谁说Mac不能玩游戏?
有了CrossOver,你也能在Mac上玩《黑神话:悟空》《守望先锋》《荒野大镖客2》《赛博朋克2077》《艾尔登法环》等热门游戏啦
-
系统清理+兼容软件套装
-
CrossOver 永久版
-
CrossOver 年订阅版
Mac 爽玩 3A 游戏大作!点我看体验视频

发布时间:2021-09-23 13: 46: 02
在多条时间线上实现的轮播图由于使用了多条时间线,如果通过鼠标事件操作轮播图暂停、图片跳转会变得非常麻烦。实际上,轮播图的运行更普遍的是在一条时间线上,这也是使用JavaScript语言编写轮播图函数或者原型的方法。
在设计多条时间线轮播图时,考虑的是每条时间线上轮换图片的运动,所以图片是叠放在一起,通过时间线的切换使图片依次通过显示窗口,如图1所示。

但在一条时间线上的轮播图,则无法单独对每张图片进行运动和时间线操作设置,考虑的则是一串图片如何循环往复通过显示窗口。
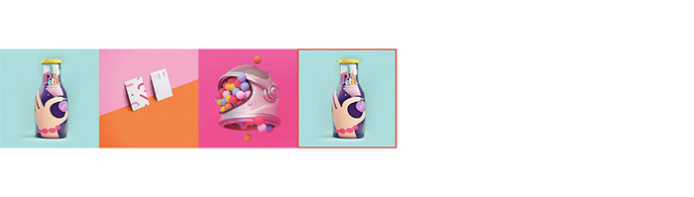
由于在一条时间线上,所以轮播的图片就无法进行叠放,只能把图片并列放置形成一串。考虑到首尾连接的循环播放,第1张图与最后1张图需要一致所以这一串图片需要4张图片,并且首尾图片一样。如图2所示。

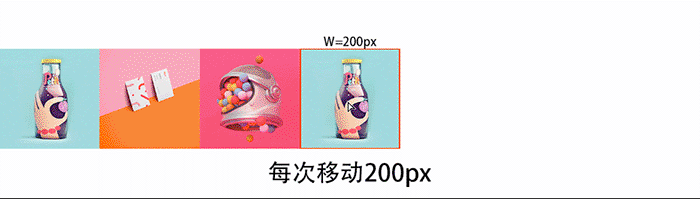
假设每张图片的宽度为200px,移入显示窗口为1s,停留时间为2s,那么这一串图片每次都在1s内向右移动200px。当第4张图片完全移入显示窗口时,马上把这串图片拉回到起始状态,也就是第1张图片重新出现在显示窗口。在暂停2s后,这串图片继续移动,进行下一次轮播。

在图3中特别注意的是,第4张图片与第1张图片的切换,是第4张图片完全移入显示窗口时,马上切回到第1张图片,所以整个循环运动,暂停的都是第1张图片,第4张图片是没有暂停的。
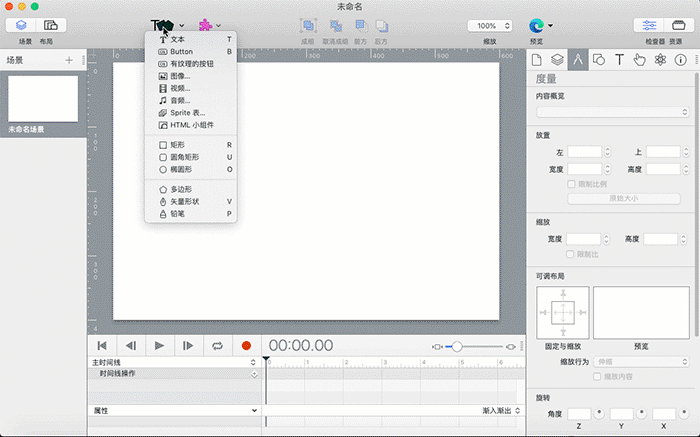
由于在浏览器中显示的是显示窗口及里面的图片,显示窗口外的图片是看不见的,所以只能使用符号装载图片才能实现。
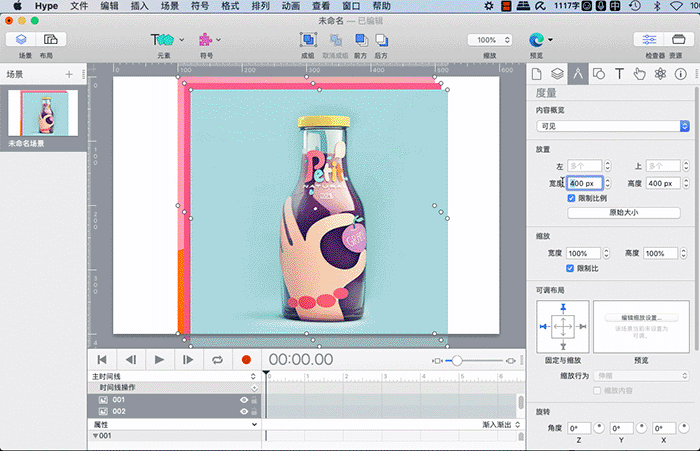
点击“元素”工具中的“图片”,在场景中添加轮播的3张图片。

在“度量”面板中把三张图片在“限制比列”选项下,宽度调整为200px。在“排列”菜单中选择“对齐”,然后先后选择“居中”和“中等”,使三张图片对齐叠放。最后把三张图片移至场景中心。

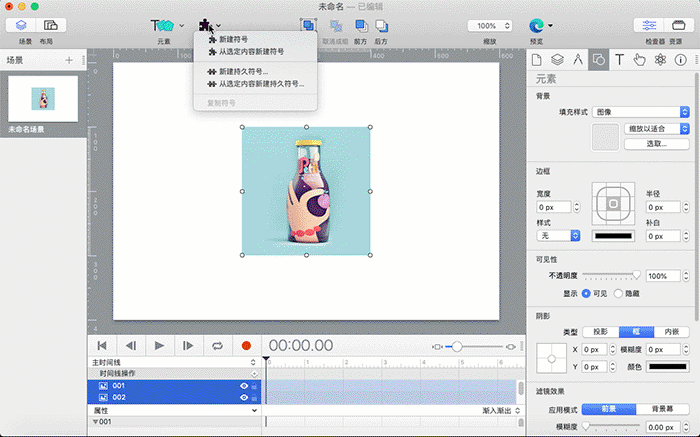
点击“符号工具”,选择“从选定内容新建符号”,创建了承载三张图片的符号。把符号名字改为“显示窗口”,在“元素”面板给符号边框设置2px,颜色为蓝色。在“度量”面板选择“限制比例”,把符号的宽度调整为200px。

一条时间线上的轮播图与多条时间线上的轮播图在原理上有着本质的不同,它是通过一串图片的循环移动实现的。下一章节将讲述图片排列和运动以及时间线操作设置等内容,完成在一条时间线上的轮播图。
作者:东佛
展开阅读全文
︾
读者也喜欢这些内容:

怎么在Hype中设置掉落弹起的动画效果
如果使用Hype制作球体掉落弹起的效果,是不是只能通过绘制运动路径的方法?其实,我们有更加便捷的方法,就是在关键帧过渡方式中选择弹起的方式,让元素在开始帧与结束帧之间呈现弹跳的动画。...
阅读全文 >

如何在Hype制作3秒后出现下一步的页面(场景设置)
为了让浏览者在阅读页面内容时,花费足够的时间阅读,减少因阅读过快造成信息遗漏,一些页面会设置倒计时按钮。浏览者需要在倒计时完成后,才能看到“下一步”、“下一页”等切换页面的按钮。...
阅读全文 >

案例:Hype中如何添加网页标签图标
本章节将通过一个“添加网页标签图标”的案例,详细讲述在“编辑头HTML”中head里的元素语句的编写规则,以及其功能与作用。 案例的讲解涉及到一些代码,不过都相当的简单,相信小伙伴通过这样一个案例能够举一反三,掌握HTML5元素语句的编写,以及文档头部head里的元素的功能和作用。...
阅读全文 >

利用Hype制作汽车驾驶的动态路线图
在一些电视节目里,为了保护隐私,经常会使用动画来展现当前地点与目的地的行走路径,比如图1所示的简单汽车驾驶路径。...
阅读全文 >