谁说Mac不能玩游戏?
有了CrossOver,你也能在Mac上玩《黑神话:悟空》《守望先锋》《荒野大镖客2》《赛博朋克2077》《艾尔登法环》等热门游戏啦
-
系统清理+兼容软件套装
-
CrossOver 永久版
-
CrossOver 年订阅版
Mac 爽玩 3A 游戏大作!点我看体验视频

发布时间:2020-05-19 10: 51: 04
排列整齐的网页元素,会让整个网页的排版显得更加美观。专业版的Hype 4.0(Mac系统)为用户提供了布局网格的功能,用户可以根据软件提供的网格更好地进行元素的排列,以获得更加整齐划一的视觉效果。
接下来,本文将为大家详细地讲解Hype 4的布局网格功能,。
.png)
首先,在默认情况下,Hype 4的网格系统是关闭的,用户可以单击软件顶部的“查看”菜单,选择其中的“布局网格”,为当前的场景创建网格。
.png)
创建网格后,用户需要在如图3所示的“布局网格编辑器”中输入网格的宽度、列数以及列间隔宽度,来定义网格线的具体格式。当然,用户如果不熟悉相关的参数设置,可以按照默认的参数创建网格。
完成参数的设置后,就可以单击“创建网格”按钮,完成网格系统的创建。
.png)
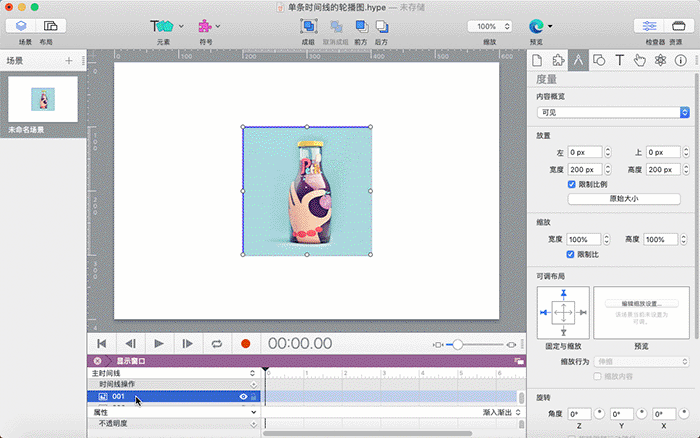
在网格系统的辅助下,用户可以快速地调整元素的位置,以贴合网格线条的位置。另外,网格线条的固定间距也可以为元素的布局提供更加准确的位置建议。
.png)
用户如果觉得网格线看起来比较繁琐的话,可以选择隐藏网格线条。在隐藏的状态下,场景内不会出现网格线条,但在进行元素位置调整的时候,会出现网格线的辅助线条,帮助用户进行对齐等操作。
如图5所示,单击“查看”菜单,并选择“布局网格”中的“隐藏网格”,即可将场景中的网格线条隐藏掉。
.png)
如图6所示,当用户进行元素的位置调整时,就会出现网格线的辅助线条。但由于其他网格线是处于隐藏状态,因此较难提供准确的间距参考。如果想要更长时间的使用网格线功能,可以正确获取对应版本的Hype激活码。
.png)
通过使用Hype 4的布局网格功能,用户可以更有效率地进行网页的排版工作。如果您还需要其他的功能介绍,或者希望学习其他使用技巧,请访问Hype 4中文网站。
作者:Noel
展开阅读全文
︾
读者也喜欢这些内容:

怎么在Hype中设置掉落弹起的动画效果
如果使用Hype制作球体掉落弹起的效果,是不是只能通过绘制运动路径的方法?其实,我们有更加便捷的方法,就是在关键帧过渡方式中选择弹起的方式,让元素在开始帧与结束帧之间呈现弹跳的动画。...
阅读全文 >

利用Hype制作鼠标移至切换图片的效果(场景设置)
在一些图库网站里,我们经常会使用到滑动切换图片的功能。该功能可帮助我们快速地浏览图库中的图片,避免进行繁琐的打开、关闭图片的操作。...
阅读全文 >

Hype 4一条时间线的轮播图(二) 图片运动与时间线操作设置
在上一章节中讲述了在一条时间线上的轮播图的原理以及创建了符号显示窗口,本章节讲述轮播的的核心——图片运动及如何设置时间线操作,最终实现在一条时间线上的轮播图。...
阅读全文 >

Hype 4一条时间线的轮播图(一) 原理分析及设置显示窗口
在多条时间线上实现的轮播图由于使用了多条时间线,如果通过鼠标事件操作轮播图暂停、图片跳转会变得非常麻烦。实际上,轮播图的运行更普遍的是在一条时间线上,这也是使用JavaScript语言编写轮播图函数或者原型的方法。...
阅读全文 >