谁说Mac不能玩游戏?
有了CrossOver,你也能在Mac上玩《黑神话:悟空》《荒野大镖客2》《CS2》《艾尔登法环》等热门游戏啦
-
系统清理+兼容软件套装
-
CrossOver 永久版
-
双人畅玩套装
Mac 爽玩 3A 游戏大作!点我看体验视频

发布时间:2021-02-26 11: 07: 25
在上一章节,讲述了对Hype制作的H5页面内部运作原理分析——关于项目的HTML文件的分析,了解到在HTML文件里并没有场景对象,也没有在场景中添加的矩形对象,只有一个Hype文档对象中包住的外部JS脚本文件。
接下来在本章节,将详细讲述对这个外部JS脚本文件的分析。本章由于涉及到JavaScript语言,对没有接触过JavaScript语言的小伙伴可能会有点困难。小编在讲解的时候尽量不涉及到语言语句,也不涉及到程序运行的逻辑,只介绍这段程序的运行结果。
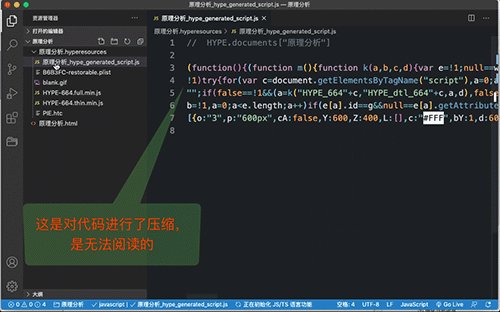
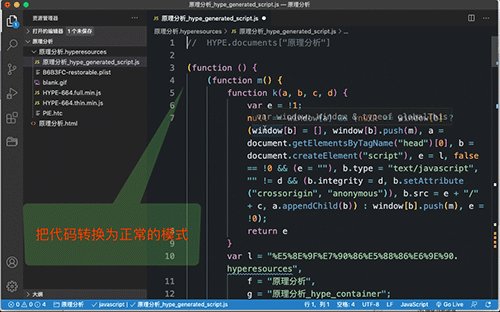
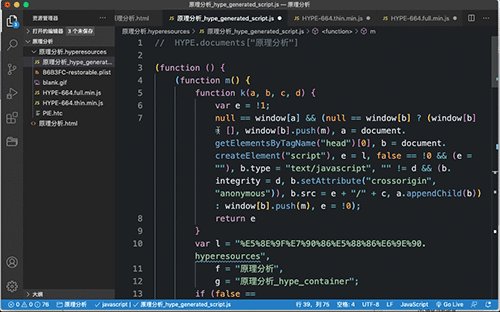
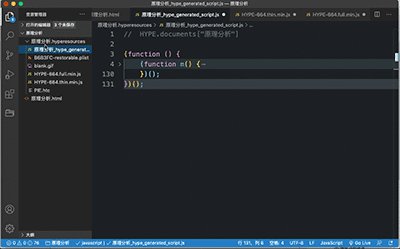
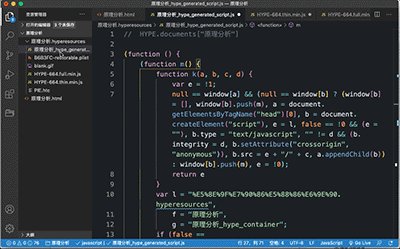
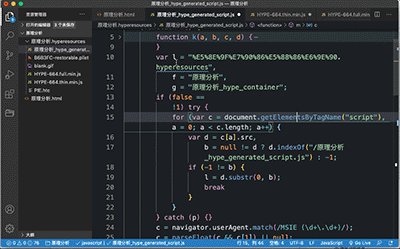
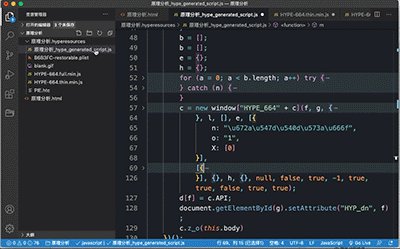
在导出项目时创建的文件夹内找到这个“原理分析_hype_generated_script.js”的主脚本文件。打开文件,发现是一个被压缩过的JS脚本文件,需要把它转换为正常显示模式才能阅读分析(在Visual Studio Code软件使用shift + option + F 快捷键)。

一、自执行函数程序
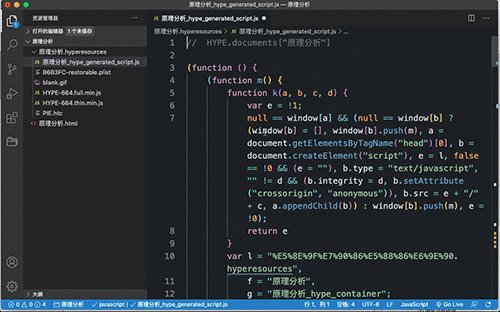
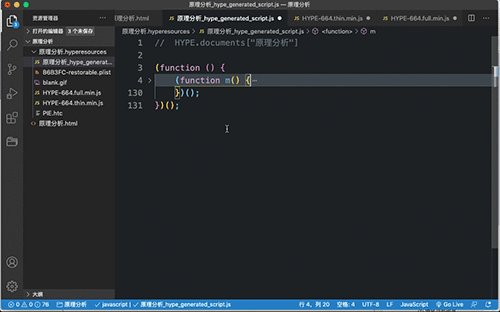
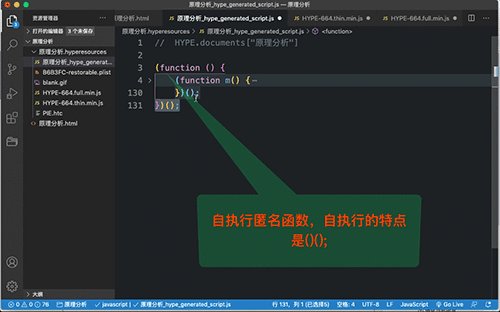
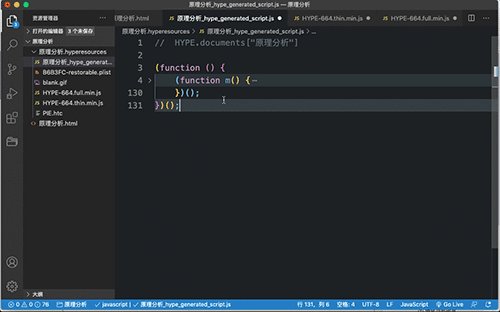
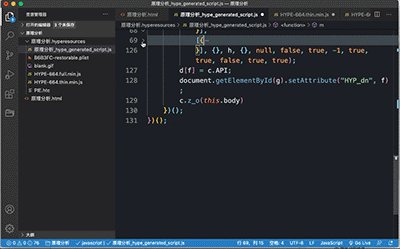
JS脚本文件里的程序代码非常长,如果把中间内容收起来,发现这个程序的结构是这样的:一个自执行匿名函数包住一个函数名为m的自执行函数。
(function () {(function m () {…}) ()}) ()
所谓自执行函数,意思是当Hype文档对象调用这个JS脚本文件的时候,脚本文件里的函数会马上执行,运行花括号里面的程序代码。

二、JS脚本程序实现的几个功能
1、添加函数库脚本文件链接
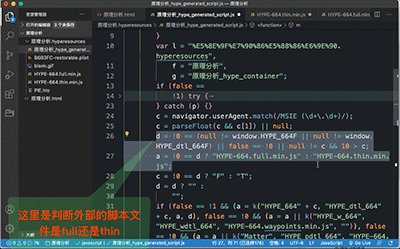
在把Hype项目导出为HTML文档的时候,除了生成原理分析.html和原理分析_hype_generated-script.js主脚本文件外,还有HYPE-664-full.min.js和HYPE-664-thin.min.js两个脚本文件。

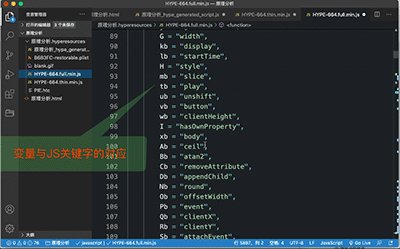
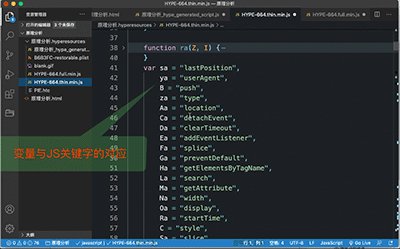
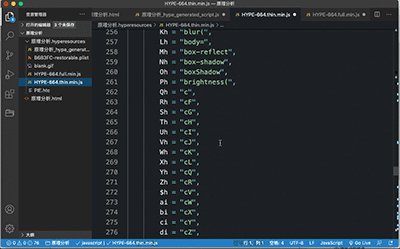
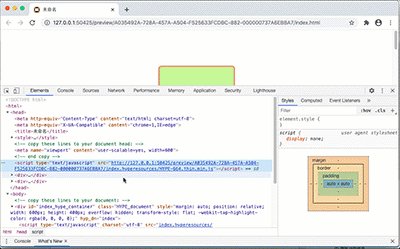
这两个脚本文件也是自执行匿名函数,其作用是建立JS关键字对应变量和CSS样式对应变量,实现在HTML文件中对象语句的编写。因此需要在HTML文件头部head里添加script链接。在本案例中,添加的是HYPE-664-thin.min.js函数库文件。

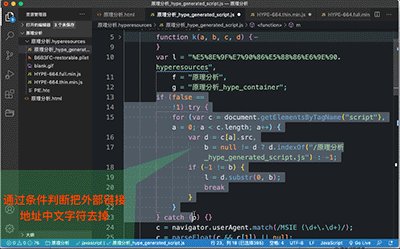
2、去除中文字符
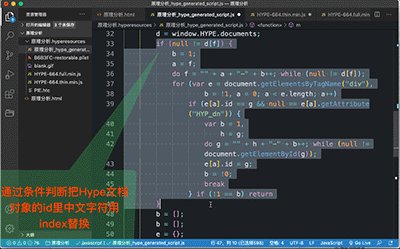
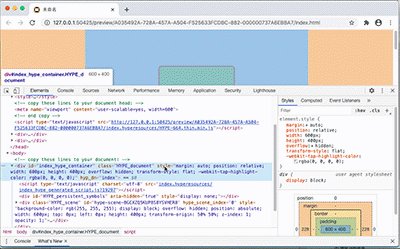
在上一章分析HTML文件的时候,发现Hype文档对象div元素的id使用了中文“原理分析”。另外,文档对象里面的script元素的src地址出现了乱码,这也是中文字符。主脚本程序通过检索和对比把中文字符改为“index”。

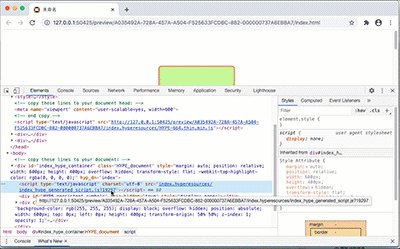
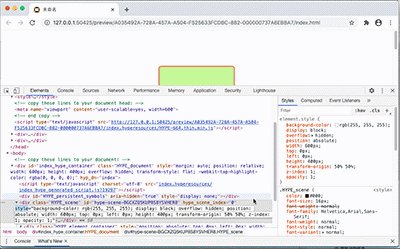
3、创建场景对象和矩形对象并为其添加行内样式
完成了前面的设置后,在主脚本程序开始创建Hype文档对象里面的对象——包括场景对象和场景对象里面的矩形元素对象。可以看到在一些数组变量,包含了Hype软件中给矩形对象设置的样式值。

显然,在Hype场景中添加的元素,以及通过属性面板的选项给元素添加的样式值,都赋值给了一些变量。当浏览器加载HTML文件时,这些变量被主脚本程序获取,并在执行主脚本程序时,在HTML文件中生成HTML语言代码,最后在浏览器窗口显示出来。
三、小结
Hype软件中给场景添加的元素及其样式等,都是通过内部的JavaScript程序运作写到HTML文件中,然后在浏览器窗口呈现出来的。这个JavaScript程序是Hype软件的运作核心,有兴趣的小伙伴可以去研究一下它的源代码。
作者:东佛
展开阅读全文
︾
读者也喜欢这些内容:

怎么在Hype中设置掉落弹起的动画效果
如果使用Hype制作球体掉落弹起的效果,是不是只能通过绘制运动路径的方法?其实,我们有更加便捷的方法,就是在关键帧过渡方式中选择弹起的方式,让元素在开始帧与结束帧之间呈现弹跳的动画。...
阅读全文 >

利用Hype制作鼠标移至切换图片的效果(场景设置)
在一些图库网站里,我们经常会使用到滑动切换图片的功能。该功能可帮助我们快速地浏览图库中的图片,避免进行繁琐的打开、关闭图片的操作。...
阅读全文 >

利用Hype切换场景功能制作自动切换相册
Hype中的场景功能,跟PowerPoint中的幻灯片相似,可作为独立的“画布”创作内容。场景中包含了元素与时间表两个重要的部分,并可通过时间线操作切换不同的场景。...
阅读全文 >

Hype 4一条时间线的轮播图(一) 原理分析及设置显示窗口
在多条时间线上实现的轮播图由于使用了多条时间线,如果通过鼠标事件操作轮播图暂停、图片跳转会变得非常麻烦。实际上,轮播图的运行更普遍的是在一条时间线上,这也是使用JavaScript语言编写轮播图函数或者原型的方法。...
阅读全文 >