谁说Mac不能玩游戏?
有了CrossOver,你也能在Mac上玩《黑神话:悟空》《守望先锋》《荒野大镖客2》《赛博朋克2077》《艾尔登法环》等热门游戏啦
-
系统清理+兼容软件套装
-
CrossOver 永久版
-
CrossOver 年订阅版
Mac 爽玩 3A 游戏大作!点我看体验视频

发布时间:2021-11-05 09: 24: 29
Hype运动路径是两个或多个点之间的曲线动画,可通过运动曲线调整。比如,图1所示的粉色圆形就是按照特定运动路径移动的。
Hype的运动路径可在动画制作时自动生成,另外,通过选取特定运动路径,可将其转换为运动曲线,并可通过添加锚点的方式,调整曲线的形态,最终达到调整运动路径的效果。接下来,我们运用实例详细了解下。

一、创建动画效果
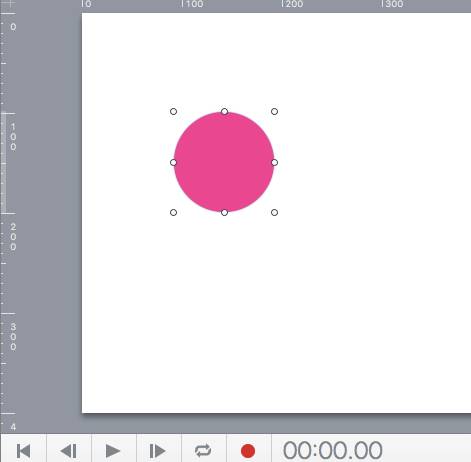
首先,如图2所示,我们先在场景中创建一个椭圆形。

然后,在元素检查器中将圆形的颜色调整为粉色。

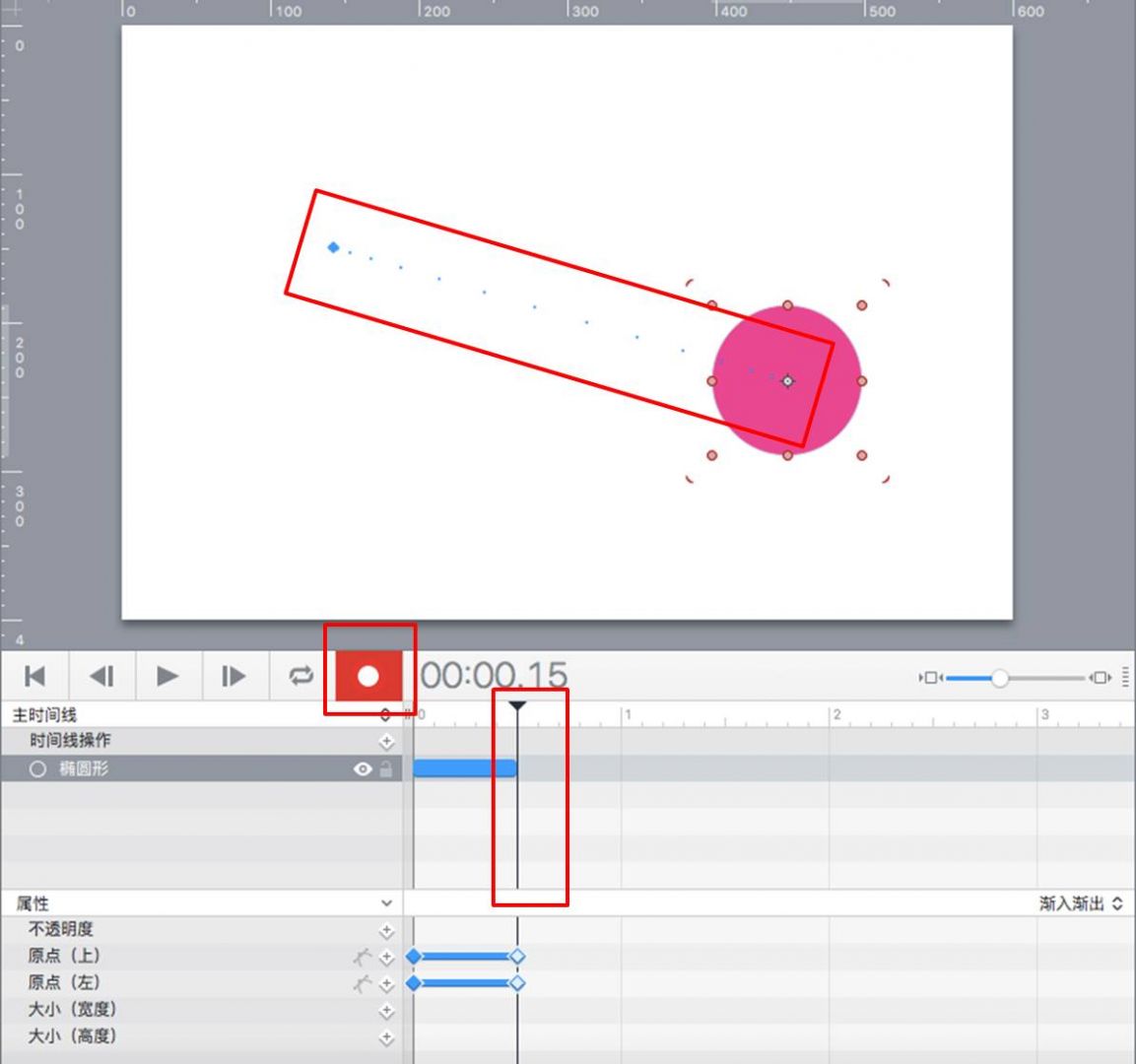
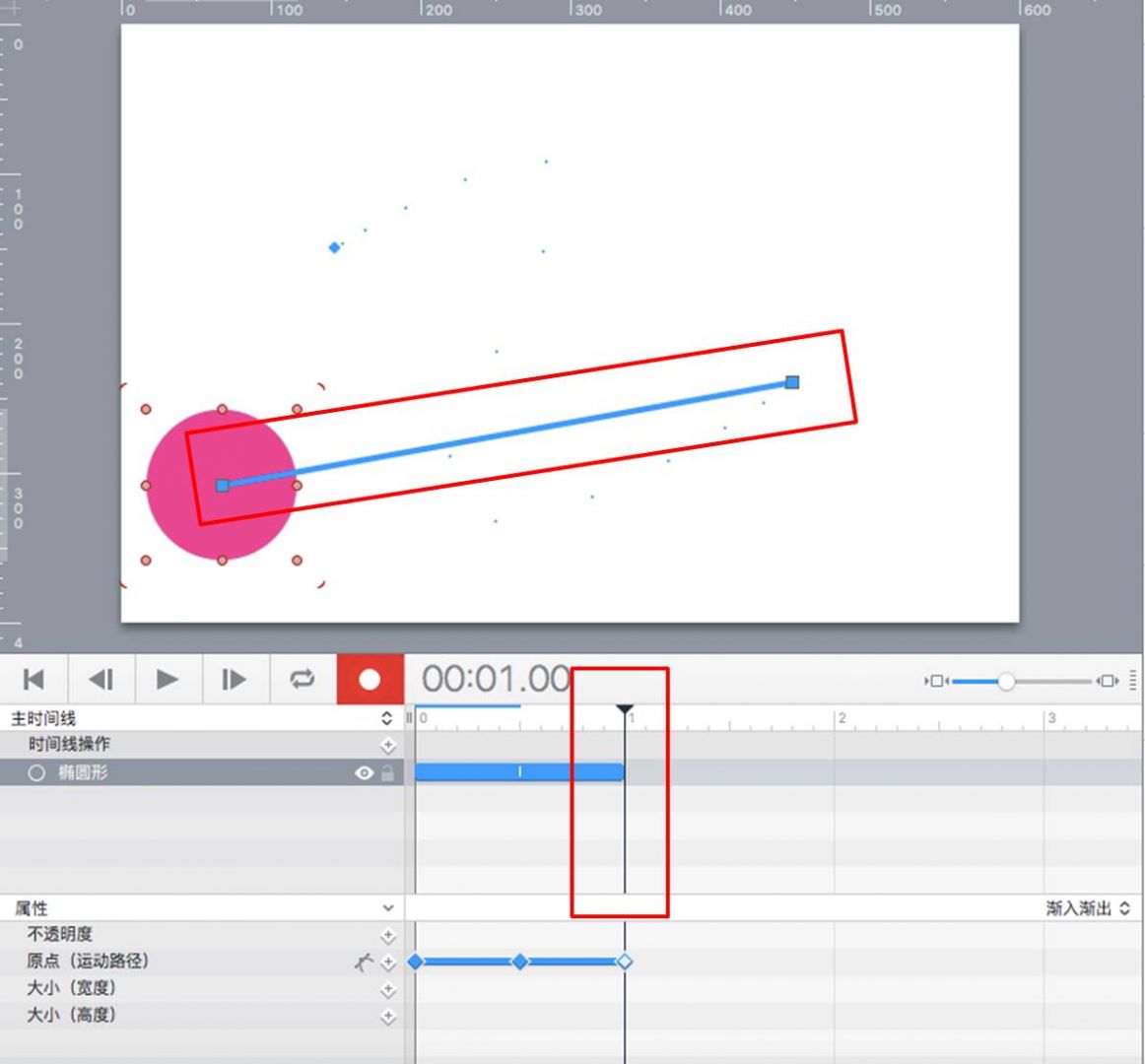
接着,如图4所示,依次完成以下操作:
1. 打开Hype的自动记录功能
2. 将时间线的指针移动到特定时间点
3. 将粉色圆形从左上角移动到右下角,同时,场景中出现了一条移动路径的虚线

二、编辑运动路径
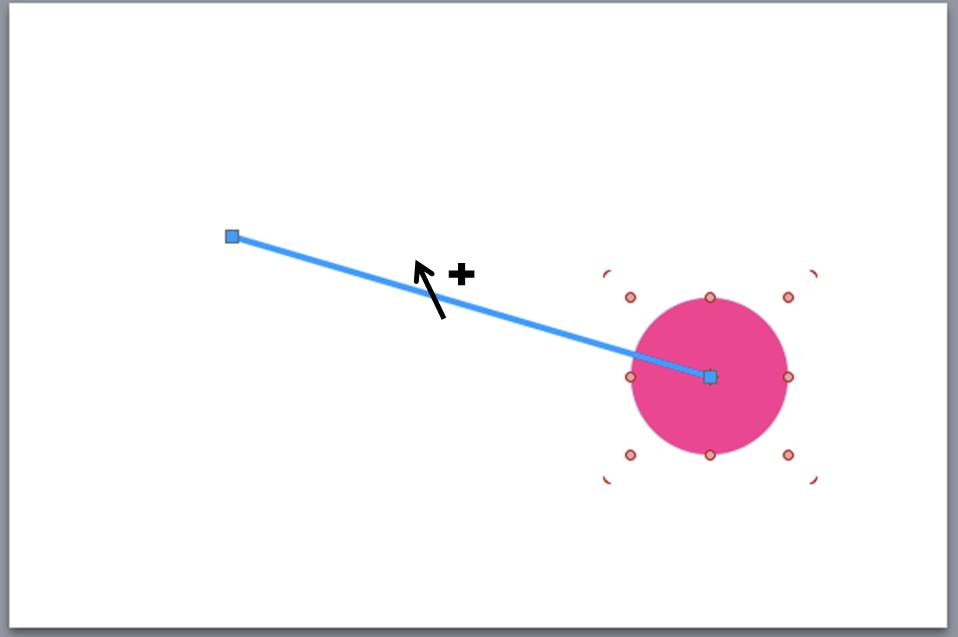
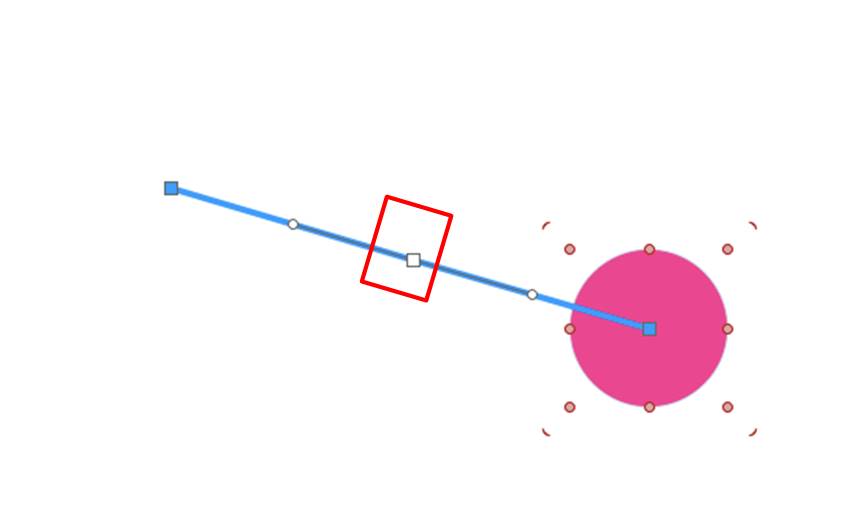
单击上述出现的虚线,如图5所示,使其转变为运动曲线,然后,将鼠标悬停在曲线的任一位置上,鼠标指针就会变成带有“+”号的指针。
在变成带有“+”号的指针后,在运动曲线上,单击需要添加锚点的位置。

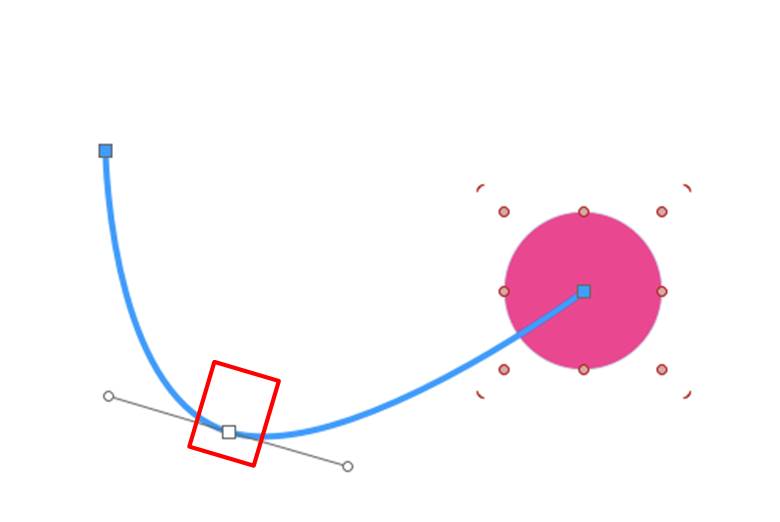
接着,如图6所示,曲线上就会出现一个锚点。

鼠标点击锚点不放,如图7所示,将锚点向下、向左、向右等随意移动,即可更改运动曲线的形状。

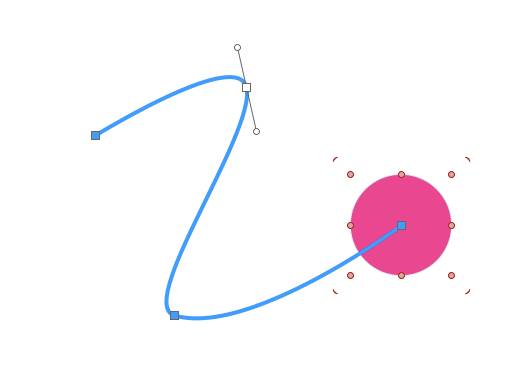
另外,我们也可以为运动曲线添加多个锚点,以制作更加复杂的运动路径。

当然,如图9所示,我们也可以在原有运动曲线的基础上,创建新的动画,构建新的运动曲线,让原有运动路径变得更加复杂。具体的操作是:
1. 打开Hype的自动记录功能
2. 将时间线移动到下一个目标时间点
3. 将粉色圆形移动到新的位置,即会产生新的运动曲线

三、制作循环动画
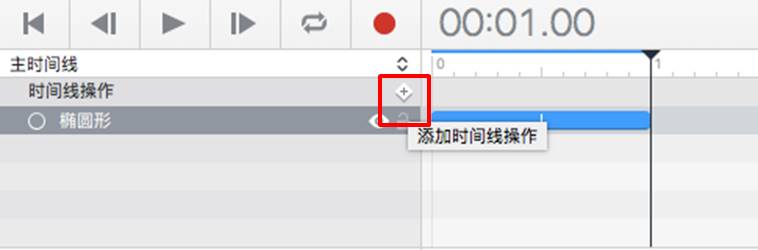
最后,为了让我们的粉色圆形可持续沿着运动路径移动,如图10所示,可在第二个关键帧出添加时间线操作。

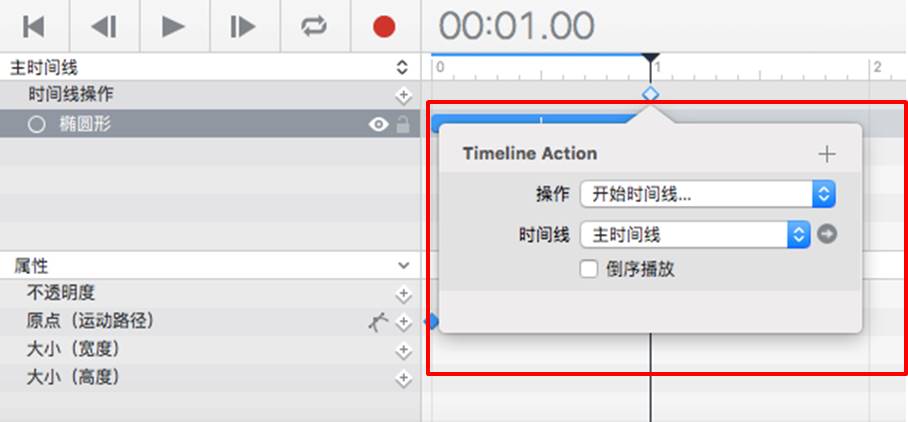
然后,如图11所示,将时间线操作设置为“开始时间线”,将下方的时间线设置为“主时间线”,即可实现文章开头所示的圆形循环移动效果。

四、小结
综上所述,通过使用Hype的自动记录功能,可构建出元素的运动路径。同时,通过为运动路径的曲线添加锚点,可调整运动曲线的形状,从而调整元素的运动路径。
作者:泽洋
展开阅读全文
︾
读者也喜欢这些内容:

怎么在Hype中设置掉落弹起的动画效果
如果使用Hype制作球体掉落弹起的效果,是不是只能通过绘制运动路径的方法?其实,我们有更加便捷的方法,就是在关键帧过渡方式中选择弹起的方式,让元素在开始帧与结束帧之间呈现弹跳的动画。...
阅读全文 >

如何在Hype制作3秒后出现下一步的页面(场景设置)
为了让浏览者在阅读页面内容时,花费足够的时间阅读,减少因阅读过快造成信息遗漏,一些页面会设置倒计时按钮。浏览者需要在倒计时完成后,才能看到“下一步”、“下一页”等切换页面的按钮。...
阅读全文 >

实例演示Hype主时间线与新建时间线的关系
时间线是Hype进行动画制作的主要功能区,通过在时间线上添加关键帧、操作等,可制作各种类型的动画效果。...
阅读全文 >

利用Hype制作汽车驾驶的动态路线图
在一些电视节目里,为了保护隐私,经常会使用动画来展现当前地点与目的地的行走路径,比如图1所示的简单汽车驾驶路径。...
阅读全文 >