谁说Mac不能玩游戏?
有了CrossOver,你也能在Mac上玩《黑神话:悟空》《守望先锋》《荒野大镖客2》《赛博朋克2077》《艾尔登法环》等热门游戏啦
-
系统清理+兼容软件套装
-
CrossOver 永久版
-
CrossOver 年订阅版
Mac 爽玩 3A 游戏大作!点我看体验视频

发布时间:2020-10-16 11: 02: 16
Hype软件是一款Mac系统上的HTML5制作软件,在该软件中,引人注意的是它强大的物理引擎功能和动画制作功能,作为一个专业的程序员,要制作一款具备物理量的网页小游戏,少说也要费上一番功夫,更别提非专业编程人员了,但是这些问题,使用上Hype,可以迎刃而解。
下面,小编将使用Hype 4版本,演示如何快速且简单地制作一个具备元素重力物理量的网页小游戏,从此教程中,相信大家能感受到Hype的强大与魅力。
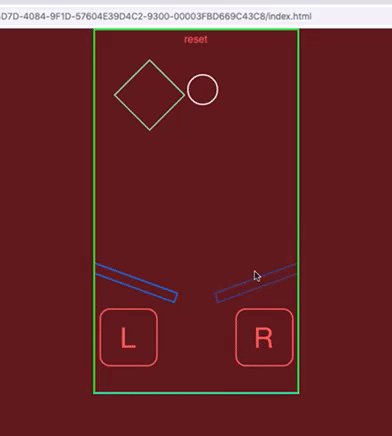
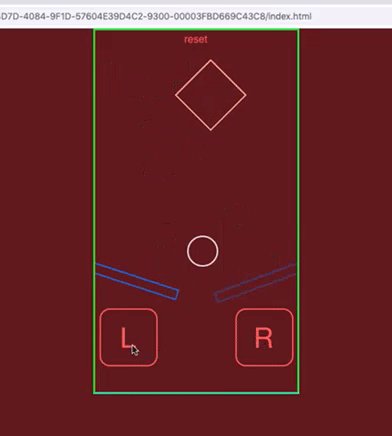
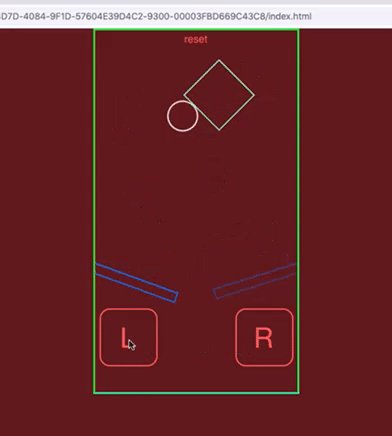
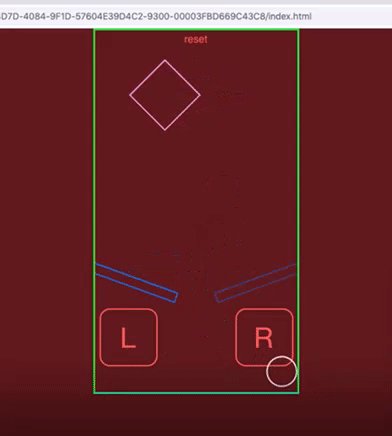
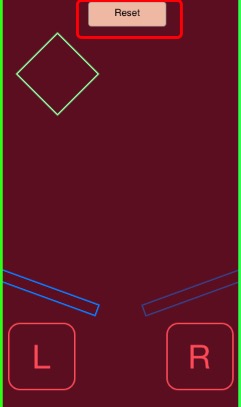
教程开始前,请大家先跟小编看看最终的网页游戏效果预览GIF吧,对将要做的效果进行一个大致的了解。

游戏玩法是:点击上方的“reset”文字,会出来一个圆形小球,小球具备重力和弹力,会自然下落,撞到墙或者是杠杆会反弹,玩家通过点击左边的L方块或者右边的R方块,弹起小球,一旦小球从正中间掉下,则视为失败。
了解了玩法以后,针对这个玩法,需要部署好对应的静态场景,然后使用Hype的物理引擎,对小球施加各种物理量,之后再制作一些动态效果,如颜色渐变,按钮点击事件等等,就可以实现这个小游戏啦,下面请大家跟随小编一起开始进行场景的部署。
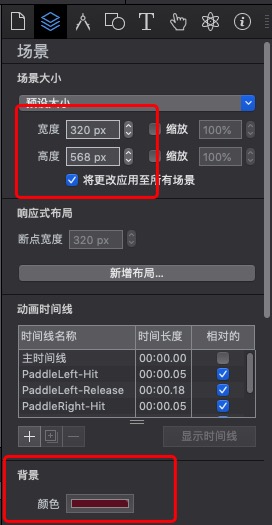
第一步:该游戏更多是想用于手机端休闲时使用,所以从上图GIF预览中可以看出,场景不大,因此,在Hype界面左侧中选择创建一个新场景,然后在“场景检查器”中,设置场景的大小为“320px * 568px”,再填充下场景的背景颜色,颜色大家认为舒适即可,小编的背景颜色代码设置为“#5C131F”,具体如下图2。

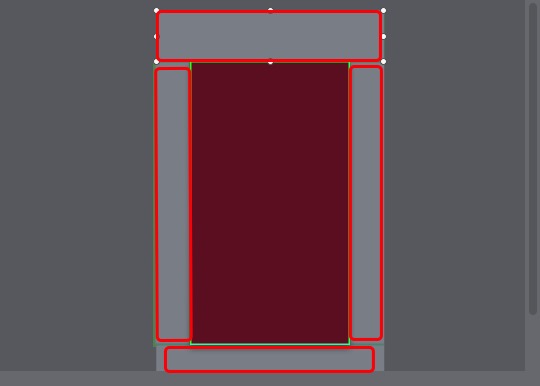
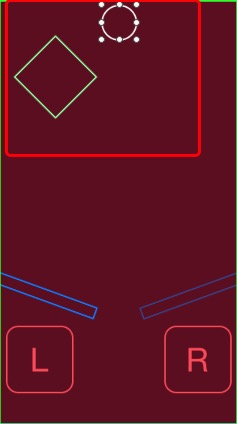
第二步: 点击“元素”按钮,选择矩形,创建四个矩形,然后使用鼠标拉动调整矩形的大小和位置,使得矩形大小和摆放的位置如下图3红框所示。
可能看到这里有人有疑惑?为什么要在场景外添加这4个矩形呢,是不是有点多余,反正在场景外也看不到矩形,添加来干嘛?其实不是的,这4个矩形虽然在场景外看不到,但是其主要作用是作为墙壁,为小球提供碰撞的弹力,如果没有这4个墙壁,小球会直接飞出场景外,因此这4个矩形是有必要的。

第三步:为上述4个矩形,在元素检查器中的边框选项中,添加一个宽度为5px,样式为实现,颜色为绿色的边框。

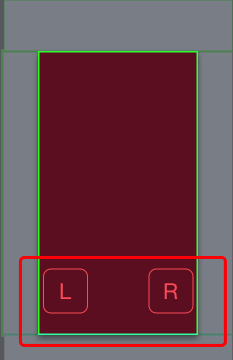
第四步:在元素按钮中,添加两个圆角矩形,并在第一个矩形中输入L,第二个矩形中输入R,字体大小为44px。然后在“度量检查器”中调整两个圆角矩形的宽度和高度为90px,再在“元素检查器”中加入边框,宽度2px,样式为实现,颜色为朱红色,最后摆放两个矩形元素的位置如下图5。

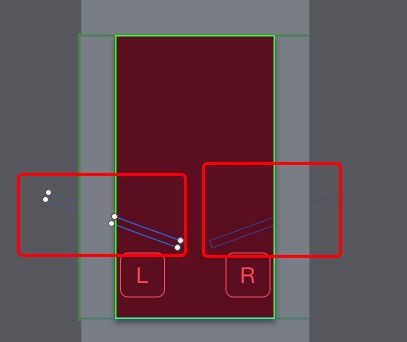
第五步: 同样的,在元素按钮中,再添加两个矩形,矩形的宽度为283px,高度为17px,然后加入大小为2px的实线蓝色边框,再在“度量检查器”中,设置其中一个矩形的旋转角度(Z,X,Y)为(20,0,0),另一个矩形的旋转角度为(-20,0,0),最后摆放两个矩形在如下图6所示位置,并确保它们处于同一水平线上即可。

第六步:在元素按钮中,添加一个矩形和椭圆形,然后设置矩形的宽度和高度为79px,并加入2px的实线绿色边框;设置椭圆形的宽度和高度为48px,并加上2px的实线白色边框,最后设置0时刻该椭圆形的不透明度为0。这里可以根据自身需要调整椭圆形的大小,大点的话游戏难度自然变小,小点的话游戏难度增大。
完成大小设置以后,拖动元素位置,摆放位置如下图7。

第七步: 最后,在元素按钮中添加一个按钮,写入文字“Reset”,设置一个恰当的背景颜色,然后摆放在下图8红框位置即可。此按钮用于点击时,开始或重置游戏。

那么本小节的静态场景页面到这里就制作完成了,但是完成场景的制作只能算完成了小游戏的一半,游戏还需要加入一些动态的事件才能算正式完成。在下一节《实例:使用Hype物理引擎制作一个网页小游戏(二)》中,小编将带来制作网页小游戏教程的剩下部分,请大家继续关注Hype中文网站进行后续学习哦。
作者署名:包纸
展开阅读全文
︾
读者也喜欢这些内容:

怎么在Hype中设置掉落弹起的动画效果
如果使用Hype制作球体掉落弹起的效果,是不是只能通过绘制运动路径的方法?其实,我们有更加便捷的方法,就是在关键帧过渡方式中选择弹起的方式,让元素在开始帧与结束帧之间呈现弹跳的动画。...
阅读全文 >

如何在Hype制作3秒后出现下一步的页面(场景设置)
为了让浏览者在阅读页面内容时,花费足够的时间阅读,减少因阅读过快造成信息遗漏,一些页面会设置倒计时按钮。浏览者需要在倒计时完成后,才能看到“下一步”、“下一页”等切换页面的按钮。...
阅读全文 >

利用Hype制作鼠标移至切换图片的效果(场景设置)
在一些图库网站里,我们经常会使用到滑动切换图片的功能。该功能可帮助我们快速地浏览图库中的图片,避免进行繁琐的打开、关闭图片的操作。...
阅读全文 >

利用Hype制作鼠标移至切换图片的效果(鼠标移至动作)
在《利用Hype制作鼠标移至切换图片的效果(场景设置)》中,我们已经详细讲解了切换按钮的制作,以及图片的排版方式。...
阅读全文 >