谁说Mac不能玩游戏?
有了CrossOver,你也能在Mac上玩《黑神话:悟空》《守望先锋》《荒野大镖客2》《赛博朋克2077》《艾尔登法环》等热门游戏啦
-
系统清理+兼容软件套装
-
CrossOver 永久版
-
CrossOver 年订阅版
Mac 爽玩 3A 游戏大作!点我看体验视频

发布时间:2021-03-22 10: 28: 08
在上一章节中,介绍了Hype 4交互动效制作软件中如何线性运动曲线以及渐入运动曲线在对象动画中的效果。本章节继续讲述Hype 4 HTML5创作工具渐出以及渐入渐出运动曲线的动画效果。
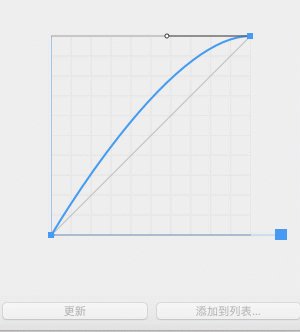
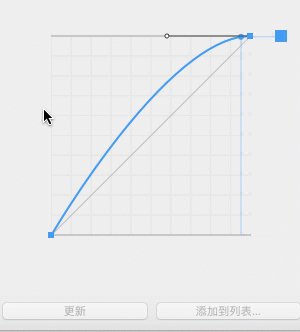
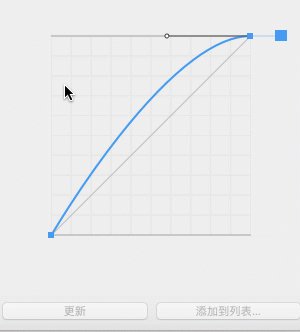
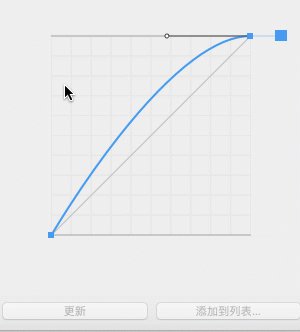
一 渐出运动曲线(easeout)
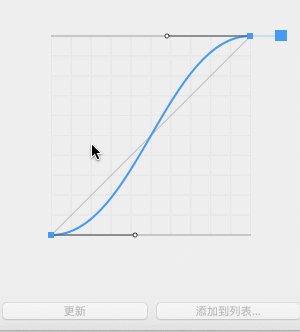
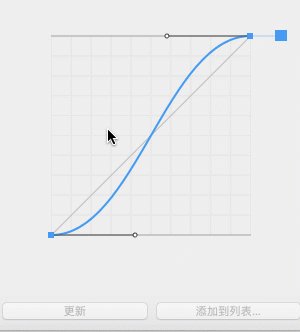
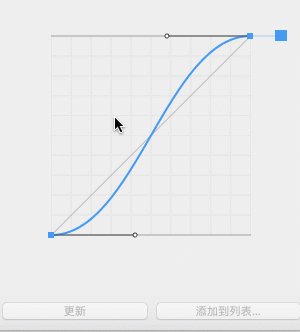
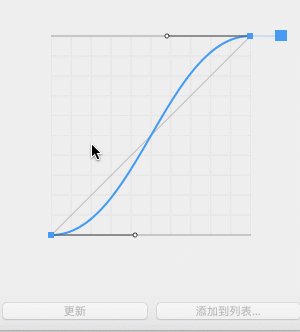
渐出运动实质是缓冲运动,对象开始以最高速度运动,随着时间的增加运动速度逐渐下降,到终点位置时,对象的速度降至0。渐出运动曲线在时间距离坐标系中是一条先陡峭后平缓的曲线。

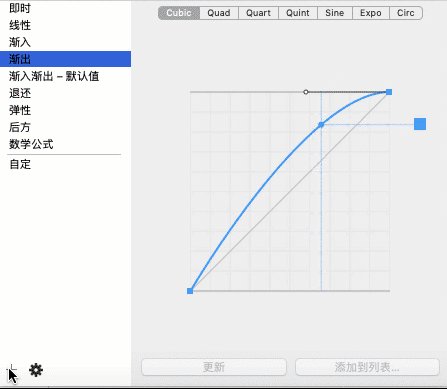
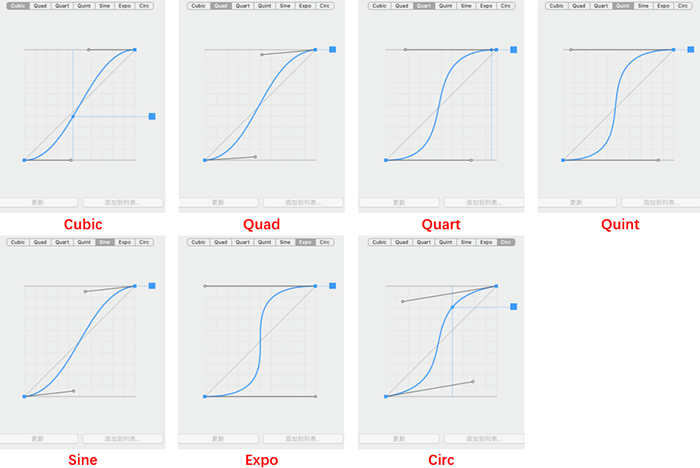
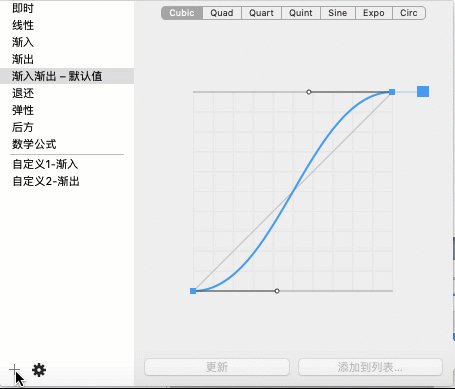
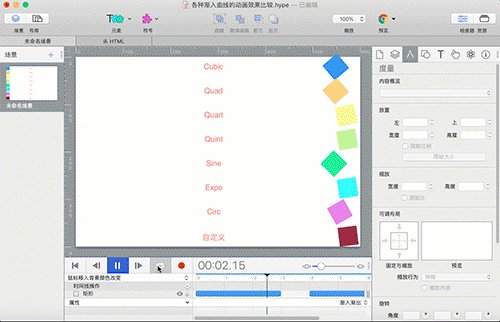
与渐入运动曲线一样,渐出运动曲线默认是Cubic曲线,此外还可以选择选择Quad曲线、Quart曲线、Quint曲线、Sine曲线、Expo曲线和Circ曲线等共六种曲线。

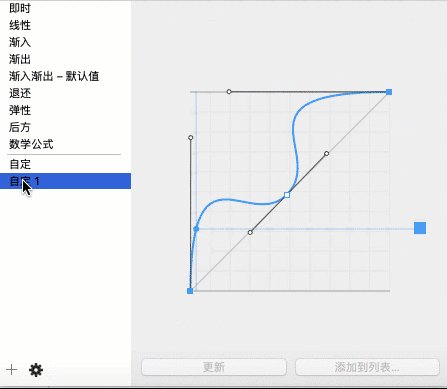
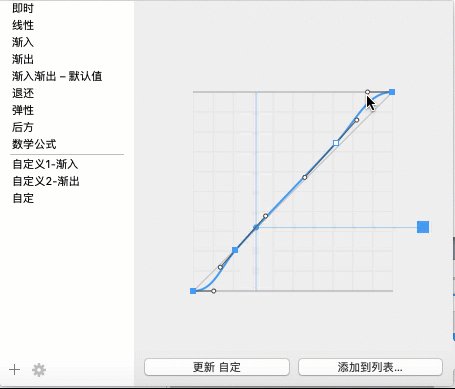
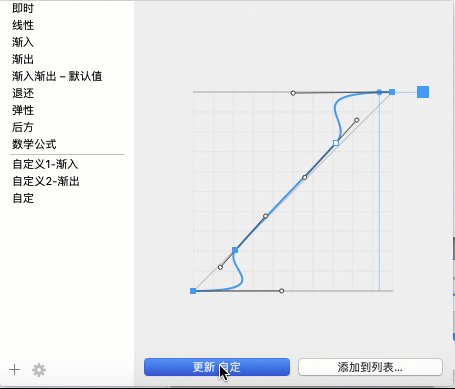
同样的,除了上述7中渐出曲线外,还可以自定义渐出运动曲线,以符合自己设计的动画效果。

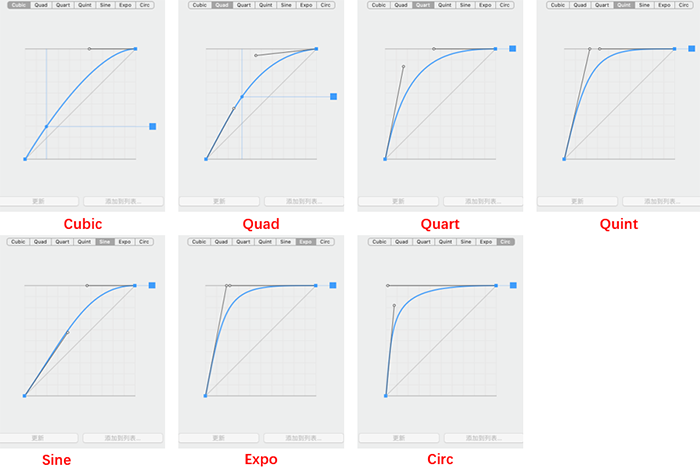
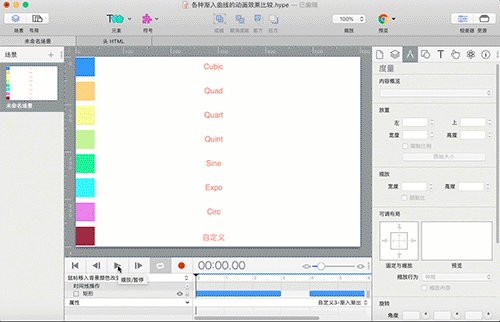
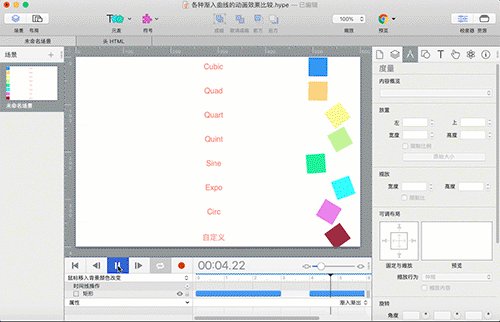
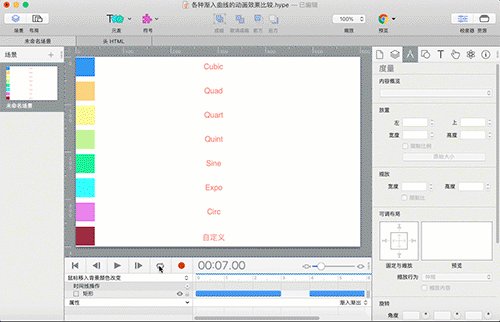
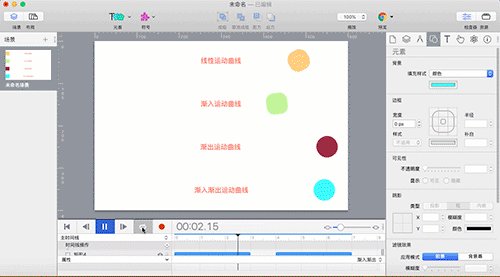
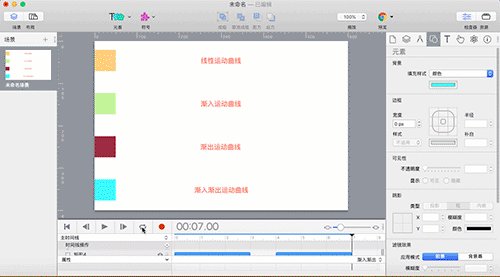
与各种渐入运动曲线动画效果比较案例一样,同样设计7种渐出运动曲线和自定义渐出运动曲线的运动效果对比。小伙伴可以通过图4观察不同的渐出运动曲线呈现的动画效果。

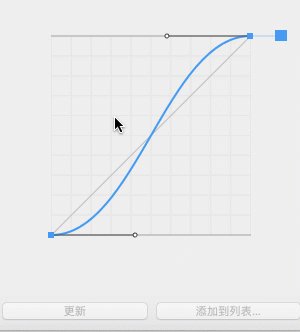
二 渐入渐出运动曲线(easeinout)
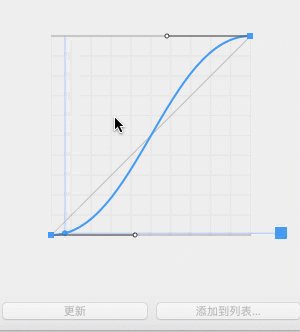
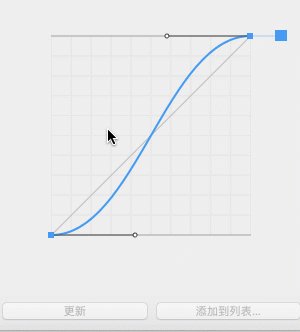
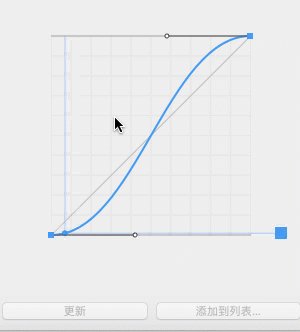
渐入渐出运动其实质是对象从起点开始先慢后开快再慢的运动。渐入渐出曲线在时间距离坐标系中是一条先平缓后陡峭再平缓的曲线。

与渐出运动曲线一样,渐入渐出运动曲线默认是Cubic曲线,此外还可以选择选择Quad曲线、Quart曲线、Quint曲线、Sine曲线、Expo曲线和Circ曲线等共六种曲线。

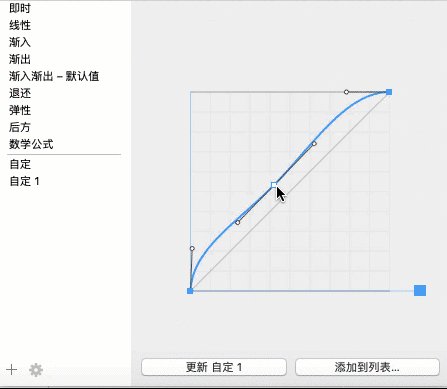
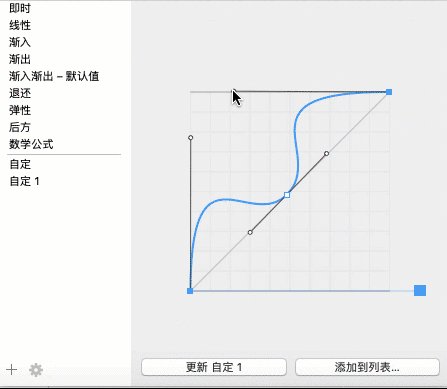
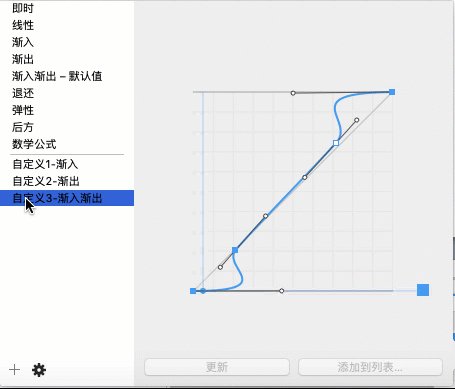
同样的,除了上述7中渐入渐出曲线外,还可以自定义渐入渐出运动曲线,以符合自己设计的动画效果。

最后,比较7中渐入渐出运动曲线和自定义渐入渐出运动曲线的动画效果。

三 运动曲线的动画效果对比
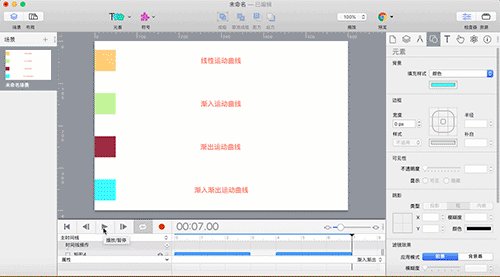
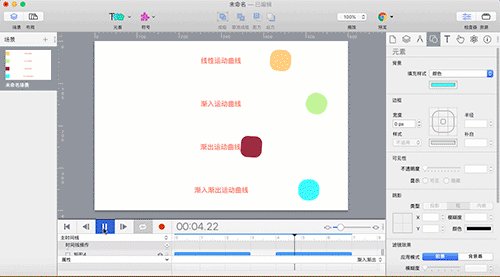
在图9中,就线性、渐入、渐出以及渐入渐出运动曲线的动画效果进行比较,以加深小伙伴对四种运动曲线的印象。

四 总结
线性、渐入、渐出和渐入渐出四种运动曲线在HTML 5动效设计中会经常使用,小编使用了三个章节的篇幅不厌其烦地讲述其各种动画效果,实在是因其太重要了。当然,后面将讲述的退还、弹性以及后方同样重要,它们能够极大丰富对象的运动效果。
作者:东佛
展开阅读全文
︾
读者也喜欢这些内容:

怎么在Hype中设置掉落弹起的动画效果
如果使用Hype制作球体掉落弹起的效果,是不是只能通过绘制运动路径的方法?其实,我们有更加便捷的方法,就是在关键帧过渡方式中选择弹起的方式,让元素在开始帧与结束帧之间呈现弹跳的动画。...
阅读全文 >

如何在Hype制作3秒后出现下一步的页面(场景设置)
为了让浏览者在阅读页面内容时,花费足够的时间阅读,减少因阅读过快造成信息遗漏,一些页面会设置倒计时按钮。浏览者需要在倒计时完成后,才能看到“下一步”、“下一页”等切换页面的按钮。...
阅读全文 >

实例演示Hype主时间线与新建时间线的关系
时间线是Hype进行动画制作的主要功能区,通过在时间线上添加关键帧、操作等,可制作各种类型的动画效果。...
阅读全文 >

利用Hype制作汽车驾驶的动态路线图
在一些电视节目里,为了保护隐私,经常会使用动画来展现当前地点与目的地的行走路径,比如图1所示的简单汽车驾驶路径。...
阅读全文 >