谁说Mac不能玩游戏?
有了CrossOver,你也能在Mac上玩《黑神话:悟空》《守望先锋》《荒野大镖客2》《赛博朋克2077》《艾尔登法环》等热门游戏啦
-
系统清理+兼容软件套装
-
CrossOver 永久版
-
CrossOver 年订阅版
Mac 爽玩 3A 游戏大作!点我看体验视频

发布时间:2021-03-19 09: 42: 30
在上一章节中,介绍了Hype 4交互动效制作软件中如何设置运动曲线以及即时运动曲线在对象动画中的效果。
从本章节开始,将详细讲述Hype 4 HTML5创作工具线性、渐入、渐出以及渐入渐出运动曲线的动画效果以及四种运动曲线的比较。
一、线性运动曲线(Linear)
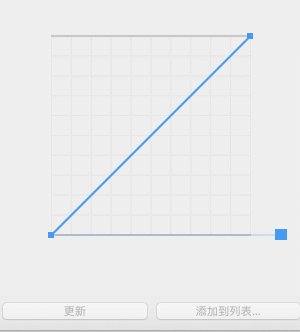
线性运动其实就是匀速运动,线性运动曲线是一条由时间和距离构成的坐标系中的45度线段。

在对象的属性变化中如果使用线性运动曲线,呈现出的是对象属性从开始到结束匀速地发生变化。

二、渐入运动曲线(easein)
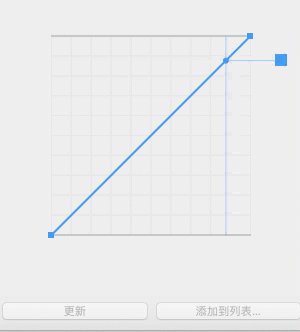
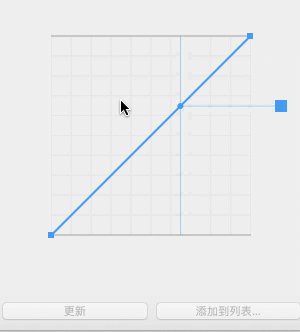
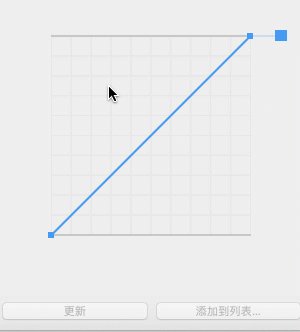
渐入运动实质是一种加速运动。对象从慢速开始运动,随着时间延长运动速度越来越快,到达终点时运动速度达致最大。渐入运动曲线在时间距离坐标系中是一条先平缓后陡峭的曲线。

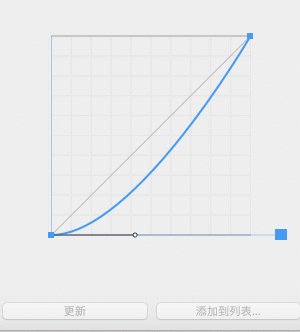
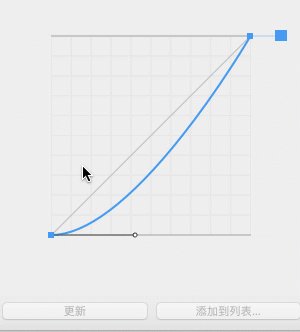
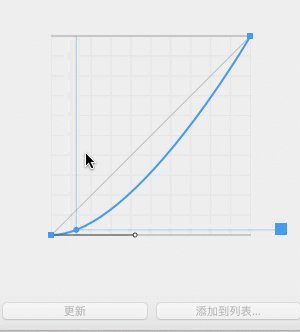
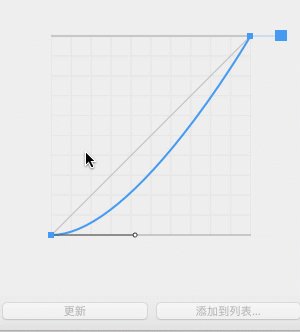
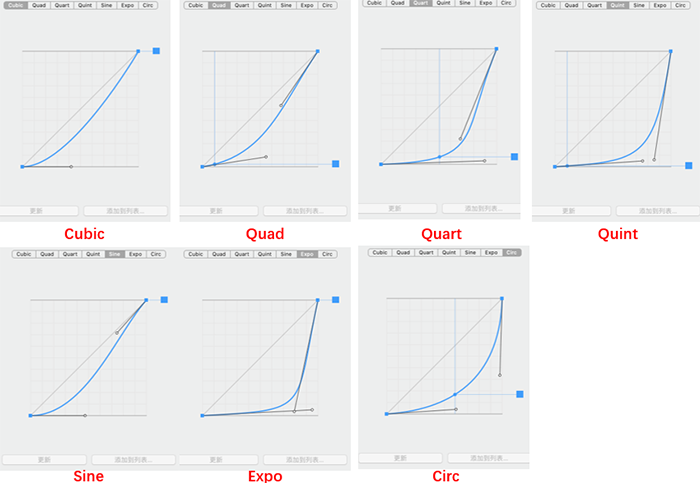
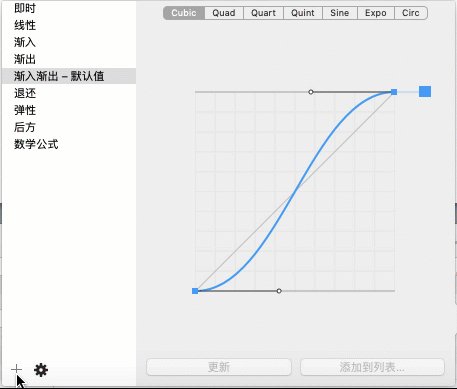
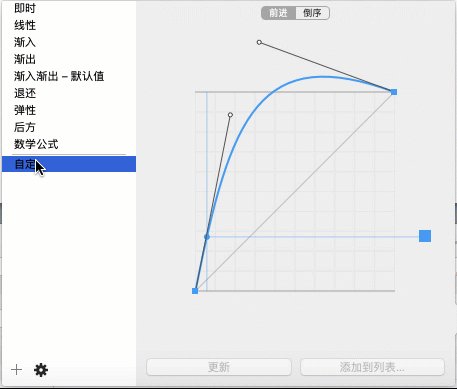
渐入运动曲线默认是Cubic曲线,除此之外,还可以选择Quad曲线、Quart曲线、Quint曲线、Sine曲线、Expo曲线和Circ曲线等共六种曲线。

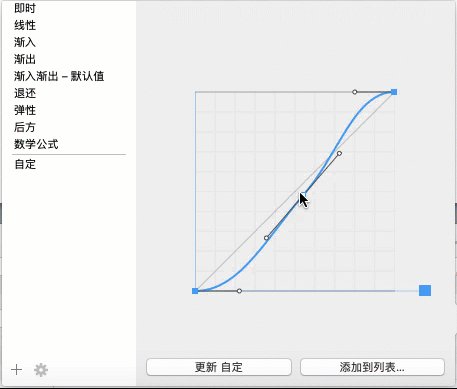
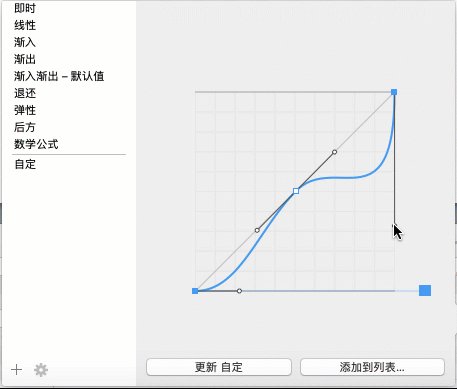
除了可以选择上述的七种渐入运动曲线外,还可以通过添加和调节锚点的方向控制器,对运动曲线进行调整,生成自定义的渐入运动曲线。

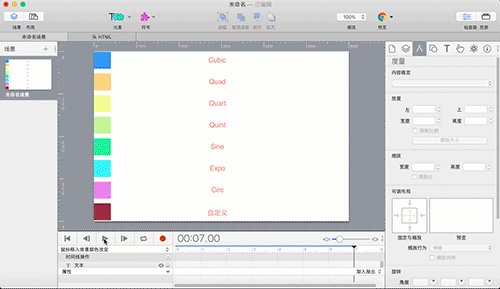
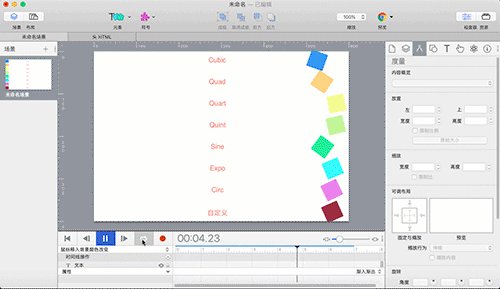
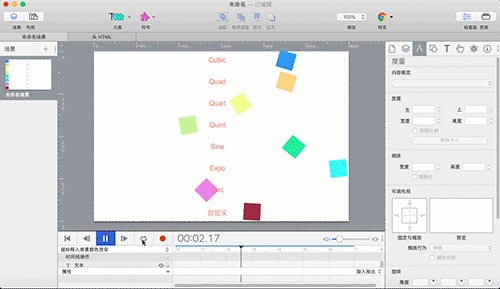
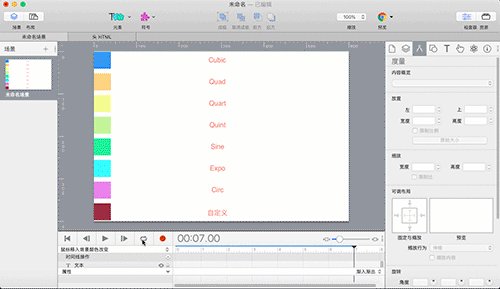
案例:八个矩形分别采用七种渐入运动曲线和自定义的渐入运动曲线,从左到右水平运动,同时矩形做360度旋转、背景颜色改变和矩形变为圆形。小伙伴可以通过图6,体会各种不同的渐入运动曲线呈现的动画效果。
(动画的设计都比较简单,小编在这里就不详细讲述动画设计的过程,只需看比较的结果。)

三、小结
线性运动曲线可以实现匀速运动,渐入运动曲线可以使对实现加速运动,也可通过调整曲线实现先慢后快再慢再快等的动画效果。下一章节,将详细讲述渐出运动曲线和渐入渐出运动曲线的动画效果,敬请期待。
作者:东佛
展开阅读全文
︾
读者也喜欢这些内容:

怎么在Hype中设置掉落弹起的动画效果
如果使用Hype制作球体掉落弹起的效果,是不是只能通过绘制运动路径的方法?其实,我们有更加便捷的方法,就是在关键帧过渡方式中选择弹起的方式,让元素在开始帧与结束帧之间呈现弹跳的动画。...
阅读全文 >

实例演示Hype主时间线与新建时间线的关系
时间线是Hype进行动画制作的主要功能区,通过在时间线上添加关键帧、操作等,可制作各种类型的动画效果。...
阅读全文 >

利用Hype制作汽车驾驶的动态路线图
在一些电视节目里,为了保护隐私,经常会使用动画来展现当前地点与目的地的行走路径,比如图1所示的简单汽车驾驶路径。...
阅读全文 >

利用Hype制作鼠标移至切换图片的效果(场景设置)
在一些图库网站里,我们经常会使用到滑动切换图片的功能。该功能可帮助我们快速地浏览图库中的图片,避免进行繁琐的打开、关闭图片的操作。...
阅读全文 >