谁说Mac不能玩游戏?
有了CrossOver,你也能在Mac上玩《黑神话:悟空》《守望先锋》《荒野大镖客2》《赛博朋克2077》《艾尔登法环》等热门游戏啦
-
系统清理+兼容软件套装
-
CrossOver 永久版
-
CrossOver 年订阅版
Mac 爽玩 3A 游戏大作!点我看体验视频

发布时间:2020-05-21 20: 07: 25
在Hype中制作动画效果,除了使用录制关键帧动画以外,还可以使用它的物理量功能来进行一些动画的制作。Hype可让使用者控制元素的物理属性(反弹系数,摩擦系数,空气阻力和物体密度)。这些属性共同实现了元素的动态效果,而仅基于关键帧的动画系统很难实现这些动画。
下面小编就通过使用Hype 4,教大家如何去使用Hype的物理量功能去实现一些动画效果。
首先,值得一提的是,由于物理量具有交互性和模拟性,因此只能在网页预览或导出时才能查看基于物理量的动画效果,也就是说,不能在Hype的场景编辑器中对动画效果进行预览。
下面小编就通过一些简短教程演示如何使用Hype的物理量。
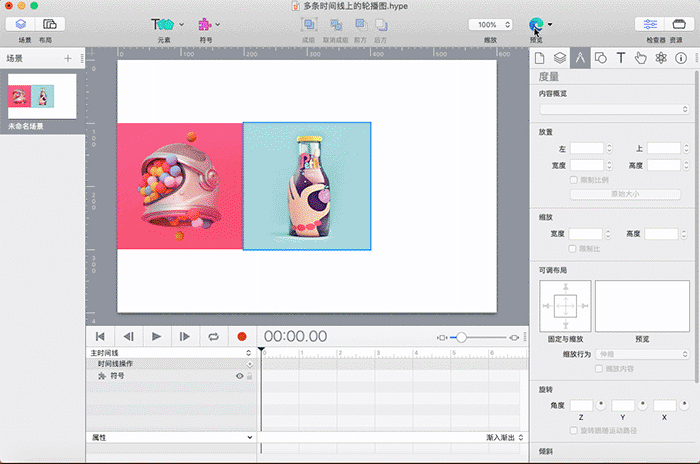
首先,创建两个长条矩形元素和3个椭圆形元素在场景中,并调整位置,具体如下图1中的场景编辑器所示。
然后在Hype右侧菜单中切换到“物理量”选项卡。可以看到,物理量可供调整的有:密度、退还(反弹系数)、摩擦系数和空气阻力,如下图1右侧红框。
.png)
从物理量选项卡中,元素物理量下有3个选项,分别是“停用?不施加物理量”、“静态?互相影响、没有移动”和“动态?全物理量主体”,如下图2所示。
第一个选项表示不会对元素施加任何物理量,如重力摩擦力等等都不存在;第二个选项表示会对元素施加物理量但不会因为物理量而使元素移动;第三个选项表示会对元素施加之前所说的4个物理量,元素将根据实际情况进行移动变化。
.png)
在上述创建的场景(2个矩形和3个椭圆形)中,大家需要对最下方的一个矩形和一个椭圆形选择元素物理量为“静态?互相影响、没有移动”,然后对其他3个元素选择“动态?全物理量主体”。
1.密度物理量
完成以后,对右侧较大的椭圆形元素增加它的密度,切换到“物理量”选项卡,调整密度为10,如下图3红框所示,然后点击Hype软件界面右上方的页面预览按钮对效果进行预览。
.png)
预览结果如下图4所示,默认的小球密度为0,大球由于密度调整为10,密度较大,质量较大,所以整个跷跷板会倒向右边。其实增加元素的密度相当于增加元素的质量,这就是密度物理量在Hype中的作用。
.png)
2.退还物理量
下面是对退还系数的说明,需要大家对小椭圆调整它的退还系数为2.0,也就是调整它的弹性系数为2.0。调整这个系数以后,小椭圆会变得很有弹性,系数越大弹性越大,如下图5所示。
.png)
预览结果如下图6所示,大家可以对比图4小球的弹跳高度,图6的小球明显弹得更高,这就是退还物理量在Hype中的作用(增加或减少弹性系数)。
.png)
3.摩擦力系数
下面是摩擦力的使用,首先创建一个矩形一个椭圆形,设置如图7所示的场景。选中小球,设置摩擦力为1.0,然后点击预览按钮对效果进行预览。
.png)
在预览效果中,小球会从最上面滚动到最下面,如果摩擦力增大,则滚动下落速度会相应变慢,顾名思义,增加摩擦力系数就会增加元素的摩擦力。
4.空气阻力
最后,空气阻力就很容易理解了,所谓空气阻力,就是元素从高处掉落受到的阻力大小。空气阻力变大,则元素从高处掉落下的速度就会变慢,这就是Hype中空气阻力的作用。
好了,以上这就是小编整理的关于Hype中物理量的介绍与相关使用教程,如果想要了解更多的相关视频功能介绍,可关注Hype视频教程页。
之后还会有更多更有趣、有用的教程发布在Hype中文网站上,欢迎大家前往关注!
作者署名:包纸
展开阅读全文
︾
读者也喜欢这些内容:

怎么在Hype中设置掉落弹起的动画效果
如果使用Hype制作球体掉落弹起的效果,是不是只能通过绘制运动路径的方法?其实,我们有更加便捷的方法,就是在关键帧过渡方式中选择弹起的方式,让元素在开始帧与结束帧之间呈现弹跳的动画。...
阅读全文 >

利用Hype制作鼠标移至切换图片的效果(场景设置)
在一些图库网站里,我们经常会使用到滑动切换图片的功能。该功能可帮助我们快速地浏览图库中的图片,避免进行繁琐的打开、关闭图片的操作。...
阅读全文 >

应用Hype制作英文字母卡片学习小动画
对于很多小朋友来说,英文的学习会显得枯燥而乏味。但如果是借助一些视觉性的工具,比如学习英文字母用的卡片动画,可提高学习的趣味性,让小朋友更容易接受。...
阅读全文 >

Hype 4多条时间线的轮播图(二) 设置第1张图片
在上一章节中,已经做好了轮播图设置的前期工作,把所有图片放在一个符号里,并且把002至004三张图片移到到符号外。接下来选择符号,在“度量”面板中,“内容概览”选项中选择“隐藏”,把符号外的图片隐藏起来,从而使图片的轮播只出现在显示窗口里。...
阅读全文 >