谁说Mac不能玩游戏?
有了CrossOver,你也能在Mac上玩《黑神话:悟空》《守望先锋》《荒野大镖客2》《赛博朋克2077》《艾尔登法环》等热门游戏啦
-
系统清理+兼容软件套装
-
CrossOver 永久版
-
CrossOver 年订阅版
Mac 爽玩 3A 游戏大作!点我看体验视频

发布时间:2020-10-28 11: 53: 05
在前几章,小编详细讲述了符号和其内元素的关系以及符号和元素与运动相关的一些概念。本章节继续讲解在Hype 4交互动效制作软件中如何获取元素或者符号的副本,以及获取到的副本有什么样的不同。
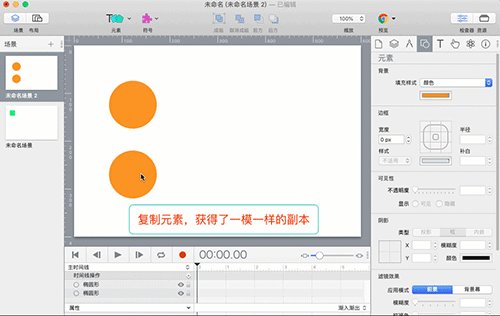
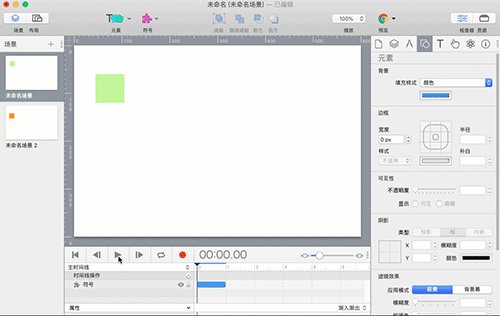
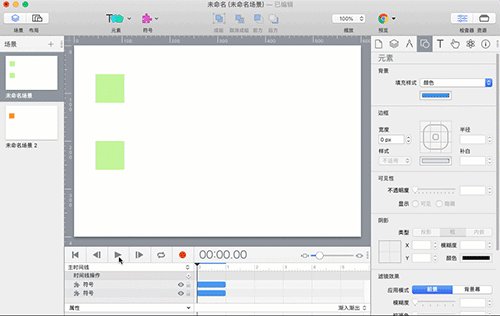
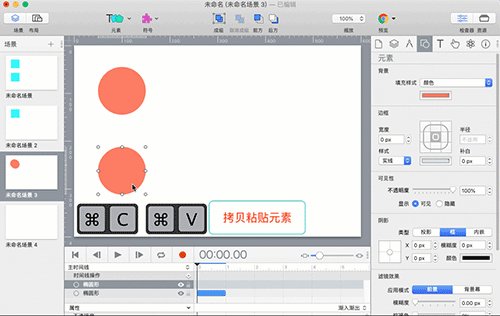
在Hype 4 HTML5创作工具中,提供了两种获取元素或者符号副本的方法:一种是拷贝和粘贴,对应快捷键Command + C(拷贝)和Command + V(粘贴);一种是复制,对应快捷键为Command + D。这两种方法应用到符号和元素中,获取的副本结果有很大区别。
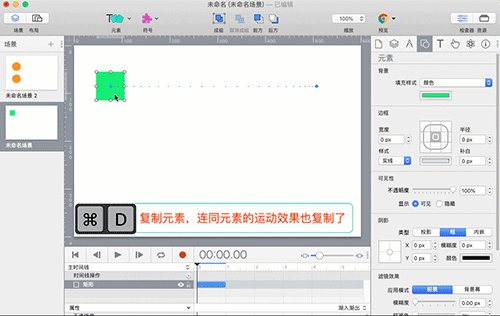
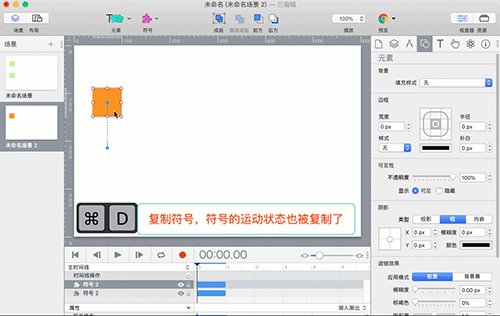
通过复制获取到的副本,与被复制的符号或者元素是完全一模一样。不但包含了原来的符号或者元素自身及其时间线、关键帧和操作等,还包括了符号里面的所有对象(元素和符号)及其时间线、关键帧和操作等。


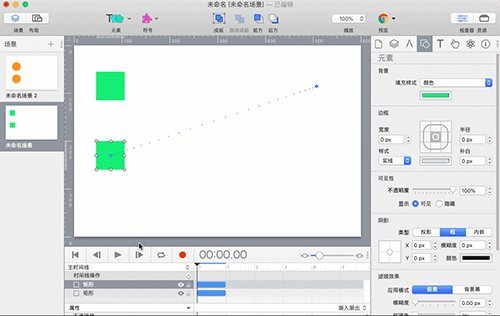
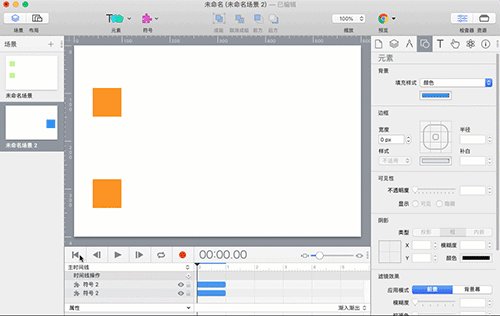
要注意的是,复制获取到副本是覆盖在被复制的元素或者符号上,因此要使用副本就必须移动副本。对于自身有运动效果的,因而移动副本会改变副本的运动效果。
拷贝粘贴与复制最大的不同,就是获取到的副本不具备被拷贝的符号和元素的运动效果,其他诸如符号或者元素的形状属性等等,以及符号里面的对象(元素和符号)的运动效果都能在副本中体现。


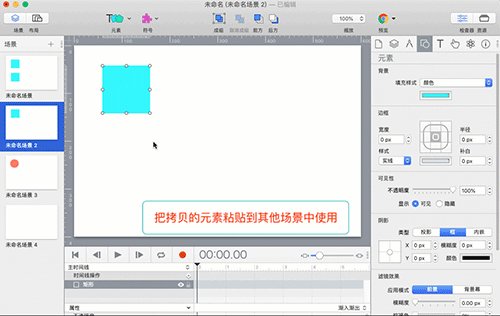
此外,复制获得的副本只能在当前场景中使用;而通过拷贝可以把副本粘贴到其他场景中使用。
对于具有自身运动效果的符号或者元素进行复制,其副本需要转换为符号才能被使用,否则副本的运动效果会改变。当然,也可以不使用复制而使用拷贝粘贴,获得的副本不具有原来的运动效果,移动到需要的位置再对副本添加运动效果。
下一章节是有关元素和符号内容的最后一个章节,讲述元素和符号的排列。
作者:东佛
展开阅读全文
︾
读者也喜欢这些内容:

怎么在Hype中设置掉落弹起的动画效果
如果使用Hype制作球体掉落弹起的效果,是不是只能通过绘制运动路径的方法?其实,我们有更加便捷的方法,就是在关键帧过渡方式中选择弹起的方式,让元素在开始帧与结束帧之间呈现弹跳的动画。...
阅读全文 >

利用Hype制作鼠标移至切换图片的效果(场景设置)
在一些图库网站里,我们经常会使用到滑动切换图片的功能。该功能可帮助我们快速地浏览图库中的图片,避免进行繁琐的打开、关闭图片的操作。...
阅读全文 >

利用Hype制作鼠标移至切换图片的效果(鼠标移至动作)
在《利用Hype制作鼠标移至切换图片的效果(场景设置)》中,我们已经详细讲解了切换按钮的制作,以及图片的排版方式。...
阅读全文 >

如何在Hype制作3秒后出现下一步的页面(动画制作)
在《如何在Hype制作3秒后出现下一步的页面(场景设置)》一文中,我们已经详细讲解了倒计时按钮的制作以及下一步触发动作的设置。...
阅读全文 >