使用技巧

实例:使用Hype制作一张动态电子贺卡(一)
2020年是特殊的一年,今年的国庆和中秋都挤在了十一黄金周,一星期内连过两个大节日,但又时逢疫情,相信大部分人都苦于无法上门拜访庆祝,这时候,为亲朋好友们送上一张自己用心制作的电子贺卡,是最合适不过的祝贺节日方式了。
阅读全文2020-09-17
标签:

实例:使用Hype制作浪漫表白网站(三)
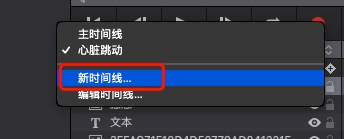
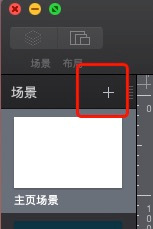
这是本篇教程的第三章节,在本章节中,小编将带大家学习如何使用Mac系统下的Hype软件,制作一个简单的模拟烟花爆炸的场景页面,以大大增加表白的成功率,请大家跟随小编的脚步往下看吧!
阅读全文2020-09-08
标签:

实例:使用Hype制作浪漫表白网站(二)
在上一节中,小编带大家学习了如何制作浪漫表白网站的静态页面,但是光有一动不动的场景却没有实实在在打动人心的动态效果,是会大大降低表白成功率的,因此在本节中小编将使用上述场景,制作一些更为吸引人的效果。
阅读全文2020-09-08
标签:

实例:使用Hype制作浪漫表白网站(一)
经常刷抖音的小伙伴们应该都曾经遇到看到过,各种程序员的套路表白方式,通过制作一个酷炫或者浪漫的表白网站,然后发给自己的表白对象,以此来收获对方的芳心。大家或许会对此感到羡慕,但更多的是发出疑问,自己是否也能用此方式表白呢?不会做网站,敲代码怎么办呢?
阅读全文2020-09-08
标签:
.png)
实例:使用Hype制作输入姓名测幸运值的网页效果(二)
在上一小节中,小编主要讲解了如何创建一个用户手动输入框外加一个提交按钮的静态场景,在本节中,小编将主要使用Hype中的JavaScript函数,捕获用户在输入框中的输入值,进而利用此姓名输入值,生成幸运值并弹框显示的网页效果。
阅读全文2020-08-17
标签:HTML组件,
.png)
实例:使用Hype制作输入姓名测幸运值的网页效果(一)
Hype是一款Mac系统上,适合UI设计师、网页设计师等非专业网页制作人员快速简单制作HTML5网页的软件,它支持插入HTML代码、CSS代码和JavaScript代码,同时内嵌了各种元素,如矩形、音频、视频、文本等等,可以满足大部分人员制作网页的需求。
阅读全文2020-08-17
标签:



