谁说Mac不能玩游戏?
有了CrossOver,你也能在Mac上玩《黑神话:悟空》《守望先锋》《荒野大镖客2》《赛博朋克2077》《艾尔登法环》等热门游戏啦
-
系统清理+兼容软件套装
-
CrossOver 永久版
-
CrossOver 年订阅版
Mac 爽玩 3A 游戏大作!点我看体验视频

发布时间:2020-11-30 10: 04: 50
随着HTML5单页面的不断流行,用户在阅读内容的同时,还增加了一些酷炫的互动,比如鼠标滚轮切换场景,这慢慢成为了时下的流行趋势,但是Hype内部并没有此功能,此时要怎么做呢?
虽然当前的Hype尚未完全提供支持鼠标滚轮触发事件功能,但是Hype为用户提供了编写JavaScript函数的入口,有了它,就等于有了无限可能,下面小编使用Mac系统下的Hype 4版本针对这个问题,为大家解答疑惑。
一、场景部署
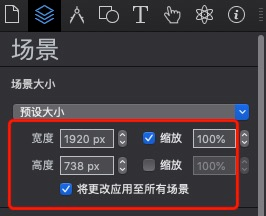
第一步:在场景检查器中,设置场景的大小为“1920px * 738px”,因为这个宽度能够刚好插入小编准备好的图片,然后勾选上“将更改应用至所有场景”,如下图1。

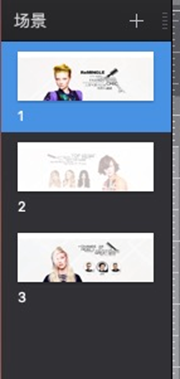
第二步:在Hype左侧场景列表中,创建三个新的场景,分别命名为1,2,3。然后在Hype上方元素按钮中,选择“图像”,分别为以上三个场景插入三张图片,调整图片的位置覆盖整个场景即可,此时的场景列表如下图2。

下面图3、图4、图5是小编为大家准备好的场景图片资源。



第三步:在“元素”按钮中,往场景1中加入一张顶部菜单图像资源,作为网页的顶部菜单,图像资源准备如下图6。

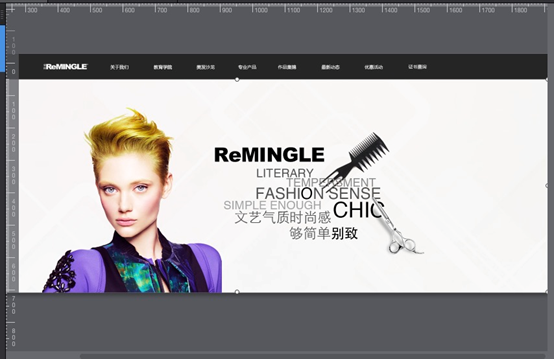
第四步:使用鼠标快速调整顶部菜单图像在场景1中的大小和位置,调整完成以后的场景1如下图7。

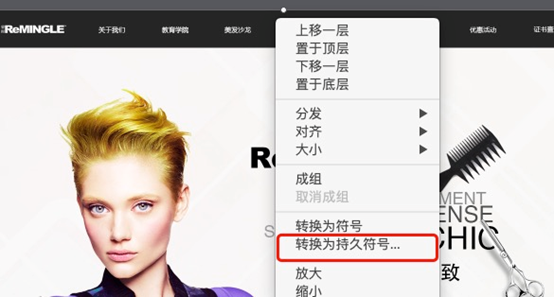
第五步:由于是顶部菜单,如果场景1的顶部菜单修改了,场景2的顶部菜单也应该随之进行改变,想要达到这种效果就需要用到Hype的“持久符号功能”。选中场景1的顶部菜单图像,右键点击它,然后选择“转换为持久符号”,如下图8,再在弹出的弹框中,选择“添加到所有场景”,此时场景2和场景3也会出现顶部菜单了。

二、设置滚轮切换场景
由于鼠标滚轮是Hype目前暂不支持的功能,所以想要完成这一功能,也只能从自己编写一个简单的JavaScript函数入手。
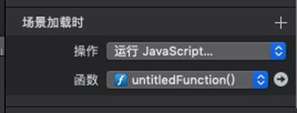
第一步:在“场景检查器”中,设置“场景加载时”的操作为“运行JavaScript”,函数选择“新函数”,如下图9。

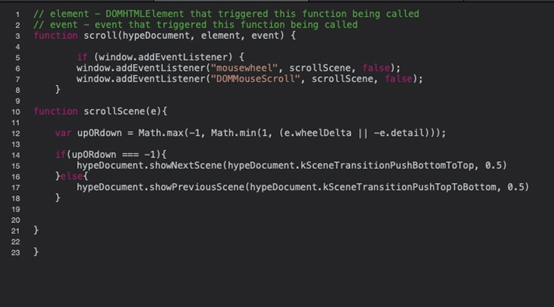
第二步:在新打开的新函数界面上,编写JavaScript函数,函数内容如下图10。

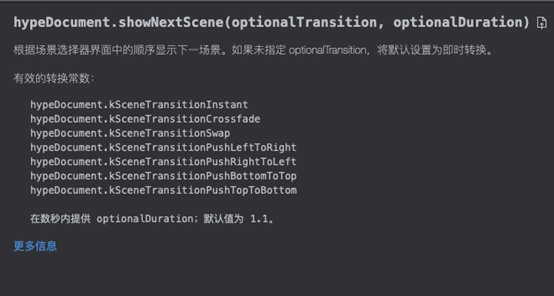
图10的函数中主要包括了scroll和scrollScene两个方法,scroll方法是为了禁用浏览器自带的鼠标滚轮事件,浏览器自带鼠标滚动时页面会向下滑动一点点,这个自带功能是需要被禁用的。scrollScene方法作用是捕获鼠标滚轮的方向是向上滚动还是向下滚动的,然后按照滚动的不同方向,切换到上一个场景或下一个场景,主要使用到Hype内置的“showNextScene”函数和“showPreviousScene”函数,关于该函数的使用方法,如下图11所示。

该函数有两个参数,第一个参数表示切换场景时的动画效果,第二个参数表示切换场景动画的时间,小编在图10函数中设置时间为0.5,有个动画效果的展示网页效果会更好。
以上就是关于如何使用鼠标滚轮切换网页场景页面的动画效果教程了,大家可以点击Hype上方的“预览”按钮预览网页效果,当然,除了本教程以外,还有许多有用的教程也发布在Hype中文网站上,欢迎大家前往关注学习哦。
作者署名:包纸
展开阅读全文
︾
读者也喜欢这些内容:

怎么在Hype中设置掉落弹起的动画效果
如果使用Hype制作球体掉落弹起的效果,是不是只能通过绘制运动路径的方法?其实,我们有更加便捷的方法,就是在关键帧过渡方式中选择弹起的方式,让元素在开始帧与结束帧之间呈现弹跳的动画。...
阅读全文 >

如何在Hype制作3秒后出现下一步的页面(场景设置)
为了让浏览者在阅读页面内容时,花费足够的时间阅读,减少因阅读过快造成信息遗漏,一些页面会设置倒计时按钮。浏览者需要在倒计时完成后,才能看到“下一步”、“下一页”等切换页面的按钮。...
阅读全文 >

案例:Hype中如何添加网页标签图标
本章节将通过一个“添加网页标签图标”的案例,详细讲述在“编辑头HTML”中head里的元素语句的编写规则,以及其功能与作用。 案例的讲解涉及到一些代码,不过都相当的简单,相信小伙伴通过这样一个案例能够举一反三,掌握HTML5元素语句的编写,以及文档头部head里的元素的功能和作用。...
阅读全文 >

利用Hype制作鼠标移至切换图片的效果(场景设置)
在一些图库网站里,我们经常会使用到滑动切换图片的功能。该功能可帮助我们快速地浏览图库中的图片,避免进行繁琐的打开、关闭图片的操作。...
阅读全文 >