谁说Mac不能玩游戏?
有了CrossOver,你也能在Mac上玩《黑神话:悟空》《守望先锋》《荒野大镖客2》《赛博朋克2077》《艾尔登法环》等热门游戏啦
-
系统清理+兼容软件套装
-
CrossOver 永久版
-
CrossOver 年订阅版
Mac 爽玩 3A 游戏大作!点我看体验视频

发布时间:2021-03-24 10: 32: 29
在前面几个章节中,介绍了Hype 4中如何线性、渐入、渐出和渐入渐出的运动曲线及其在动画中的效果。本章节将讲述这款H5制作软件中的退还运动曲线,以及如何使用退还运动曲线模拟物体的弹跳运动。
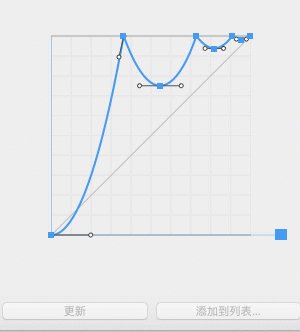
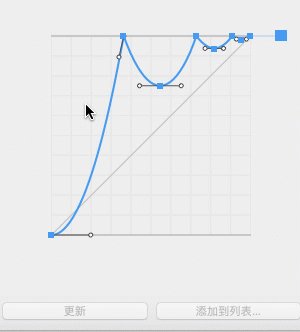
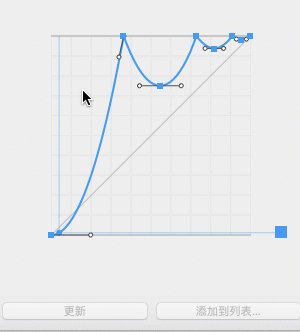
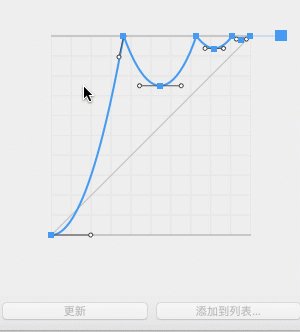
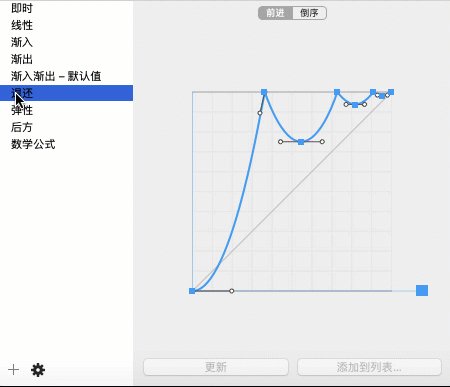
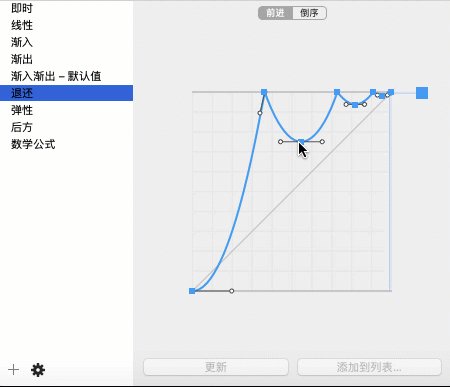
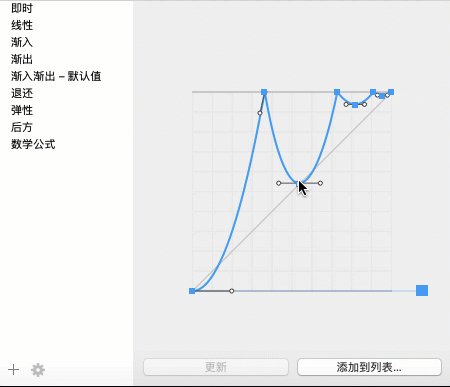
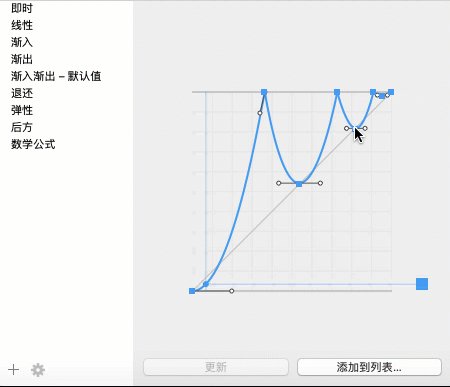
一 退还运动曲线(Bounce)
退还运动曲线模拟了对象三次碰撞反弹,最后停止运动的弹跳运动,例如球落到地面上撞击地面产生弹跳到最后静止的整个运动过程。

可以通过调整每次碰撞后反弹的高度制作自定义的退还曲线,用以符合设计的动画要求。

也可以在运动曲线的界面中选择“倒序”,模拟静止的对象经过弹跳后回到原来位置的动画。

二 模拟抛物线运动
所谓抛物线运动其实就是水平抛出一个物体,物体受到重力的作用,以抛物线的运行轨迹跌落到地面,并产生弹跳和滚动,最后静止这样一个运动过程。
1 设计思路
从物理上分析,物体的抛物线运动由两个运动组成,一个是水平运动,一个是自由落体运动。在Hype中模拟,就是水平使用渐出运动曲线,垂直使用退还运动曲线。
但是一个元素不能同时具有两个运动曲线,这时就需要把元素放到符号里面,元素使用退还运动曲线,符号使用渐出运动曲线。
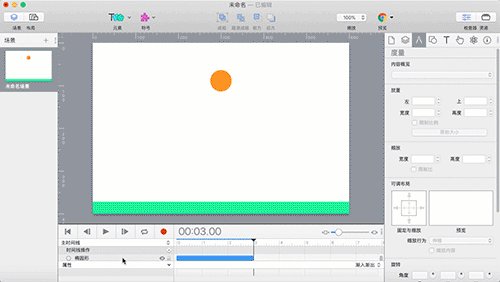
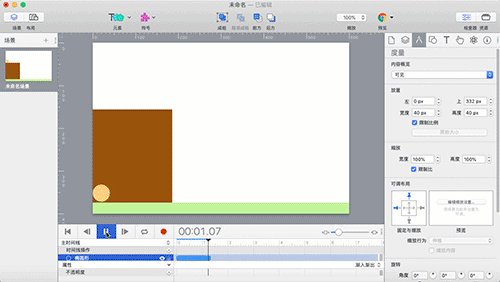
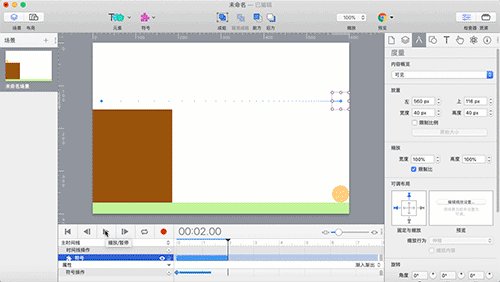
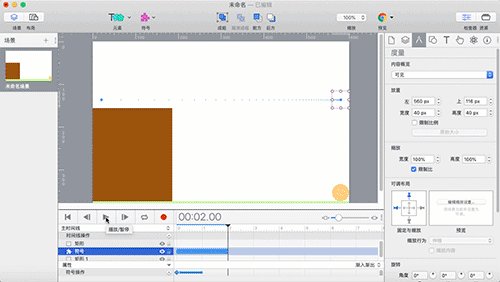
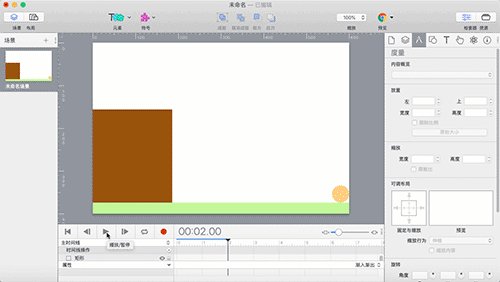
2 制作抛物线运动的场景
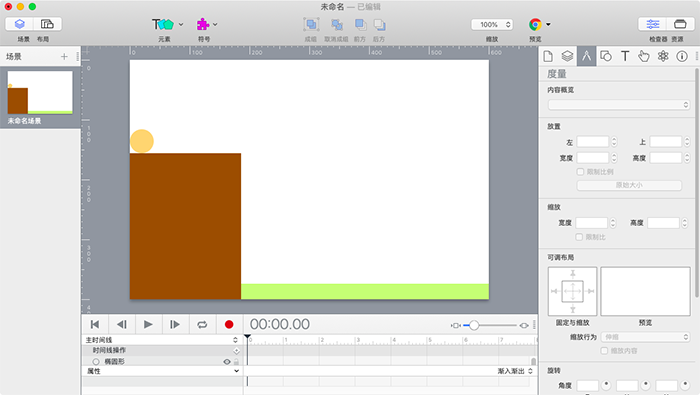
场景比较简单,就是一个小圆形、一个平台和地面。小圆形从左边运行到右边,持续时间为2s。

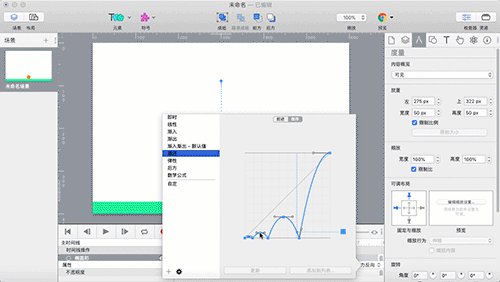
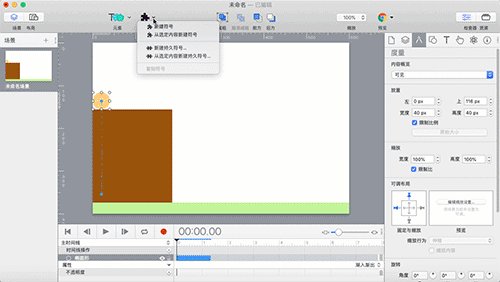
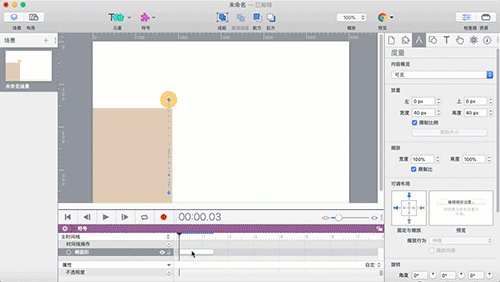
3 设计圆形元素自由落体运动
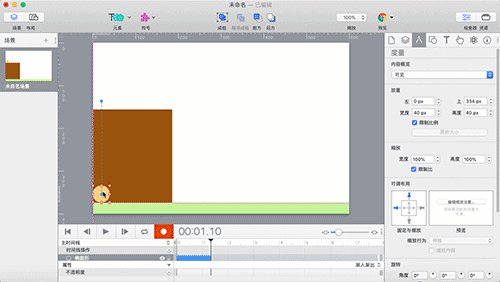
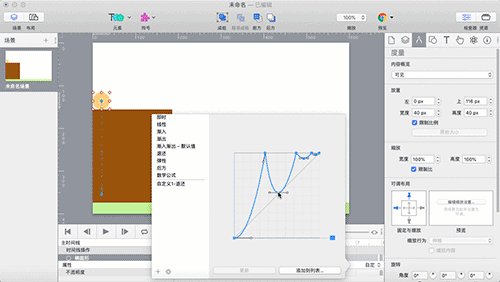
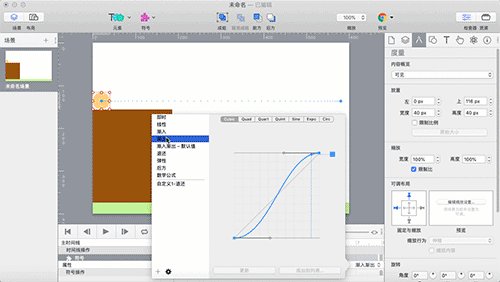
考虑到整个运动时间为2s,圆形元素的退还运动时间暂时设置为1秒10帧,这个数值是可以调整的。并且选择退还曲线并调整了弹跳的幅度。

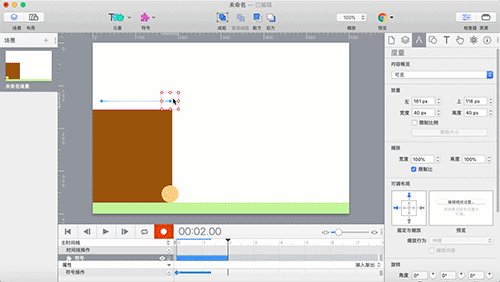
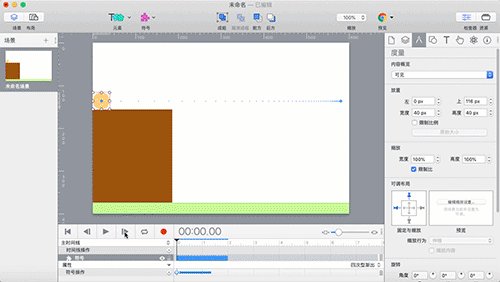
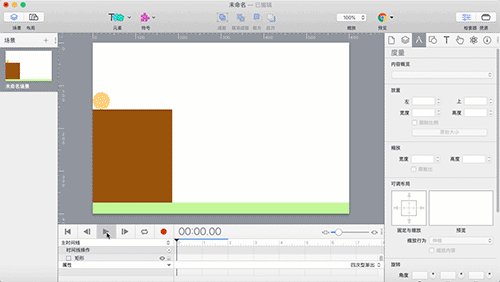
4 设计符号水平运动
给圆形元素新增为符号,并设置符号从左水平移动到右边,持续时间为2s。考虑到运动是先快后慢最后停止,选择了渐出的Quart运动曲线。

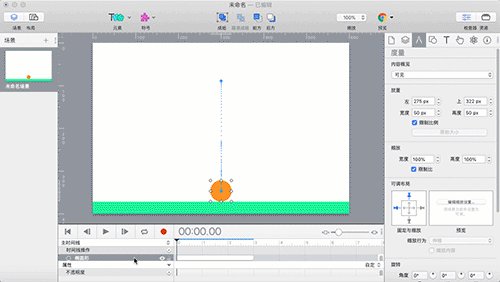
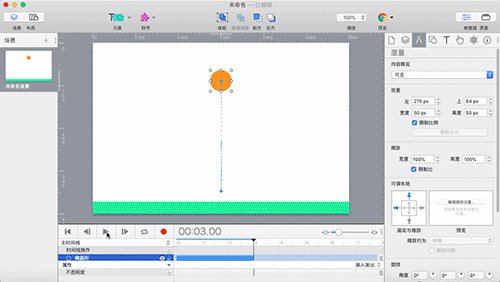
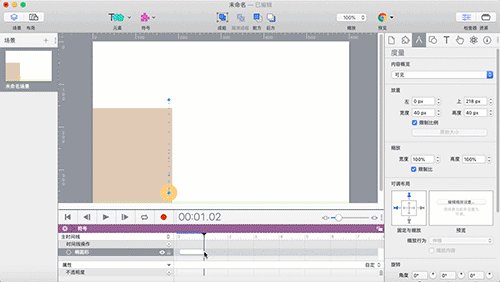
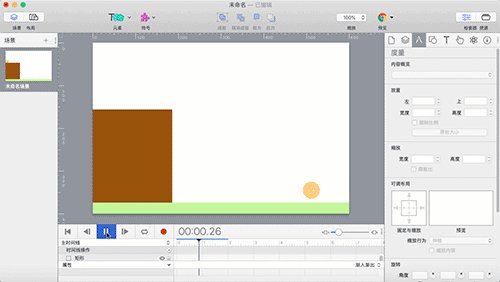
5 调整圆形元素起始和持续时间
在设计圆形元素自由落体的时候,是用0开始进行运动了,实际上应该超出了平台后,才会进行自由落体运动。移动时间指示器,发现圆形在第5帧的时候才超出平台,预留1帧提前量,在第4帧的时候圆形做落体运动。
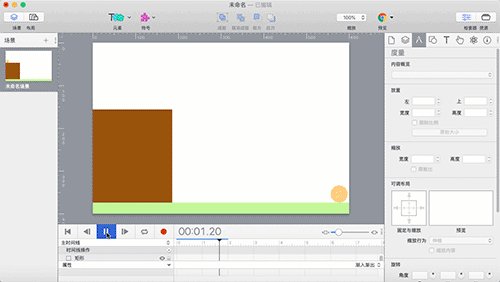
此外,圆形的退还持续时间1秒10帧的时间太长,调整为1s。

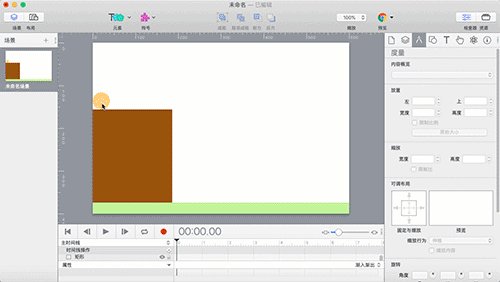
最后的抛物线运动效果。想要尝试的小伙伴们可以点击Hype下载。

三 小结
上述的案例中,使用了退还运动曲线来模拟自由落体运动,但实际上并不能真正体现出重力对圆形元素的作用。Hype可以模拟出真正的重力,在后面的章节会讲述这些内容,敬请期待。
作者:东佛
展开阅读全文
︾
读者也喜欢这些内容:

怎么在Hype中设置掉落弹起的动画效果
如果使用Hype制作球体掉落弹起的效果,是不是只能通过绘制运动路径的方法?其实,我们有更加便捷的方法,就是在关键帧过渡方式中选择弹起的方式,让元素在开始帧与结束帧之间呈现弹跳的动画。...
阅读全文 >

如何在Hype制作3秒后出现下一步的页面(场景设置)
为了让浏览者在阅读页面内容时,花费足够的时间阅读,减少因阅读过快造成信息遗漏,一些页面会设置倒计时按钮。浏览者需要在倒计时完成后,才能看到“下一步”、“下一页”等切换页面的按钮。...
阅读全文 >

实例演示Hype主时间线与新建时间线的关系
时间线是Hype进行动画制作的主要功能区,通过在时间线上添加关键帧、操作等,可制作各种类型的动画效果。...
阅读全文 >

利用Hype制作汽车驾驶的动态路线图
在一些电视节目里,为了保护隐私,经常会使用动画来展现当前地点与目的地的行走路径,比如图1所示的简单汽车驾驶路径。...
阅读全文 >