谁说Mac不能玩游戏?
有了CrossOver,你也能在Mac上玩《黑神话:悟空》《守望先锋》《荒野大镖客2》《赛博朋克2077》《艾尔登法环》等热门游戏啦
-
系统清理+兼容软件套装
-
CrossOver 永久版
-
CrossOver 年订阅版
Mac 爽玩 3A 游戏大作!点我看体验视频

发布时间:2020-07-30 10: 32: 31
本文是使用Hype制作表单提交按钮动画效果教程的第二章节,主要介绍如何结合已经制作好的场景完成动画效果的制作,本文将该动画效果拆分为三部分进行讲解。先行声明,本教程是在Mac系统的基础上,使用Hype 4版本进行演示及讲解。
首先,使用第一章节制作好的场景,移动时间线到00:00:00处,在Hype右侧的“元素检查器”中,设置“success文本”、“打勾图像”、“刷新图像”的不透明度为0,如下图1所示。
.png)
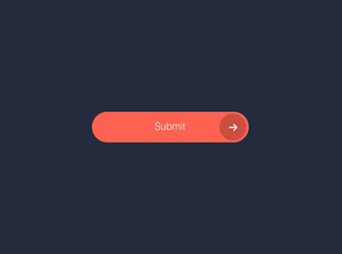
此时,在0分0秒时,场景页面如下图2所示。
.png)
第二步:移动时间线到00:00:15秒处,点击“录制”按钮,开始录制动画,然后再次移动时间线到00:00:26秒处,在“元素检查器”中设置“submit文本”和“箭头图像”的不透明度为0;同时按照图3箭头所示方向,移动“箭头图像”和“椭圆形”元素的位置。
.png)
第三步: 在“度量检查器”中,将原本“圆角矩形”的左边位置从154px改为255px,然后宽度从251px改为49px,如下图4红框所示。
.png)
第四步:以上三步完成以后,关闭“录制”按钮,然后移动时间线到00:00:23秒处,再次点击“录制”按钮,再移动时间线到00:00:26秒处,在“元素检查器”中设置“刷新图像”的不透明度为87,这样第一部分的动画就制作完成了,效果如下图5所示。

第一步:移动时间线到00:00:15秒处,然后点击“录制”按钮,再移动时间线到00:02:07秒处,在“度量检查器”中设置“刷新图像”的Z轴旋转角度为721度,如下图6所示。
.png)
第二步:移动时间线到00:01:21秒处,点击“录制”按钮,再移动时间线到00:02:04处,在“元素检查器”中设置“圆角矩形”和“椭圆形”的填充背景颜色为绿色,如下图7所示。
.png)
第三步:移动时间线到00:01:28秒处,点击“录制”按钮,再移动时间线到00:02:07秒处,在“元素检查器”中设置“刷新图像”的不透明度为0;然后移动时间线到00:02:10秒处,在“元素检查器”中设置“打勾图像”的不透明度为100。这样就完成了第二部分的动画制作,具体效果预览如下图8所示。
.gif)
第一步:移动时间线到00:03:00秒处,点击“录制”按钮,然后再移动时间线到00:03:10处,按照下图9红色箭头的方向,移动“打勾图像”和“椭圆形”元素的位置。
.png)
第二步: 在“度量检查器”中,将原本“圆角矩形”的左边位置从255px改为154px,然后宽度从49px改为251px,如下图10红框所示。
.png)
第三步:移动时间线到00:03:20处,在“元素检查器”中设置“success文本”的不透明度为100。这样就完成了第三部分动画的制作,下面是第三部分动画的预览效果。

好了,这样就完成了表单提交按钮动画效果的制作,下面还有更多有趣有用的Hype教程发布在中文网站上,欢迎大家前往关注!
作者署名:包纸
展开阅读全文
︾
读者也喜欢这些内容:

怎么在Hype中设置掉落弹起的动画效果
如果使用Hype制作球体掉落弹起的效果,是不是只能通过绘制运动路径的方法?其实,我们有更加便捷的方法,就是在关键帧过渡方式中选择弹起的方式,让元素在开始帧与结束帧之间呈现弹跳的动画。...
阅读全文 >

实例演示Hype主时间线与新建时间线的关系
时间线是Hype进行动画制作的主要功能区,通过在时间线上添加关键帧、操作等,可制作各种类型的动画效果。...
阅读全文 >

利用Hype制作鼠标移至切换图片的效果(场景设置)
在一些图库网站里,我们经常会使用到滑动切换图片的功能。该功能可帮助我们快速地浏览图库中的图片,避免进行繁琐的打开、关闭图片的操作。...
阅读全文 >

利用Hype制作鼠标移至切换图片的效果(鼠标移至动作)
在《利用Hype制作鼠标移至切换图片的效果(场景设置)》中,我们已经详细讲解了切换按钮的制作,以及图片的排版方式。...
阅读全文 >