的编写,以及文档头部head里的元素的功能和作用。...
阅读全文 >

实例演示Hype主时间线与新建时间线的关系
时间线是Hype进行动画制作的主要功能区,通过在时间线上添加关键帧、操作等,可制作各种类型的动画效果。...
阅读全文 >