谁说Mac不能玩游戏?
有了CrossOver,你也能在Mac上玩《黑神话:悟空》《女神异闻录3R》《幻兽帕鲁》《赛博朋克2077》《艾尔登法环》等热门游戏啦
-
系统清理+兼容软件套装
-
CrossOver 永久版
-
CrossOver 年订阅版
Mac 爽玩 3A 游戏大作!点我看体验视频

发布时间:2021-03-03 09: 52: 49
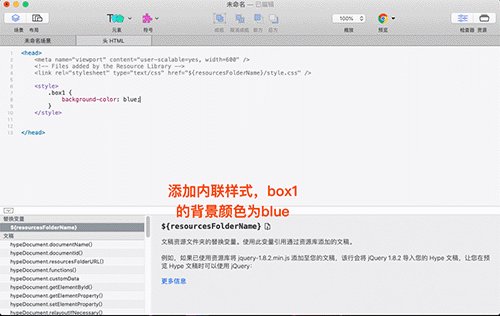
在前面的两个章节,详细讲述了在Hype 4交互动效制作软件中添加外链样式以及在外链样式文件中编写对象的样式。结果发现,外链样式中对象边框的样式并没有在对象中显现出来。那么,小伙伴知道为什么会这样吗?这其实是CSS样式的优先等级决定的。
本章节将具体的例子向小伙伴详细讲解CSS样式的优先等级对对象的作用。
一、CSS样式的优先等级
1、三种样式的优先等级
三种样式对同一对象赋予相同样式的不同值的时候,例如一个矩形背景颜色,行内样式給红色,内联样式给蓝色,外链样式给黄色,那么矩形的背景颜色最终为红色。也就是说,样式对对象的影响优先级为:
行内样式 > 内联样式 > 外链样式。

2、id名与类名以及元素名称的优先等级
在内联样式或者外链样式中,对对象进行样式设置可以通过id名、类名以及元素名称三种形式进行设置。在这三种形式中:
id名:是唯一的,只针对一个对象,优先等级最高;
类名:可以针对一个或者多个对象,只要都赋予了该类名的所有对象,都被赋予样式值。优先等级次于id名;
元素名称:可以针对一个或者多个对象,只要是该元素创建的对象,都会被赋予样式值。优先等级次于类名。
3、id和类名在内联和外链的优先等级
所以,使用对象的id名、类名和元素名设置样式,其优先等级为:
对象的id名 > 对象的类名 > 对象的元素名

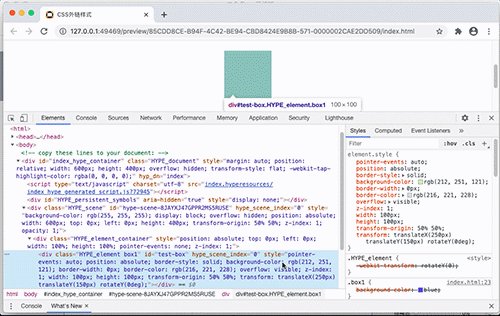
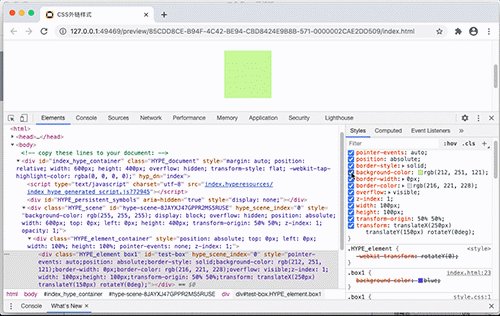
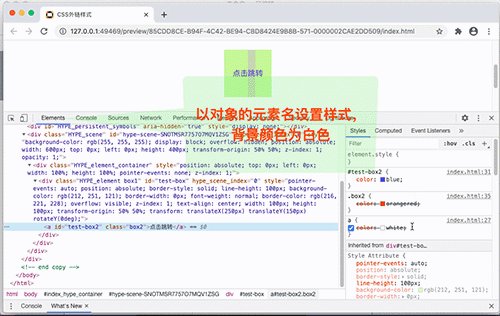
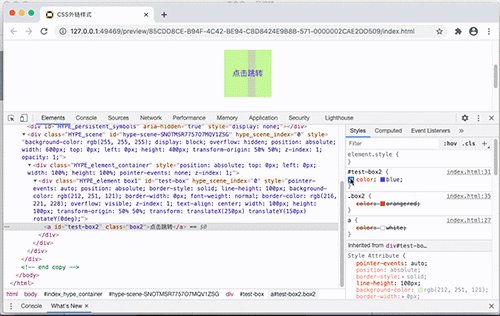
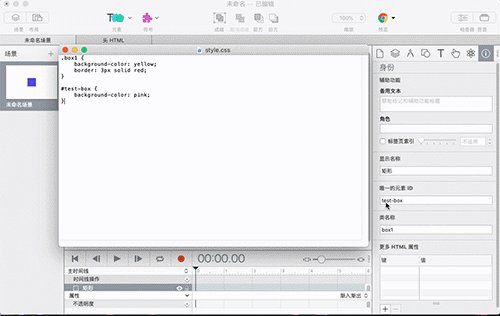
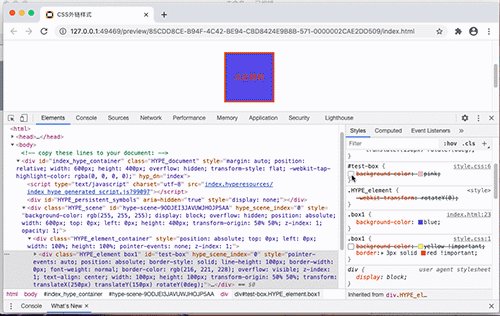
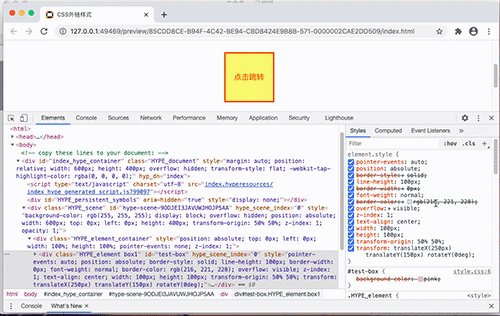
图3案例中,在外链样式里保持类名的样式——背景颜色为黄色,新增了id名的样式——背景颜色为粉色。内联样式里保持类名的样式——背景颜色为蓝色。
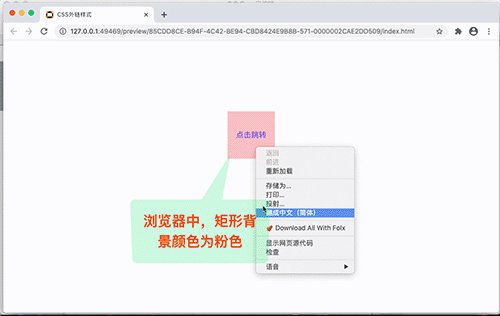
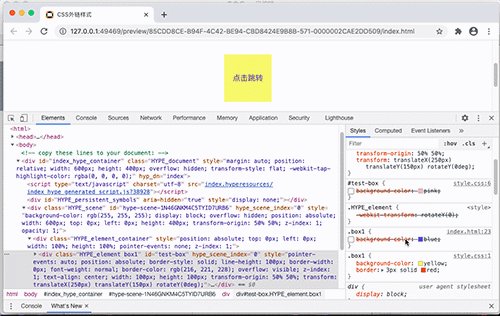
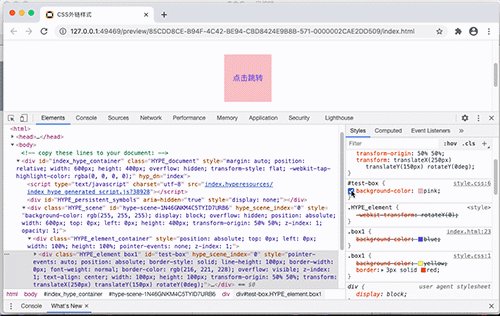
结果在Hype场景中矩形的背景颜色为蓝色;在浏览器中,矩形的背景颜色为粉色。两个结果,以浏览器中的矩形背景颜色正确。因此id名的样式优先级最高,内联样式次之,外链的类名等级最后。优先等级为:
行内样式 > 对象id名 > 内联样式 > 对象类名 > 对象元素名

4、最高优先等级
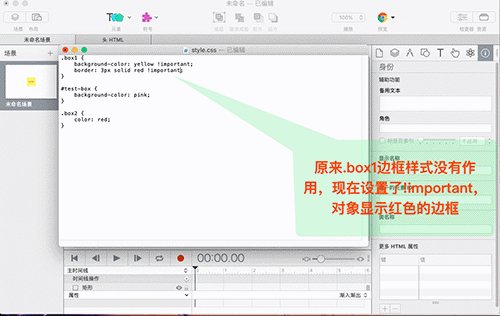
从上面的分析可以看到,使用行内样式对对象的样式设置是优先等级最好的。但是,还有一种方式,其优先等级比行内样式的等级还高,在设置对象的样式时具有最高的优先等级,就是!important。其格式是:
id名/类名 {样式:值 !important;}
特别注意的是,虽然在Hype中没有给对象设置边框等样式,由于存在边框颜色,因而边框的行内样式一直在起作用。
所有形式的样式优先等级为:
!important > 行内样式 > 对象id名 > 内联样式 > 对象类名 > 对象元素名

二、小结
当对象嵌套比较多的时候,样式的优先等级会变得复杂。但由于Hype软件极少用到嵌套,因此样式的优先等级是比较容易处理的。在这里,小编提醒小伙伴:少用!important最高等级。
作者:东佛
展开阅读全文
︾
读者也喜欢这些内容:

怎么在Hype中设置掉落弹起的动画效果
如果使用Hype制作球体掉落弹起的效果,是不是只能通过绘制运动路径的方法?其实,我们有更加便捷的方法,就是在关键帧过渡方式中选择弹起的方式,让元素在开始帧与结束帧之间呈现弹跳的动画。...
阅读全文 >

利用Hype制作汽车驾驶的动态路线图
在一些电视节目里,为了保护隐私,经常会使用动画来展现当前地点与目的地的行走路径,比如图1所示的简单汽车驾驶路径。...
阅读全文 >

利用Hype制作鼠标移至切换图片的效果(场景设置)
在一些图库网站里,我们经常会使用到滑动切换图片的功能。该功能可帮助我们快速地浏览图库中的图片,避免进行繁琐的打开、关闭图片的操作。...
阅读全文 >

利用Hype切换场景功能制作自动切换相册
Hype中的场景功能,跟PowerPoint中的幻灯片相似,可作为独立的“画布”创作内容。场景中包含了元素与时间表两个重要的部分,并可通过时间线操作切换不同的场景。...
阅读全文 >