谁说Mac不能玩游戏?
有了CrossOver,你也能在Mac上玩《黑神话:悟空》《女神异闻录3R》《幻兽帕鲁》《赛博朋克2077》《艾尔登法环》等热门游戏啦
-
系统清理+兼容软件套装
-
CrossOver 永久版
-
CrossOver 年订阅版
Mac 爽玩 3A 游戏大作!点我看体验视频

发布时间:2021-09-13 15: 08: 12
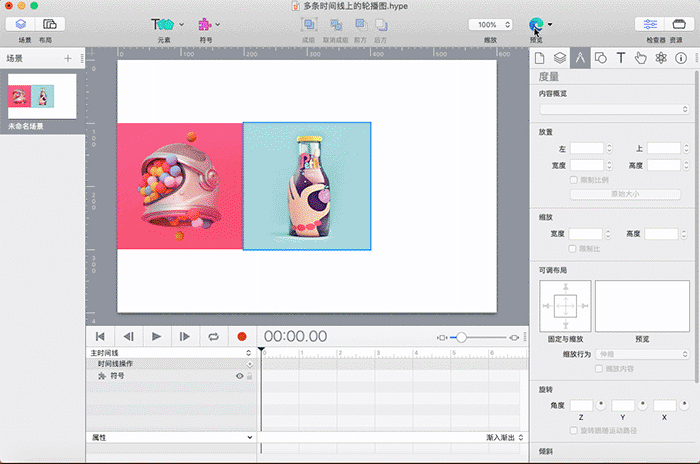
在上一章节中,已经做好了轮播图设置的前期工作,把所有图片放在一个符号里,并且把002至004三张图片移到到符号外。接下来选择符号,在“度量”面板中,“内容概览”选项中选择“隐藏”,把符号外的图片隐藏起来,从而使图片的轮播只出现在显示窗口里。

这里要注意的是,当符号选择了“隐藏”后,在软件场景中显示的001图片左边和上边大概移动的2个像素,这是显示问题,在浏览器中是看不出来的。此外,虽然符号存在2像素的边框,但是符号内外的图片是紧挨着的没有缝隙。
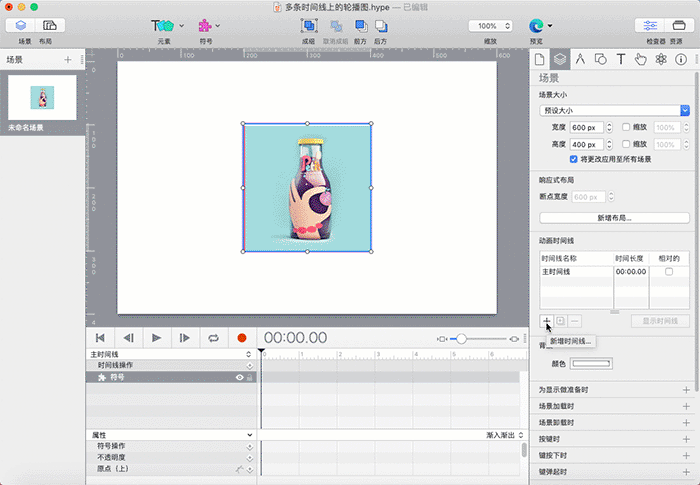
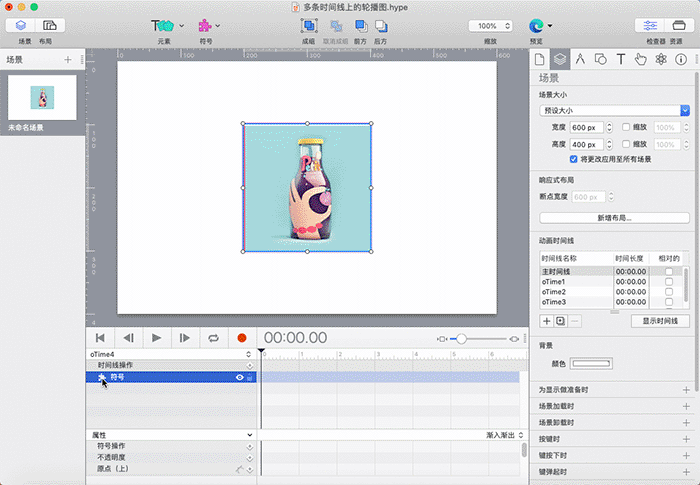
打开“场景”面板,在“动画时间线”选项中点击“+”按钮,添加4条时间线,并依次命名为“oTime1、oTime2、oTime3和oTime4”,分别对应四张图的运动。

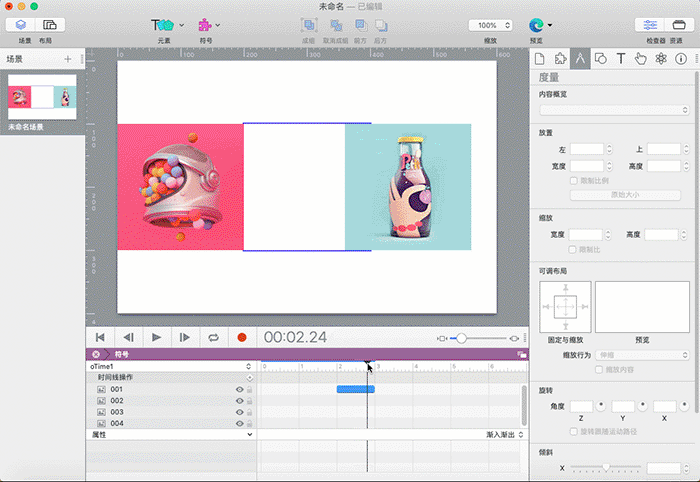
由于设置非常简单,小编就不写具体操作步骤了,具体操作请参考图3。但小伙伴要注意一点,录制运动前,主时间线必须切换到oTime1时间线,而且运动曲线选择“线性”

把oTime1时间指示器移动到2s位置,点击“时间线操作”的“+”按钮添加触发关键帧。在“Timeline Action”面板上“操作”选择“继续时间线”并勾选“可以重新启动时间线”,“时间线”选择“oTime2”。这个关键帧的设置是为了在001图片移出显示窗口的同时,002图片移入显示窗口。

轮播图的第1张图片001只是作为轮播图的启动图片,它必须先在显示窗口显示2s,在移出显示窗口后,就没有作用了,并没有加入到循环播放中。下一章节,将详细讲述002至004三张图片的运动及时间线上的触发关键帧的设置,那才是循环播放的三张图片。
作者:东佛
展开阅读全文
︾
读者也喜欢这些内容:

怎么在Hype中设置掉落弹起的动画效果
如果使用Hype制作球体掉落弹起的效果,是不是只能通过绘制运动路径的方法?其实,我们有更加便捷的方法,就是在关键帧过渡方式中选择弹起的方式,让元素在开始帧与结束帧之间呈现弹跳的动画。...
阅读全文 >

案例:Hype中如何添加网页标签图标
本章节将通过一个“添加网页标签图标”的案例,详细讲述在“编辑头HTML”中head里的元素语句的编写规则,以及其功能与作用。 案例的讲解涉及到一些代码,不过都相当的简单,相信小伙伴通过这样一个案例能够举一反三,掌握HTML5元素语句的编写,以及文档头部head里的元素的功能和作用。...
阅读全文 >

利用Hype制作鼠标移至切换图片的效果(场景设置)
在一些图库网站里,我们经常会使用到滑动切换图片的功能。该功能可帮助我们快速地浏览图库中的图片,避免进行繁琐的打开、关闭图片的操作。...
阅读全文 >

利用Hype制作鼠标移至切换图片的效果(鼠标移至动作)
在《利用Hype制作鼠标移至切换图片的效果(场景设置)》中,我们已经详细讲解了切换按钮的制作,以及图片的排版方式。...
阅读全文 >