谁说Mac不能玩游戏?
有了CrossOver,你也能在Mac上玩《黑神话:悟空》《女神异闻录3R》《幻兽帕鲁》《赛博朋克2077》《艾尔登法环》等热门游戏啦
-
系统清理+兼容软件套装
-
CrossOver 永久版
-
CrossOver 年订阅版
Mac 爽玩 3A 游戏大作!点我看体验视频

发布时间:2020-09-18 10: 19: 12
一个好的静态场景决定了一个网页所能达到的下限,而一个好的动态效果则决定了一个网页所能达到的上限。在上一章节中,小编带大家制作好了电子贺卡的静态场景页面,而在本节中,将正式开始进入动态效果的制作,这是取决网页是否成功的核心所在。
下面,小编将在Mac系统上,使用Hype 4版本,开始下面教程的演示讲解。
从第一节的最终效果预览GIF可以看到,页面上有几个心形图形上浮的动态效果,并且是一直循环重复的。想要达到这个循环的效果,就需要使用到Hype的时间线循环功能,当然,后续的动态心形图形沿着Love曲线移动也是一样的原理,因此需要创建2条新的时间线,一条命名为“心形上浮”,另一条命名为“心形移动”。
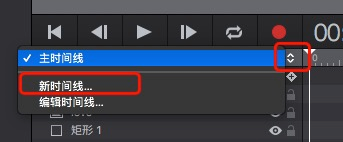
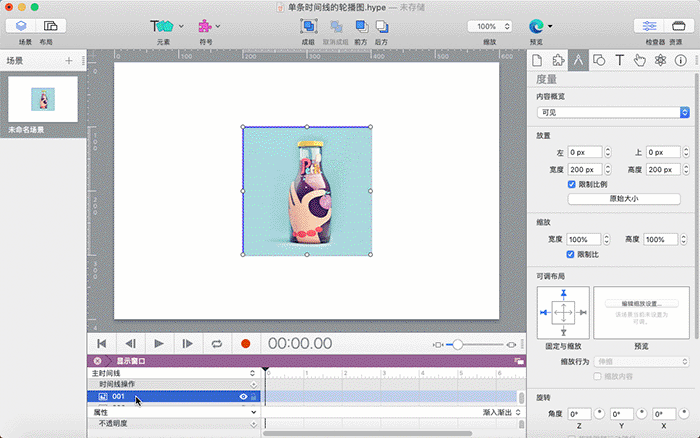
第一步:创建时间线的操作很简单,点击主时间线旁如下图1红框的小按钮,然后选择“新时间线”,创建时间线,并按照上述进行命名即可。

第二步:点击“元素”,然后选择图像,将心形图像导入到场景中,如下图2,然后使用快捷键“Command + C”快速复制出2个相同的心形图像。

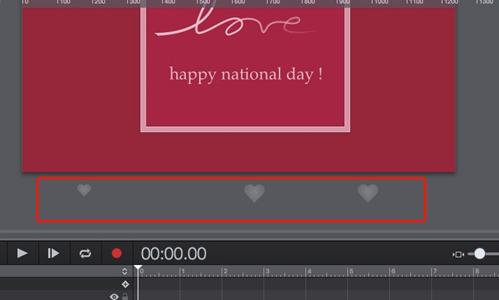
第三步:使用鼠标调整心形图形的大小,最好设置为两大一小,这里小编设置的小心形宽度大小为42px,高度为39px;大心形宽度大小为61px,高度为57px,供大家参考。调整结束以后,拖动三个心形图案到场景的最下方,并分别拉到左边、中间和相对靠右的位置,具体位置如下图3红框所示。

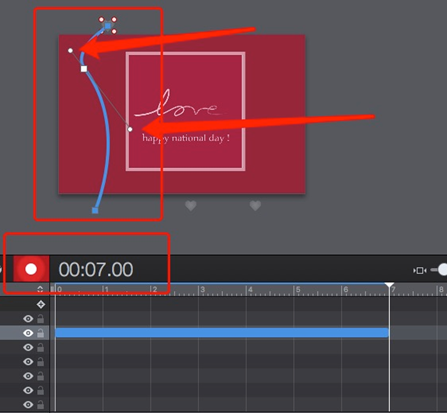
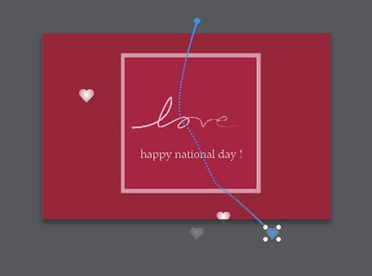
第四步:移动时间线到00:07:00的位置,点击“录制”按钮,开始录制动画,然后直接移动最左边的心形图像到终点的位置,此时的移动路径会呈现一条直线,鼠标拖动直线的某个点,可以将直线按照该点进行变形,通过拖拽下图4红色箭头所指的两个拖拽点,可以调整变形的幅度,将直线变为S型曲线,调整后,最终的移动路径如下图4所示。

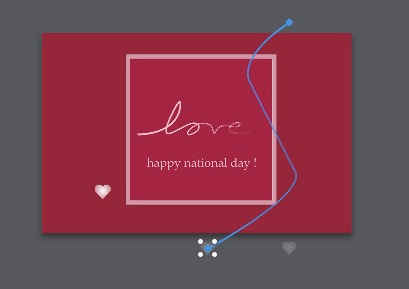
第五步:取消“录制”按钮,然后移动时间到00:02:13秒,再点击“录制”按钮,移动时间线到00:09:22秒处,根据上述的方法,调整中间心形图形的移动路径如下图5,注意中间的心形是从右边飞出场景的。

第六步:取消“录制”按钮,移动时间到00:04:00秒,再点击“录制”按钮,移动时间线到00:08:06秒处,根据上述的方法,调整右边心形图形的移动路径如下图6,右边的心形从场景中间飞出场景。

当然,上述的移动路径也不一定需要根据小编的设置而来,大家也可以随性发挥,包括心形图形的个数和开始动画、结束动画的时间,都可以根据自身需要进行调整。
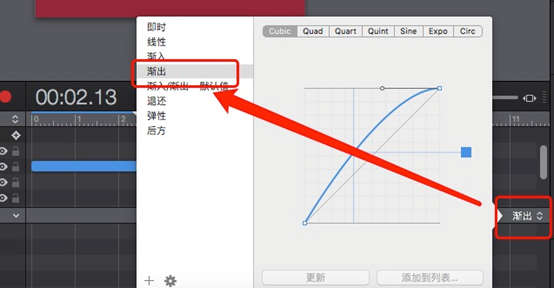
第七步:选中全部三个心形图像的时间线,然后点击下图7红框的按钮,将原本默认的“渐入/渐出”效果改为“渐出”,使得动画效果更生动更符合当前场景。

在效果预览中,“happy national day”这句祝福语是会一闪一闪的,那么这个效果又该如何实现呢?原理其实就是利用文字透明度的重复变化,实现闪烁的效果。
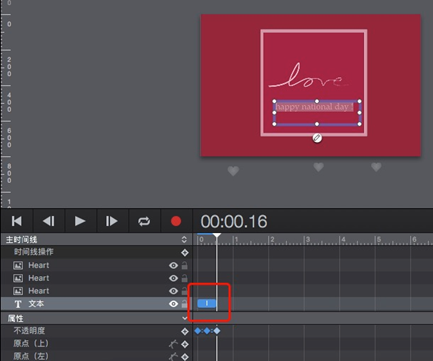
第一步:切换到“主时间线”,选中文本,点击“录制”动画按钮,在00:00:00秒处,切换到“元素检查器”,设置文本的不透明度为75%,然后间隔8毫秒,即时间线移动到00:00:08秒处,调整文本的不透明度为100%,再间隔8毫米,时间线移动到00:00:16秒,调整文本的不透明度为75%,这样就实现了一个闪一下亮一下再暗一下的闪烁效果了。

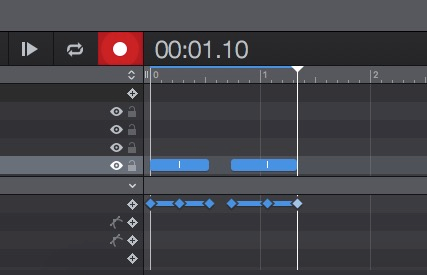
第二步:同样的,移动时间线到00:00:24,重复上述步骤,再录制一个相同的动画,此时的时间线动画展示如下图9,这样是为了实现在1.1秒内文字闪现2次,然后接下来1秒停止闪烁的效果。

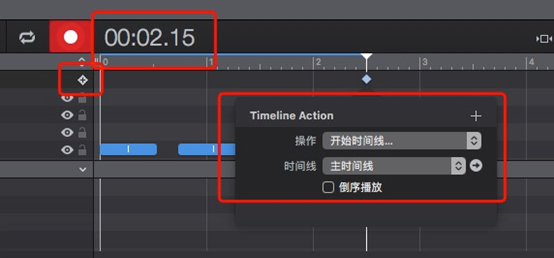
第三步:移动时间线到00:02:15秒处,然后点击下方图10红框的小加号,添加一个关键帧,时间线操作选择“开始时间线”,时间线选择“主时间线”,这样就完成了文字重复闪烁的动画效果了。

到这里为止,本节就结束了,在本节中,小编带大家学习了如何制作心形图形上浮的动画和文字闪烁的动画,在下一节中,将主要带大家学习实现心形动态沿着Love轨迹移动的效果,请大家继续关注Hype中文网站进行后续学习哦。
作者署名:包纸
展开阅读全文
︾
读者也喜欢这些内容:

怎么在Hype中设置掉落弹起的动画效果
如果使用Hype制作球体掉落弹起的效果,是不是只能通过绘制运动路径的方法?其实,我们有更加便捷的方法,就是在关键帧过渡方式中选择弹起的方式,让元素在开始帧与结束帧之间呈现弹跳的动画。...
阅读全文 >

利用Hype制作鼠标移至切换图片的效果(场景设置)
在一些图库网站里,我们经常会使用到滑动切换图片的功能。该功能可帮助我们快速地浏览图库中的图片,避免进行繁琐的打开、关闭图片的操作。...
阅读全文 >

Hype 4一条时间线的轮播图(二) 图片运动与时间线操作设置
在上一章节中讲述了在一条时间线上的轮播图的原理以及创建了符号显示窗口,本章节讲述轮播的的核心——图片运动及如何设置时间线操作,最终实现在一条时间线上的轮播图。...
阅读全文 >

Hype 4一条时间线的轮播图(一) 原理分析及设置显示窗口
在多条时间线上实现的轮播图由于使用了多条时间线,如果通过鼠标事件操作轮播图暂停、图片跳转会变得非常麻烦。实际上,轮播图的运行更普遍的是在一条时间线上,这也是使用JavaScript语言编写轮播图函数或者原型的方法。...
阅读全文 >