谁说Mac不能玩游戏?
有了CrossOver,你也能在Mac上玩《黑神话:悟空》《守望先锋》《荒野大镖客2》《赛博朋克2077》《艾尔登法环》等热门游戏啦
-
系统清理+兼容软件套装
-
CrossOver 永久版
-
CrossOver 年订阅版
Mac 爽玩 3A 游戏大作!点我看体验视频

发布时间:2021-11-16 14: 17: 19
Hype中的场景功能,跟PowerPoint中的幻灯片相似,可作为独立的“画布”创作内容。场景中包含了元素与时间表两个重要的部分,并可通过时间线操作切换不同的场景。
本文将会运用到上述的时间线切换操作来制作自动切换的相册。另外,这里我们还运用到了场景独立性的特点,通过为不同场景中的图像设置不同的时间线,可控制不同图像的显示时间。

一、编辑场景
首先,先进行场景的编辑制作。
如图2所示,逐次单击场景右侧的“+”按钮,新建六个场景。

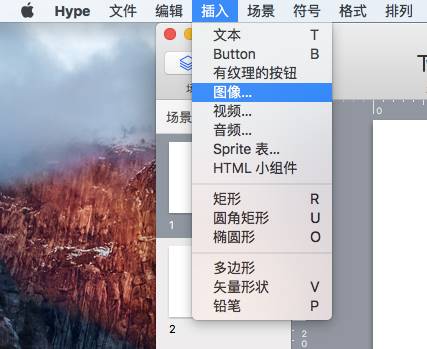
然后,如图3所示,使用Hype的插入图像功能。

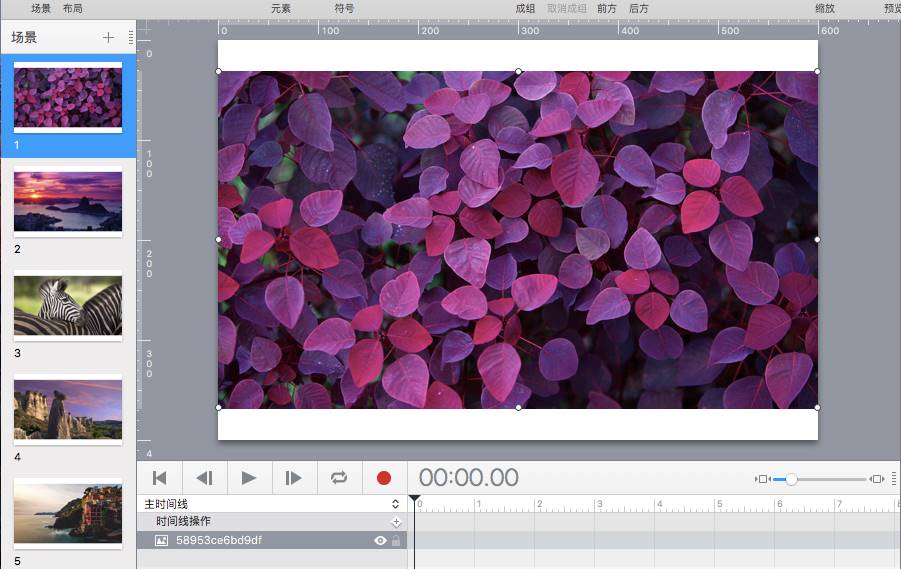
如图4所示,分别在六个场景中插入相对应的图片。

二、动画效果制作
完成场景的制作后,我们就可以进一步制作动画效果。
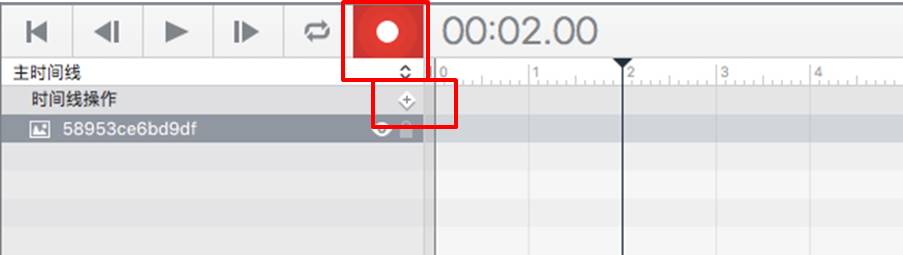
如图5所示,依次完成如下操作:
1.单击Hype的自动记录按钮,使得时间线处于自动记录状态
2.将时间线的指针移动到目标时间点2秒处
3.单击记录按钮下方的时间线操作添加按钮。

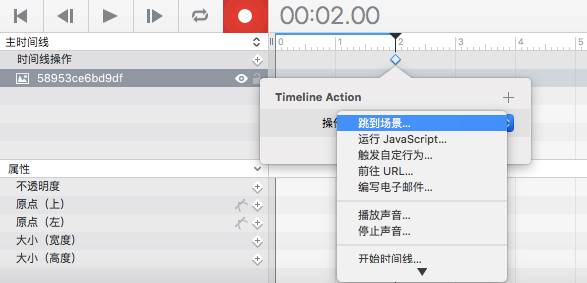
接着,如图6所示,在操作设置面板中,将操作选项设置为“跳到场景”。

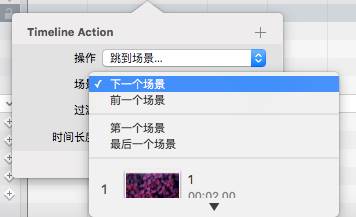
接着,如图7所示,在操作下方的场景选项中选择“下一个场景”。

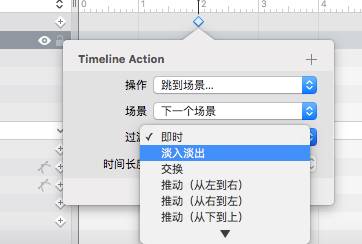
最后,如图8所示,将场景之间的过渡方式设置为“淡入淡出”。

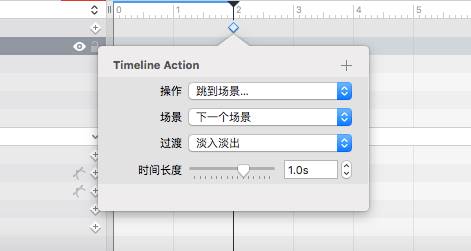
完成以上设置后,如图9所示,我们就完成了场景1到目标时间点通过淡入淡出的方式跳转到下一个场景的时间线操作设置。

接下来,我们会利用到场景的独立性。
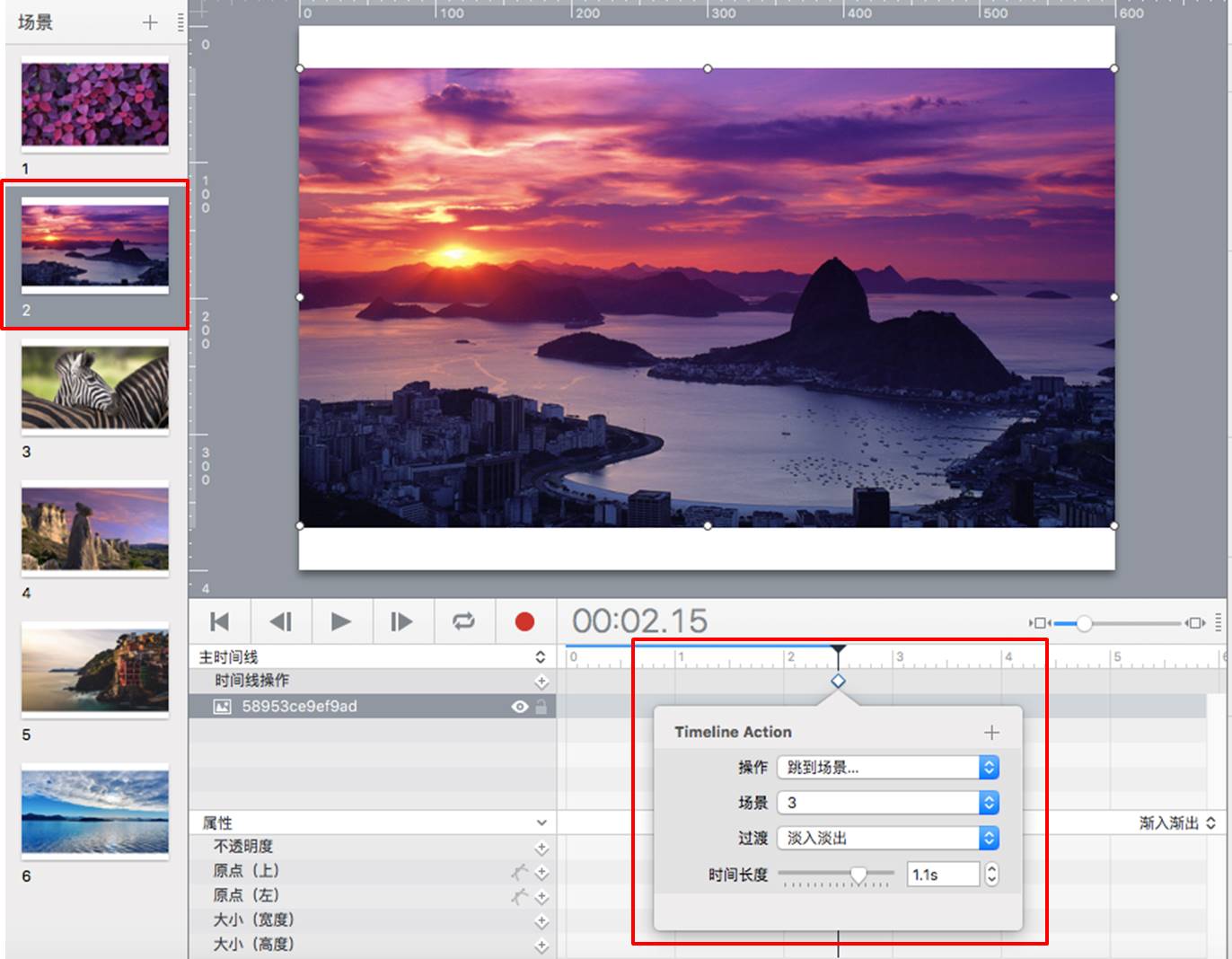
如图10所示,选中场景2,并添加时间线操作,使其在2秒15跳转到场景3。重复以上操作,直至为场景3-场景5添加跳转到下一场景的时间线操作。

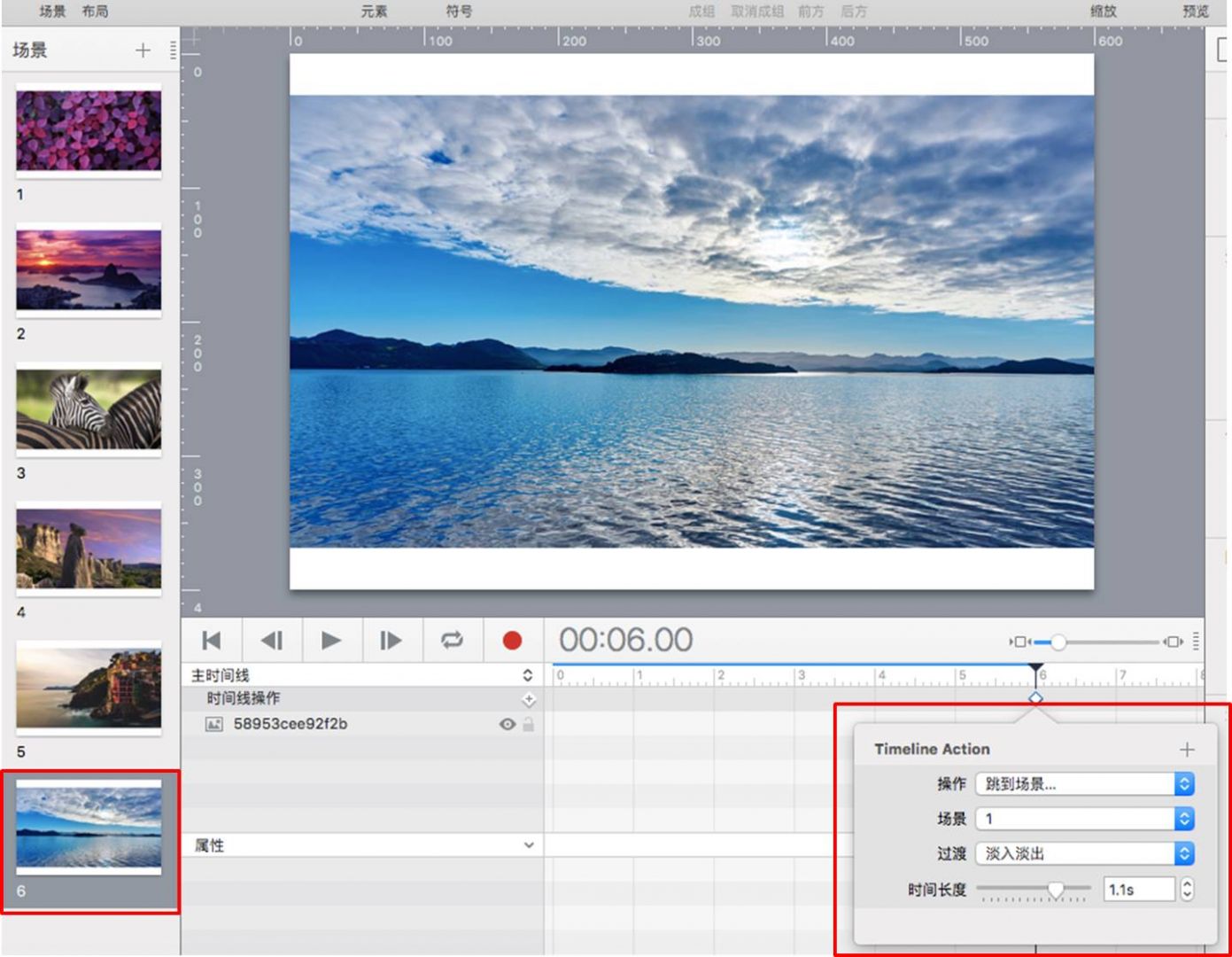
最后,如图11所示,在场景6的时间线操作中设置跳转到场景1的时间线操作,使得相册自动循环切换,即可获得本文开头的自动切换相册效果。

三、小结
综上所述,通过利用Hype场景的独立性以及切换场景的功能,可为不同场景设置跳转场景的时间线操作,使其呈现出自动切换的效果。
作者:泽洋
展开阅读全文
︾
读者也喜欢这些内容:

怎么在Hype中设置掉落弹起的动画效果
如果使用Hype制作球体掉落弹起的效果,是不是只能通过绘制运动路径的方法?其实,我们有更加便捷的方法,就是在关键帧过渡方式中选择弹起的方式,让元素在开始帧与结束帧之间呈现弹跳的动画。...
阅读全文 >

如何在Hype制作3秒后出现下一步的页面(场景设置)
为了让浏览者在阅读页面内容时,花费足够的时间阅读,减少因阅读过快造成信息遗漏,一些页面会设置倒计时按钮。浏览者需要在倒计时完成后,才能看到“下一步”、“下一页”等切换页面的按钮。...
阅读全文 >

利用Hype制作汽车驾驶的动态路线图
在一些电视节目里,为了保护隐私,经常会使用动画来展现当前地点与目的地的行走路径,比如图1所示的简单汽车驾驶路径。...
阅读全文 >

利用Hype制作鼠标移至切换图片的效果(场景设置)
在一些图库网站里,我们经常会使用到滑动切换图片的功能。该功能可帮助我们快速地浏览图库中的图片,避免进行繁琐的打开、关闭图片的操作。...
阅读全文 >