新手入门

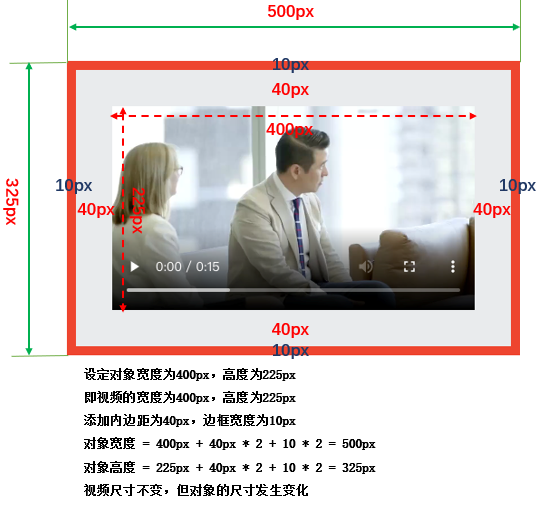
基础教程:Hype 4元素面板 — 内边距
在上一章节中,详细讲解了在Hype 4交互动效制作软件元素面板中,如何设置对象的边框、边框的样式、颜色以及边角半径。本章节将讲述Hype 4 HTML5创作工具元素面板中,如何给对象设置补白(内边距)。
阅读全文2020-12-08
标签:


基础教程:Hype 4元素面板 — 对象的背景设置
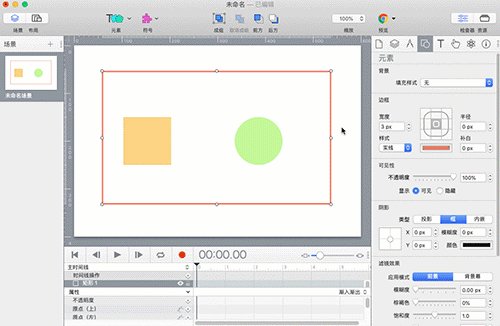
在Hype 4交互动效制作软件中,元素面板就是设置对象(元素、符号和组对象)的属性,包括:背景(颜色或图形)、边框、不透明度、阴影、滤镜以及倒影等。对象属性的改变在Web页面设计中非常普遍,可以在时间线上设置对象属性的变化产生一些动态效果。
阅读全文2020-12-04
标签:

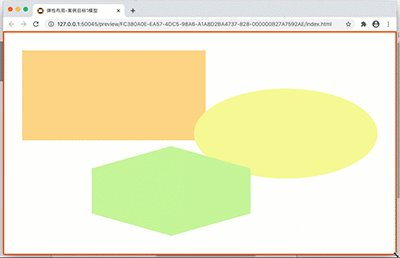
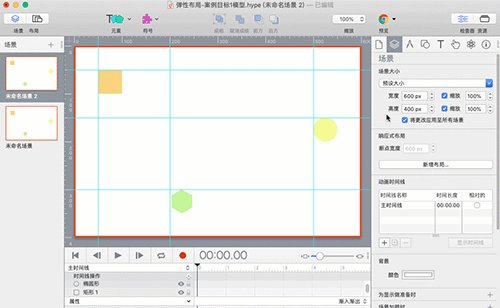
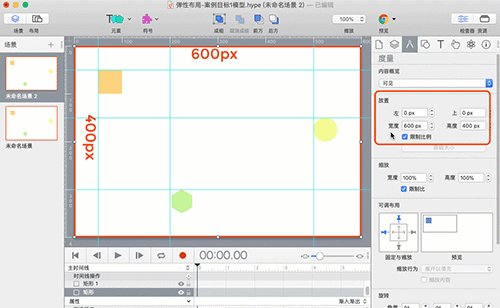
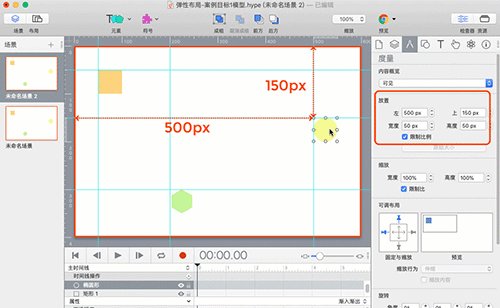
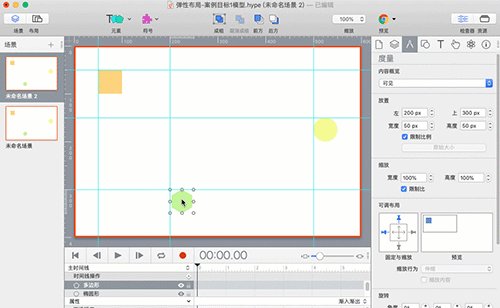
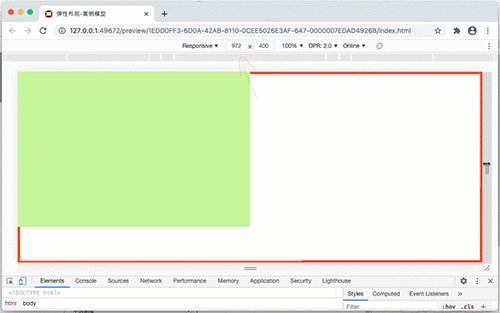
基础教程:Hype 4弹性布局(九)— 定位缩放
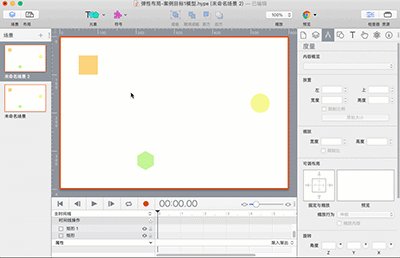
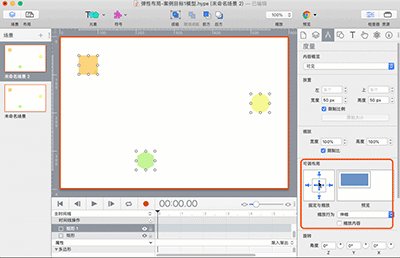
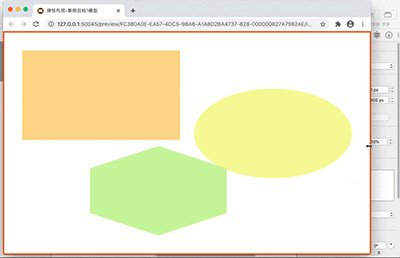
在上一章节通过设置背景三种弹性来详细讲解如何实现目标1,让小伙伴深刻理解Hype 4交互动效制作软件中的弹性布局。本章节继续讲述实现目标2的方法——如何使对象保持定位的同时还能跟随背景的缩放进行缩放。
阅读全文
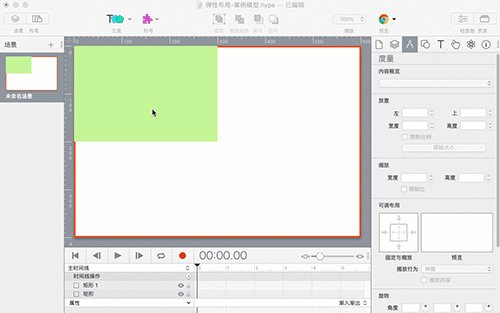
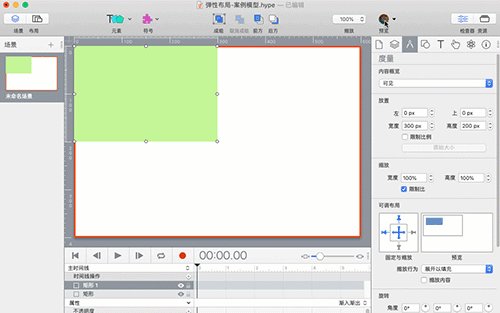
基础教程:Hype 4弹性布局(八)— 多个对象的缩放规律
在前面章节中,在Hype 4交互动效制作软件中,通过对单个对象设置弹性及其缩放效果分析,归纳总结了单个对象在场景放大或者缩小时的缩放规律。本章节继续探讨Hype 4 HTML5创作工具中多个对象在场景放大或者缩小时的缩放规律。
阅读全文2020-11-26
标签:多个对象,

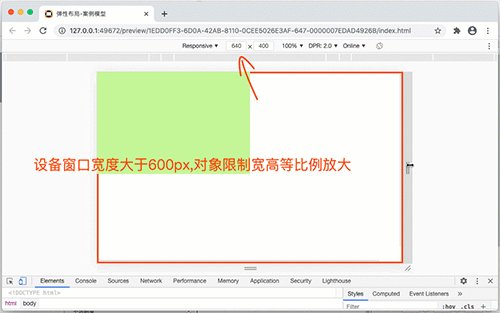
基础教程:Hype 4弹性布局(七)— 扩展以填充
在上一章,讲述了Hype 4交互动效制作软件中的“缩小以适应”缩放行为选项中图钉与单个对象弹性的关系及其缩放的效果。本章节继续探讨Hype 4 HTML5创作工具中的“扩展以填充”缩放行为选项中,图钉与单个对象的关系及缩放效果。
阅读全文2020-11-26
标签:



