400-8765-888
工作时间:9:00-20:30(工作日)
发布时间:2022-03-16 11: 14: 53
为了让浏览者在阅读页面内容时,花费足够的时间阅读,减少因阅读过快造成信息遗漏,一些页面会设置倒计时按钮。浏览者需要在倒计时完成后,才能看到“下一步”、“下一页”等切换页面的按钮。
我们将会以一个3秒倒计时的页面效果为例,使用Hype制作上述效果。首先,本文会先进行整体页面效果的设置讲解。对于进一步的动画制作操作,会在《如何在Hype制作3秒后出现下一步的页面(动画制作)》一文中详细讲解。

一、创建重叠按钮
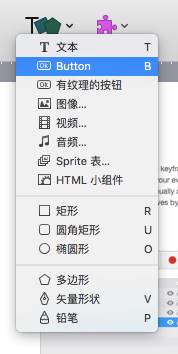
首先,使用Hype的创建按钮功能,创建按钮。

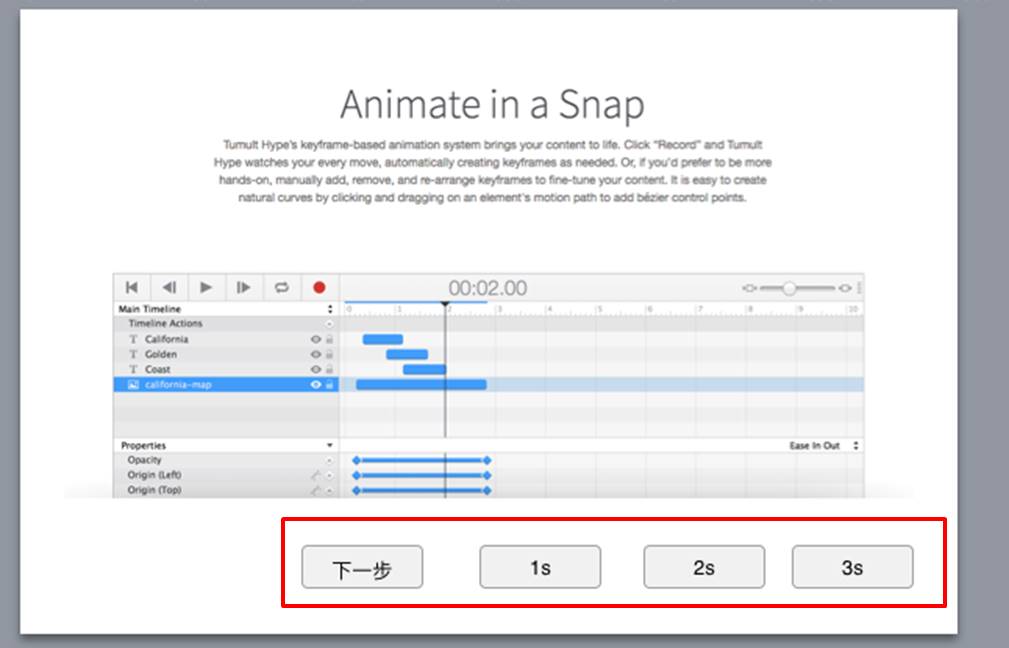
如图3所示,分别创建“下一步”、“1s”、“2s”、“3s”的按钮。“1s”、“2s”、“3s”按钮是作为倒计时按钮使用的。建议使用拷贝功能,确保这四个按钮是同等大小的。

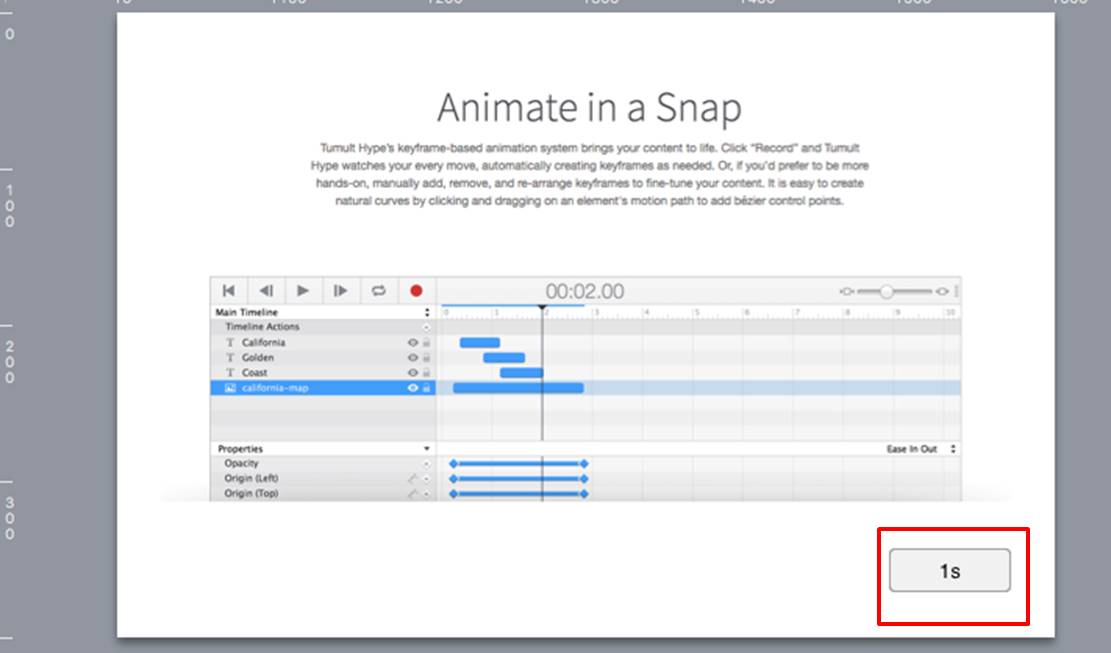
为什么要保持按钮的同等大小呢?这是因为,如图4所示,我们需要将这些按钮都重叠起来,后续再通过调整按钮透明度,来控制这些按钮在不同时间点的隐藏与可见,实现倒计时的动画效果。

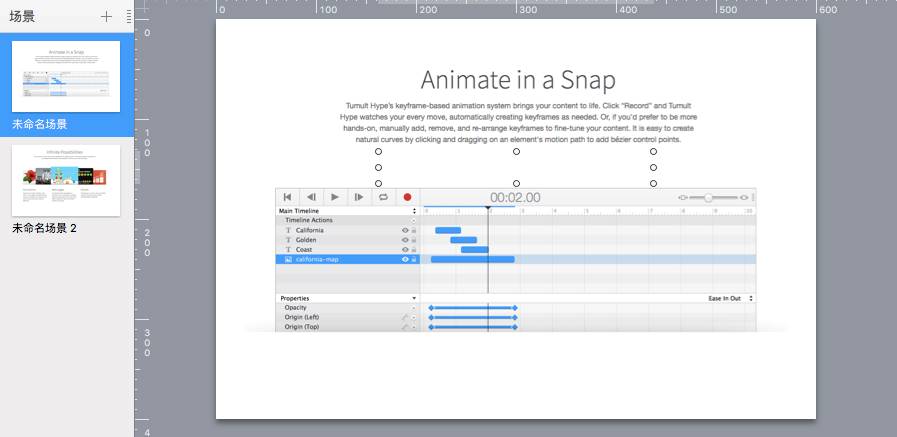
完成按钮的创建与排版后,返回到时间线编辑面板,将按钮的前后顺序调整为如图5所示(向上或向下拖放元素的名称即可调整顺序),保持“下一步”按钮在最前方。

二、设置鼠标点击动作
接着,进行“下一步”按钮的触发动作设置。
如图6所示,创建场景2。

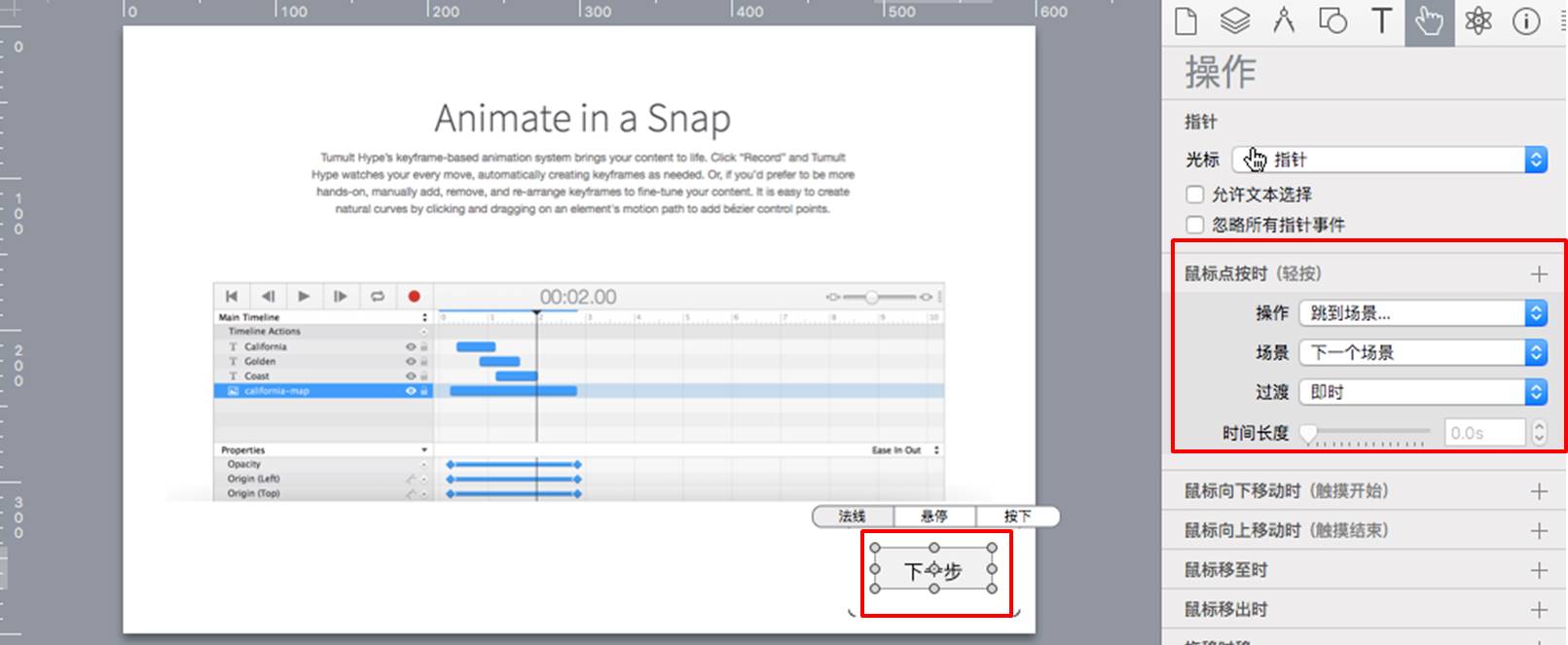
然后,如图7所示,选中“下一步”按钮(之前已经将下一步按钮放置在最前面,方便后续选取使用),打开其操作检查器,在“鼠标点按时”操作中添加“跳转到下一个场景”的操作,实现点击“下一步”按钮,跳转到场景2的效果。

三、小结
以上,我们已经完成了倒计时按钮、下一步按钮的创建,并为下一步按钮设置了鼠标点按时跳转到下一个场景的动作。在下一节,我们会继续完成倒计时按钮的动画效果制作。
作者:泽洋
展开阅读全文
︾
读者也喜欢这些内容:

怎么在Hype中设置掉落弹起的动画效果
如果使用Hype制作球体掉落弹起的效果,是不是只能通过绘制运动路径的方法?其实,我们有更加便捷的方法,就是在关键帧过渡方式中选择弹起的方式,让元素在开始帧与结束帧之间呈现弹跳的动画。...
阅读全文 >

案例:Hype中如何添加网页标签图标
本章节将通过一个“添加网页标签图标”的案例,详细讲述在“编辑头HTML”中head里的元素语句的编写规则,以及其功能与作用。 案例的讲解涉及到一些代码,不过都相当的简单,相信小伙伴通过这样一个案例能够举一反三,掌握HTML5元素语句的编写,以及文档头部head里的元素的功能和作用。...
阅读全文 >

实例演示Hype主时间线与新建时间线的关系
时间线是Hype进行动画制作的主要功能区,通过在时间线上添加关键帧、操作等,可制作各种类型的动画效果。...
阅读全文 >

利用Hype制作汽车驾驶的动态路线图
在一些电视节目里,为了保护隐私,经常会使用动画来展现当前地点与目的地的行走路径,比如图1所示的简单汽车驾驶路径。...
阅读全文 >