谁说Mac不能玩游戏?
有了CrossOver,你也能在Mac上玩《黑神话:悟空》《守望先锋》《荒野大镖客2》《赛博朋克2077》《艾尔登法环》等热门游戏啦
-
系统清理+兼容软件套装
-
CrossOver 永久版
-
CrossOver 年订阅版
Mac 爽玩 3A 游戏大作!点我看体验视频

发布时间:2020-07-27 10: 25: 48
Hype是一款用于Mac系统的HTML5制作软件,很多时候,制作强大的动态效果对于Hype来说只是家常便饭,但是在制作一些简单的游戏或者是特殊业务场景需求时,用户需要通过调用外部的JavaScript脚本代码来帮助实现功能。
因此,下面小编将利用Hype 4版本,通过一篇教程,教大家如何在Hype中调用外部的JavaScript脚本文件。
第一步:预先编写好一个JavaScript脚本文件,然后使用文本编辑器打开,打开后如下图1所示。值得注意的是,这里小编的脚本文件的函数命名为test,该脚本文件实现的功能是在网页上弹出警告框,警告指定的内容。
.png)
第二步:点击Hype右上方的“资源”按钮,打开资源库,然后点击下方的加号按钮,选择“添加文件”,将JavaScript脚本文件导入到Hype资源库中,如下图2所示。
.png)
选中脚本文件,然后点击“打开”即可将其导入到资源库中,如下图3。当然,更简单的方法是直接用鼠标将脚本文件拉入到资源库中即可。
.png)
第一步:点击Hype界面上方的“元素”按钮,选择“Button”,创建一个按钮元素,具体如下图4所示。小编后面将利用此按钮,演示通过一个点击事件,触发外部JavaScript脚本文件函数。
.png)
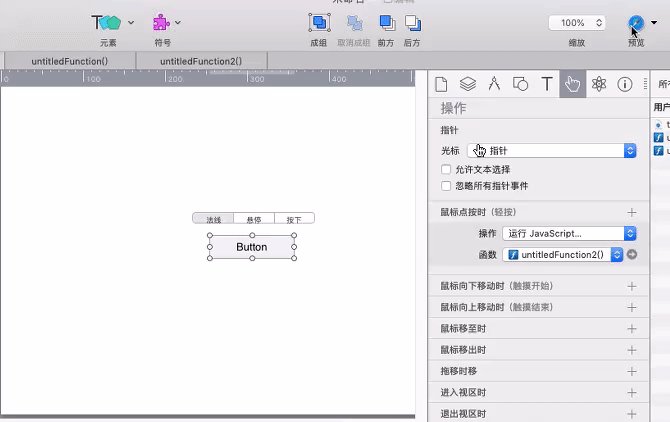
成功在资源库导入外部JavaScript脚本文件并创建好Button元素后,在Hype右侧的“操作检查器”中,设置“鼠标点按时”,添加一个操作,操作选择“运行JavaScript”,函数选择“新函数”,如下图5所示。
.png)
选择“新函数”以后,Hype会自动打开如下图6所示界面,出现一个新函数的编写窗口。
.png)
在该新函数中,加上大家导入的外部JavaScript脚本文件中的函数名,如下图7所示,加上了“test();”。
.png)
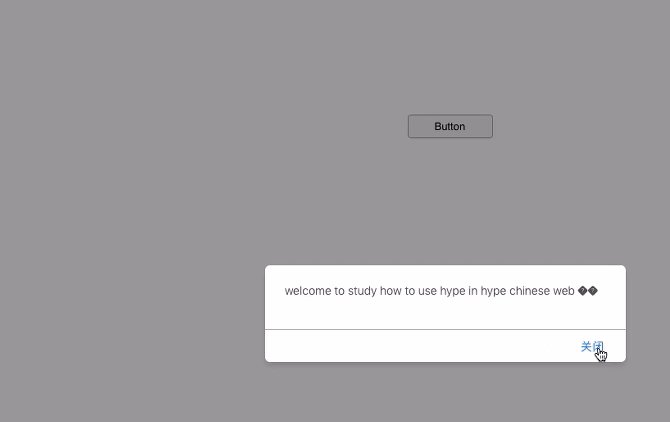
这样就成功地在Hype中引用了外部JavaScript文件的函数了,点击Hype界面的“预览”按钮,进行效果预览,具体预览效果如下图8。有兴趣尝试得小伙伴们可以在中文网站上进行Hype下载试用。

好了,以上就是关于如何在Hype软件中使用外部的JavaScript脚本文件的具体教程了,后续还会有更多有用的Hype教程发布在中文网站上,请大家继续关注哦。
作者署名:包纸
展开阅读全文
︾
读者也喜欢这些内容:

怎么在Hype中设置掉落弹起的动画效果
如果使用Hype制作球体掉落弹起的效果,是不是只能通过绘制运动路径的方法?其实,我们有更加便捷的方法,就是在关键帧过渡方式中选择弹起的方式,让元素在开始帧与结束帧之间呈现弹跳的动画。...
阅读全文 >

实例演示Hype主时间线与新建时间线的关系
时间线是Hype进行动画制作的主要功能区,通过在时间线上添加关键帧、操作等,可制作各种类型的动画效果。...
阅读全文 >

利用Hype制作鼠标移至切换图片的效果(场景设置)
在一些图库网站里,我们经常会使用到滑动切换图片的功能。该功能可帮助我们快速地浏览图库中的图片,避免进行繁琐的打开、关闭图片的操作。...
阅读全文 >

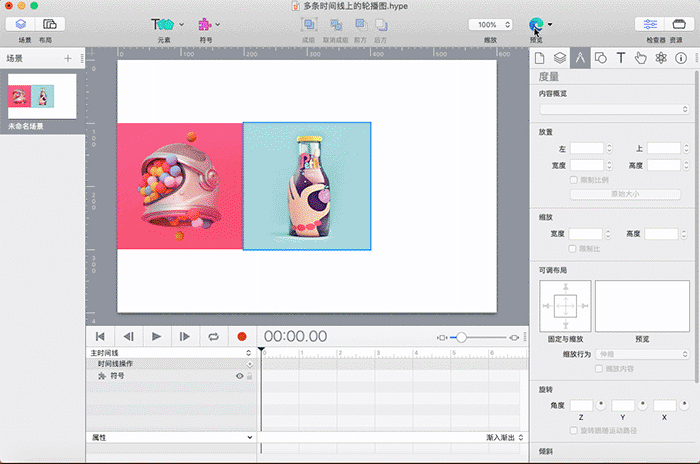
Hype 4多条时间线的轮播图(二) 设置第1张图片
在上一章节中,已经做好了轮播图设置的前期工作,把所有图片放在一个符号里,并且把002至004三张图片移到到符号外。接下来选择符号,在“度量”面板中,“内容概览”选项中选择“隐藏”,把符号外的图片隐藏起来,从而使图片的轮播只出现在显示窗口里。...
阅读全文 >