谁说Mac不能玩游戏?
有了CrossOver,你也能在Mac上玩《黑神话:悟空》《守望先锋》《荒野大镖客2》《赛博朋克2077》《艾尔登法环》等热门游戏啦
-
系统清理+兼容软件套装
-
CrossOver 永久版
-
CrossOver 年订阅版
Mac 爽玩 3A 游戏大作!点我看体验视频

发布时间:2020-07-24 11: 30: 21
动态文本输入效果,指的是以动画的方式展现文字输入的过程。这种文字输入效果经常会用于一些转场视频中,用以告知观众下一个场景的内容。
用户可以利用Hype 4的文本插入以及时间线的功能来制作这一效果,接下来,就让小编给大家具体介绍一下吧。
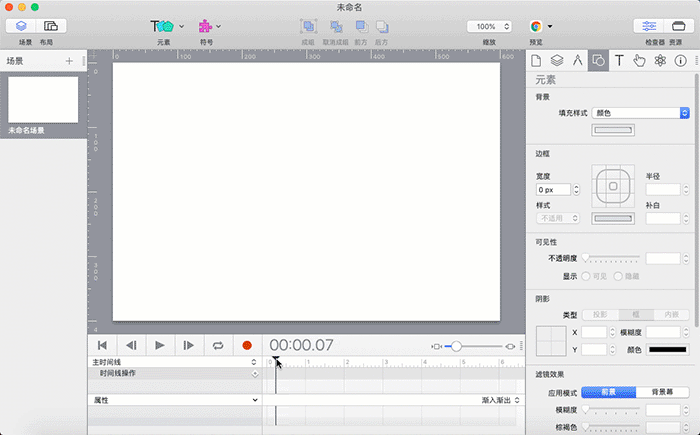
.png)
首先,单击Hype 4顶部菜单栏的“插入”菜单,并选择其中的“文本”选项,在场景中插入文本框。
.png)
然后,选中文本框,并在其文字检查器中,将文字的对齐方式调整为居中。
.png)
完成了文本格式的设置后,就可以进行动画的制作了。该动画制作的重点是要将每一个文字的出现都设置为关键帧,并且每个关键帧的帧数时长都是一致的,然后就可以呈现出动态输入的效果。
如图4所示,首先在文本框中输入“输”字,然后再单击时间线面板的记录按钮,将“输”字自动设置为开始帧。
.png)
然后,如图5所示,将帧数指示器移动到0.5帧的位置,并在文本框中输入“入”字,创建关键帧一。
.png)
然后,再将帧数指示器移动到1帧的位置,并在文本框中输入“文”字,创建关键帧二。
.png)
重复以上步骤,直至完成“入”、“文”、“字”、“的”、“效”、“果”这六个文字的关键帧创建。最后,可以单击一下时间线面板的“播放”按钮,预览动画效果。
.png)
完成动画的制作后,如图8所示,单击Hype 4的文件菜单,选择其中的“导出为影片”选项,导出GIF动画。
.png)
如图9的GIF动画所示,呈现出文字逐个输入的动态效果。
.gif)
以上就是如何使用Hype 4制作动态文本输入效果的全部演示过程。如果您还需要其他的功能介绍,或者希望学习其他使用技巧,请访问Hype 4中文网站。
作者:Noel
展开阅读全文
︾
读者也喜欢这些内容:

怎么在Hype中设置掉落弹起的动画效果
如果使用Hype制作球体掉落弹起的效果,是不是只能通过绘制运动路径的方法?其实,我们有更加便捷的方法,就是在关键帧过渡方式中选择弹起的方式,让元素在开始帧与结束帧之间呈现弹跳的动画。...
阅读全文 >

利用Hype制作鼠标移至切换图片的效果(场景设置)
在一些图库网站里,我们经常会使用到滑动切换图片的功能。该功能可帮助我们快速地浏览图库中的图片,避免进行繁琐的打开、关闭图片的操作。...
阅读全文 >

应用Hype制作英文字母卡片学习小动画
对于很多小朋友来说,英文的学习会显得枯燥而乏味。但如果是借助一些视觉性的工具,比如学习英文字母用的卡片动画,可提高学习的趣味性,让小朋友更容易接受。...
阅读全文 >

Hype 4时间线操作(六)前往URL
URL是Uniform Resource Locator的缩写,称之为统一资源定位符,就是网页地址的意思。每一个网页都有只属于自己的URL地址,在浏览器中输入URL地址,就可以打开其指向的网页。...
阅读全文 >