常见问题

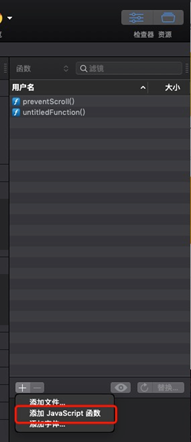
关于Hype软件内置JS函数方法的使用
Hype是一款用于Mac系统的HTML5制作软件,它能够帮助用户通过不需要编写代码的方式,也能实现创建一个精美网页的需求,能够实现用户的大部分需求,但是对于一些特定的场景,仍然需要通过编写JavaScript函数来实现。
阅读全文2020-09-16
标签:
.png)
.png)
Hype 4 界面介绍之顶部菜单
欢迎大家一起学习Hype 4这款软件,本次教程主要学习的是Hype 4界面中的“顶部菜单”各项功能。顶部菜单顾名思义就是软件顶部的区域内容。
阅读全文2020-08-03
标签:
.png)
在Hype中使用外部的JavaScript脚本文件
Hype是一款用于Mac系统的HTML5制作软件,很多时候,制作强大的动态效果对于Hype来说只是家常便饭,但是在制作一些简单的游戏或者是特殊业务场景需求时,用户需要通过调用外部的JavaScript脚本代码来帮助实现功能。
阅读全文2020-07-27
标签:
.png)
使用Hype制作动态文本输入效果
动态文本输入效果,指的是以动画的方式展现文字输入的过程。这种文字输入效果经常会用于一些转场视频中,用以告知观众下一个场景的内容。用户可以利用Hype 4的文本插入以及时间线的功能来制作这一效果。
阅读全文2020-07-24
标签:文字输入,
.png)



