使用技巧

实例:Hype制作动态个人主页页面(一)
小编将使用Hype来制作一个动态的个人主页展示页面,主要使用到的功能是Hype的元素功能、成组功能和录制动画功能。在本节中,主要介绍动态个人主页中个人信息展示部分的场景页面制作。
阅读全文2021-01-05
标签:元素功能,

实例:用Hype在圣诞贺卡中加入触发事件和装饰
这是本篇教程的第三章节,在本章节中,我们将在前两节完成的基础上,继续剩余圣诞节贺卡的制作,关于前两节的相关教程,大家可以在Hype中文网站上查询观看。
阅读全文2020-12-22
标签:触发事件,

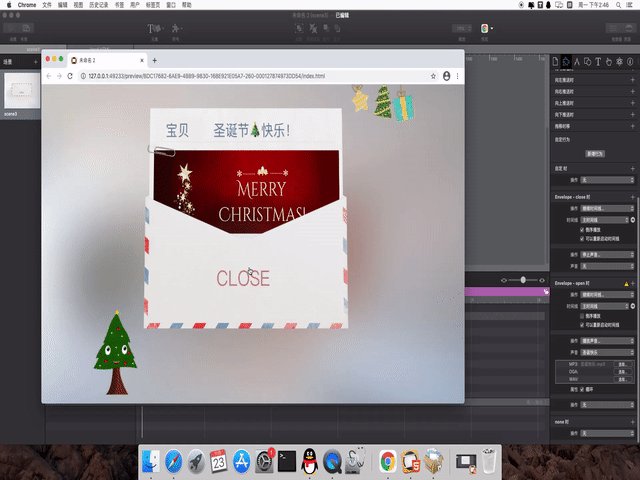
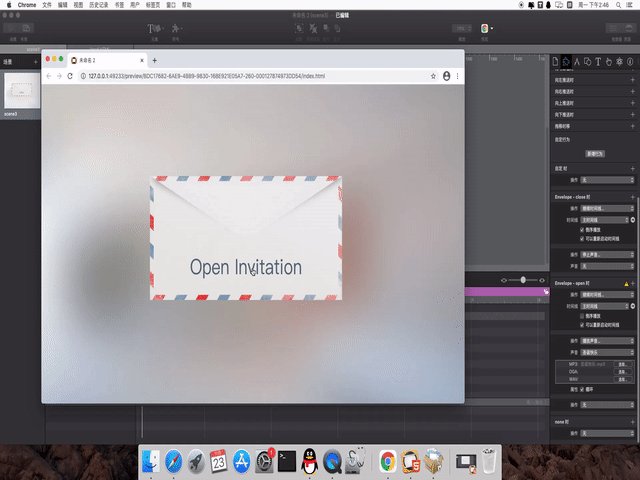
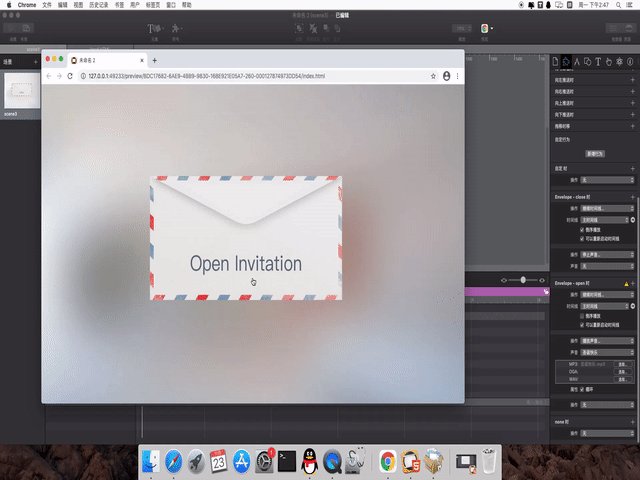
实例:使用Hype制作圣诞贺卡信封动画效果
在上篇《使用Hype制作圣诞贺卡信封》中,我们学习了如何制作圣诞节贺卡的场景界面和贺卡信封,在本节中将继续上节的内容,完成信封动态打开效果和信封提示字效果的制作,请小伙伴们耐心往下观看学习吧!
阅读全文2020-12-21
标签:

实例:使用Hype制作圣诞贺卡信封
本篇将使用Mac系统上的Hype软件,教大家如何通过零代码的方式,制作出一张美美的圣诞节贺卡,送给身边最最珍贵的他(她)。
阅读全文2020-12-21
标签:创建场景,

实例:Hype制作车轮相机动画交互效果(三)
本节是使用Hype制作车轮相机动画交互效果的最后一节教程,在本教程中,小编将带大家主要完成一个相机快门的动画效果和相机出片的动画效果,大家快来一起跟着小编边学边做吧。
阅读全文2020-12-03
标签:

实例:Hype制作车轮相机动画交互效果(二)
本节是使用Hype软件制作车轮相机动画交互效果的第二章节,本节将在上一节中完成的Hype工程文件的基础上,继续加上元素并进行元素动画的录制。
阅读全文2020-12-03
标签:动画录制,



