使用技巧

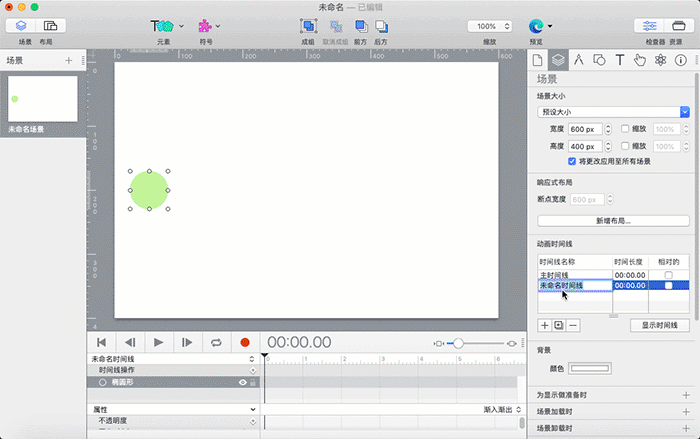
Hype 4多条时间线的轮播图(二) 设置第1张图片
在上一章节中,已经做好了轮播图设置的前期工作,把所有图片放在一个符号里,并且把002至004三张图片移到到符号外。接下来选择符号,在“度量”面板中,“内容概览”选项中选择“隐藏”,把符号外的图片隐藏起来,从而使图片的轮播只出现在显示窗口里。
阅读全文2021-09-13
标签:

Hype 4一条时间线的轮播图(一) 原理分析及设置显示窗口
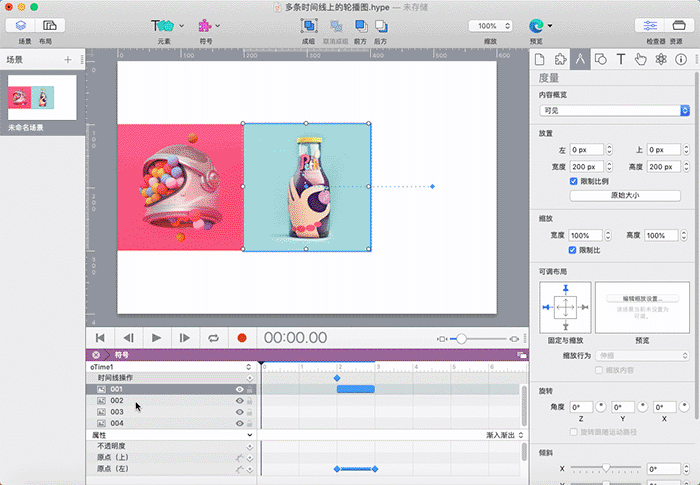
在多条时间线上实现的轮播图由于使用了多条时间线,如果通过鼠标事件操作轮播图暂停、图片跳转会变得非常麻烦。实际上,轮播图的运行更普遍的是在一条时间线上,这也是使用JavaScript语言编写轮播图函数或者原型的方法。
阅读全文2021-09-13
标签:

Hype 4多条时间线的轮播图(三) 设置第2至第4张图片
在前面章节中,已经设置好了第1张图片的运动以及时间线操作,接下来讲述真正轮播的三张图片的运动以及时间线操作设置。
阅读全文2021-09-02
标签:

Hype 4时间线操作(十) 暂停和继续时间线
在Hype 4交互动效制作软件中,可以通过设置“开始时间线”关键帧操作启动时间线,同样也可以设置“暂停时间线”和“继续时间线”关键帧暂停及继续当前时间线。表现出来的就是对象的运动在启动后,暂停下来,等待一段时间后继续运行,直至终点。
阅读全文2021-11-06
标签:

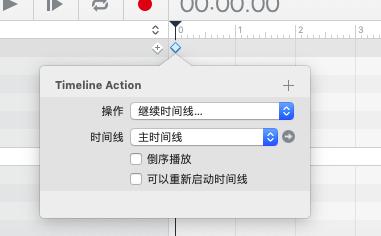
Hype 4时间线操作(十一) 继续时间线之倒序播放
在Hype 4交互动效制作软件中,时间线操作中的继续时间线除了继续被暂停的时间线外,还可以重新启动时间线和倒序播放。这两项操作有点像“开始时间线”操作,但实际上有本质上的区别。
阅读全文2021-08-16
标签:

Hype 4时间线操作(十三) 前往时间线中的时间
在Hype 4交互动效制作软件中,前往时间线中的时间非常简单,在时间指示器触发关键帧的时候,时间指示器会返回到指定的时间点上,并且依照原来的运动方向继续运动。因此,“前往时间线中的时间”关键帧实现了两个操作——返回和继续时间线。
阅读全文2021-08-09
标签:



