使用技巧

实例:Hype制作车轮相机动画交互效果(一)
下面小编就来教大家使用Hype 4的“动画录制”功能,制作一个车轮相机动画交互效果的网页,本教程共分为3节,在3节教程中,小编将带大家一步一步完成这个网页交互效果。
阅读全文2020-12-03
标签:动画录制,

实例:使用Hype物理引擎制作一个网页小游戏(三)
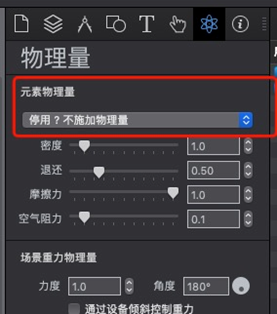
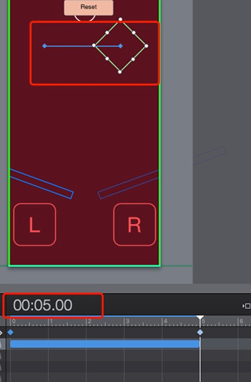
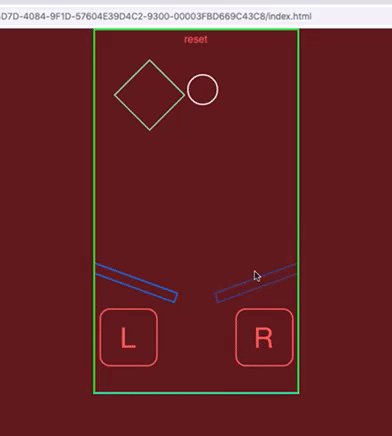
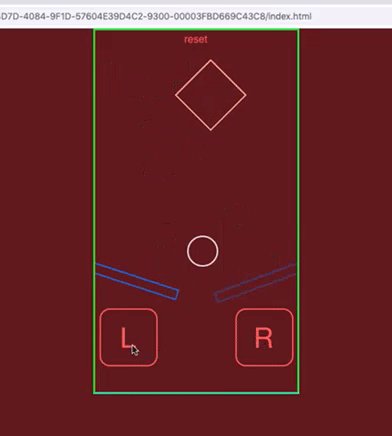
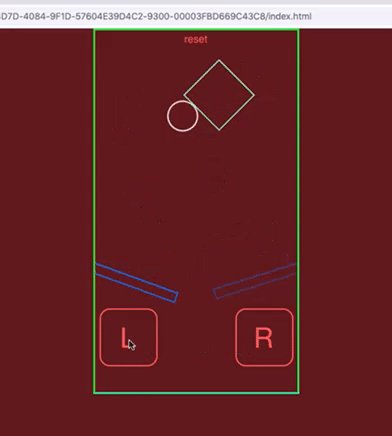
本节是本教程的最后一节,本节主要内容是带大家使用Hype的物理量功能,对部分元素赋予物理量,完成游戏的开发制作,然后再进行一些网页的相关优化设置,提高游戏体验。
阅读全文2020-11-04
标签:

实例:使用Hype物理引擎制作一个网页小游戏(二)
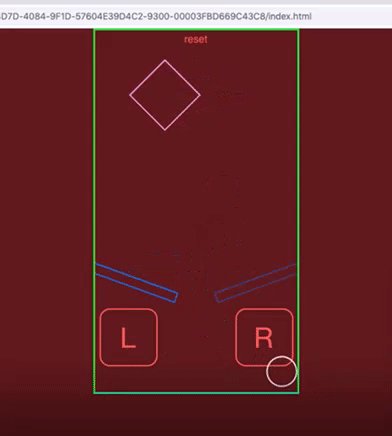
在之前小节中,相信大家跟着小编的教程都能够顺利完成这款网页小游戏的静态场景制作,在本小节中,小编将带着大家完成网页小游戏的动画录制部分。
阅读全文2020-11-03
标签:动画录制,

实例:使用Hype物理引擎制作一个网页小游戏(一)
Hype软件是一款Mac系统上的HTML5制作软件,在该软件中,引人注意的是它强大的物理引擎功能和动画制作功能,作为一个专业的程序员,要制作一款具备物理量的网页小游戏,少说也要费上一番功夫,更别提非专业编程人员了,但是这些问题,使用上Hype,可以迎刃而解。
阅读全文2020-11-03
标签:

实例:使用Hype制作一张动态电子贺卡(三)
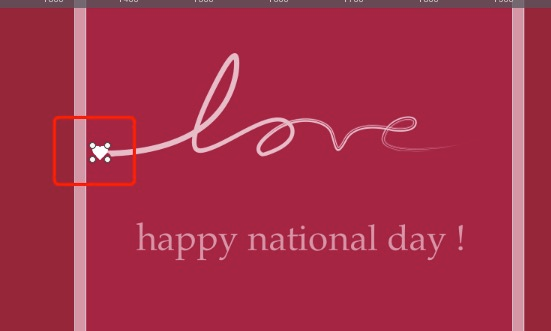
本节是使用Hype制作电子贺卡教程的最后一节,在本节中,小编将带来制作心形图形沿着Love轨迹曲线进行移动的动态动画教程,这是电子贺卡的点睛之笔。下面,小编将在Mac系统上,使用Hype 4版本,开始教程的演示讲解。
阅读全文2020-09-22
标签:

实例:使用Hype制作一张动态电子贺卡(二)
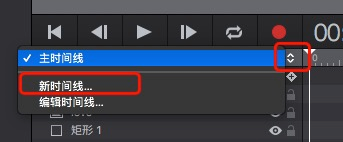
一个好的静态场景决定了一个网页所能达到的下限,而一个好的动态效果则决定了一个网页所能达到的上限。在上一章节中,小编带大家制作好了电子贺卡的静态场景页面,而在本节中,将正式开始进入动态效果的制作,这是取决网页是否成功的核心所在。
阅读全文2020-09-18
标签:文字闪烁,



