谁说Mac不能玩游戏?
有了CrossOver,你也能在Mac上玩《黑神话:悟空》《守望先锋》《荒野大镖客2》《赛博朋克2077》《艾尔登法环》等热门游戏啦
-
系统清理+兼容软件套装
-
CrossOver 永久版
-
CrossOver 年订阅版
Mac 爽玩 3A 游戏大作!点我看体验视频

发布时间:2021-07-05 11: 01: 18
什么是H5动画?H5动画是指以网页和动画的形式,通过动画,达成与观看者、使用者之间的动态交互,减少静态死板的场景,以提升使用者的使用体验,一个好的H5动画,对于提升网页的整体效果有显著作用。
而好看的H5动画大多数是UI设计师等非专业编程人员进行制作,对于这些人员,有什么好用的制作软件呢?Mac系统的话,大家可以尝试使用Hype,这是一款时下较为流行好用的动画制作软件了。
一、可离线制作
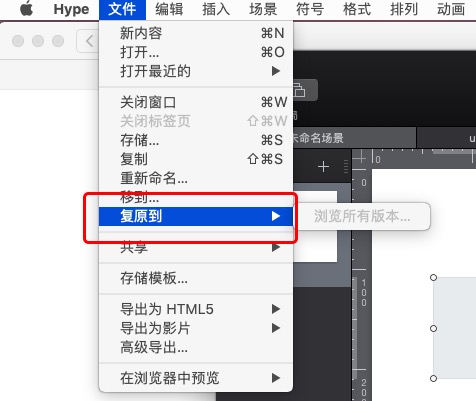
相比于目前大多数H5制作软件,如凡科、Mugeda、epub360的网页在线制作方式,Hype是一款独立的软件,可在电脑上进行离线制作并保存,减少了网络的限制、从而避免突然的制作卡顿和未及时保存导致的文件丢失,另外Hype还可以找到制作历史版本,进行复原,给人满满的安全感呀。

二、可通过多种方式实现交互
Hype怎么制作交互动画呢,有哪几种方式?
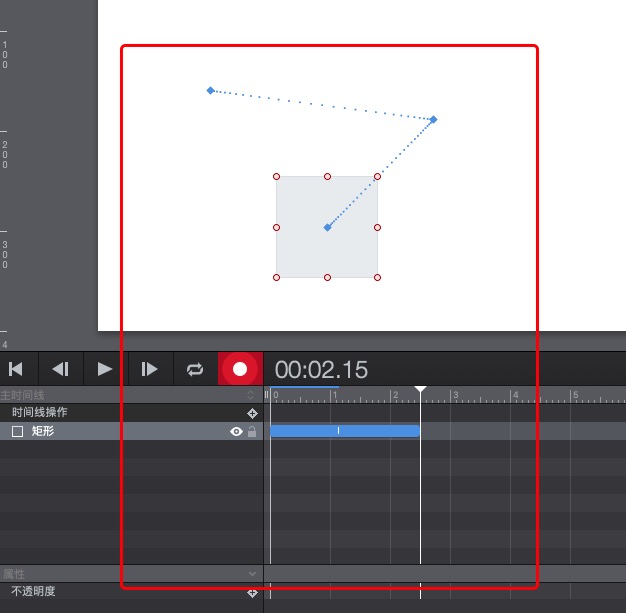
1、关键帧动画方式。通过点击录制按钮录制元素的属性状态变化,从而实现网页动画交互。

2、在元素上添加触发事件。将动画事件绑定在元素上,元素发生特定变化时触发动画交互效果。
3、物理引擎实现交互。通过Hype的物理量检查器,为元素添加各种物理量,如重力,可以实现出各种奇妙的交互动效。

4、通过JavaScript进行交互,Hype可通过往资源库中添加外置的JavaScript文件,以此来实现各种特定的交互效果,如图片拖拽排序效果等。

一个网页优秀与否,在于网页功能实现之时,能否让用户用着舒服。Hype通过图形化的界面,提供多种方式,非常简单地去实现网页的动态交互,在增加网页实用性的同时,还能提升用户体验。
三、制作简单易上手
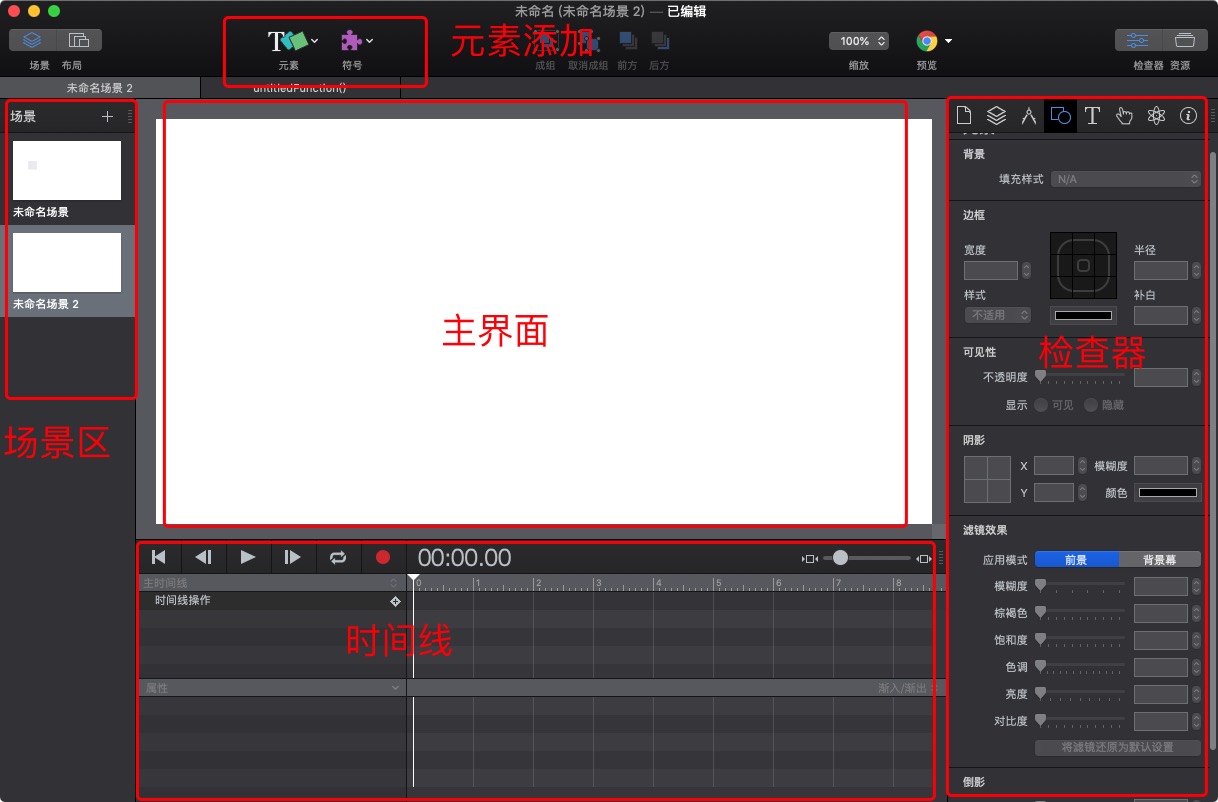
软件界面简单直接,分为五大区:左侧场景区、上方元素添加区、中间的主界面、下方的动画时间线区以及右侧的各项Hype检查器。

是不是一看就一目了然?相比于目前大多数H5制作软件繁琐的页面来说,Hype的页面往往更容易接受和使用。
作为一款应用程序,Hype将易用和好用相结合,通过多种交互方式,帮助我们来完成一个精美的H5动画,大家觉得Hype不错的话,可以到Hype中文网站上下载试用哦。
作者署名:包纸
展开阅读全文
︾
读者也喜欢这些内容:

怎么在Hype中设置掉落弹起的动画效果
如果使用Hype制作球体掉落弹起的效果,是不是只能通过绘制运动路径的方法?其实,我们有更加便捷的方法,就是在关键帧过渡方式中选择弹起的方式,让元素在开始帧与结束帧之间呈现弹跳的动画。...
阅读全文 >

如何在Hype制作3秒后出现下一步的页面(场景设置)
为了让浏览者在阅读页面内容时,花费足够的时间阅读,减少因阅读过快造成信息遗漏,一些页面会设置倒计时按钮。浏览者需要在倒计时完成后,才能看到“下一步”、“下一页”等切换页面的按钮。...
阅读全文 >

案例:Hype中如何添加网页标签图标
本章节将通过一个“添加网页标签图标”的案例,详细讲述在“编辑头HTML”中head里的元素语句的编写规则,以及其功能与作用。 案例的讲解涉及到一些代码,不过都相当的简单,相信小伙伴通过这样一个案例能够举一反三,掌握HTML5元素语句的编写,以及文档头部head里的元素的功能和作用。...
阅读全文 >

实例演示Hype主时间线与新建时间线的关系
时间线是Hype进行动画制作的主要功能区,通过在时间线上添加关键帧、操作等,可制作各种类型的动画效果。...
阅读全文 >