谁说Mac不能玩游戏?
有了CrossOver,你也能在Mac上玩《黑神话:悟空》《守望先锋》《荒野大镖客2》《赛博朋克2077》《艾尔登法环》等热门游戏啦
-
系统清理+兼容软件套装
-
CrossOver 永久版
-
CrossOver 年订阅版
Mac 爽玩 3A 游戏大作!点我看体验视频

发布时间:2021-09-02 16: 44: 46
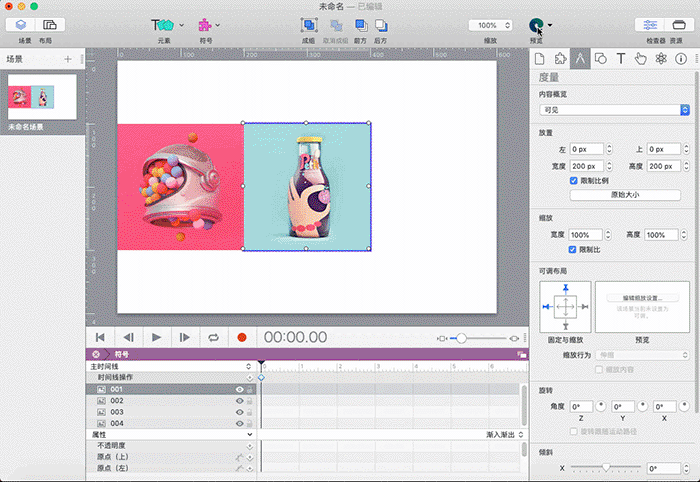
在前面章节中,已经设置好了第1张图片的运动以及时间线操作,接下来讲述真正轮播的三张图片的运动以及时间线操作设置。
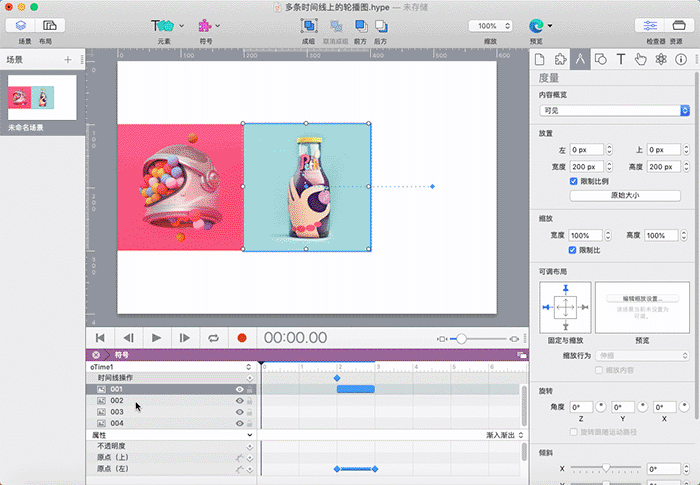
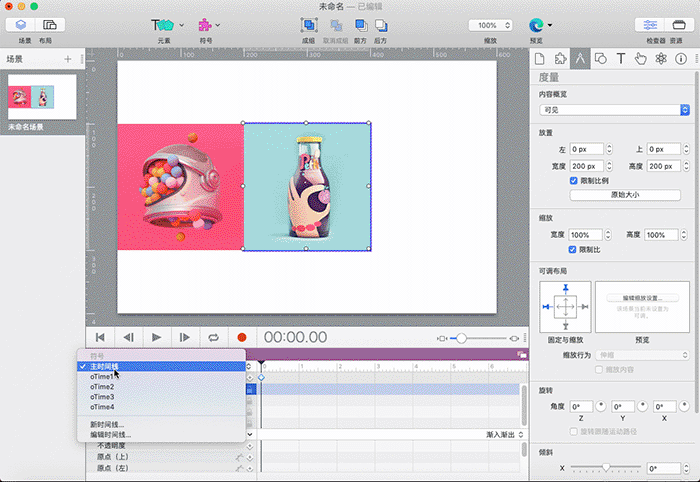
由于设置非常简单,操作步骤就不详述了,具体操作请参考图1。但小伙伴记得录制运动前,主时间线必须切换到oTime2时间线,而且运动曲线选择“线性”。

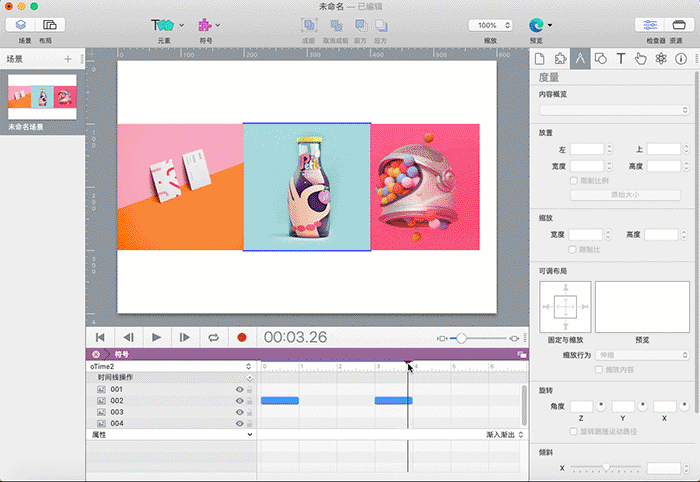
在3s位置触发关键帧的设置与oTime1关键帧设置是一样的,但注意时间线选择oTime3。这里重点讲述3s位置触发关键帧的设置。
首先,把oTime2时间指示器移动到4s位置,添加触发关键帧。在“Timeline Action”面板上“操作”选择“前往时间线中的时间”,“时间线”选择“oTime1”,时间为00:00.00。
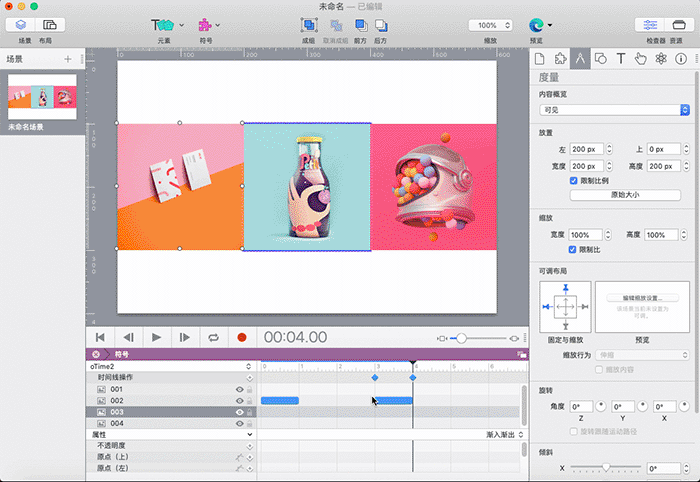
然后,点击面板右上角的“+”按钮,再添加一个操作。“操作”选择“暂停时间线”,“时间线”选择oTime2。这个关键帧的设置是为了在002图片移出显示窗口后,立即重置oTime2时间线,使002图片回到起始位置。

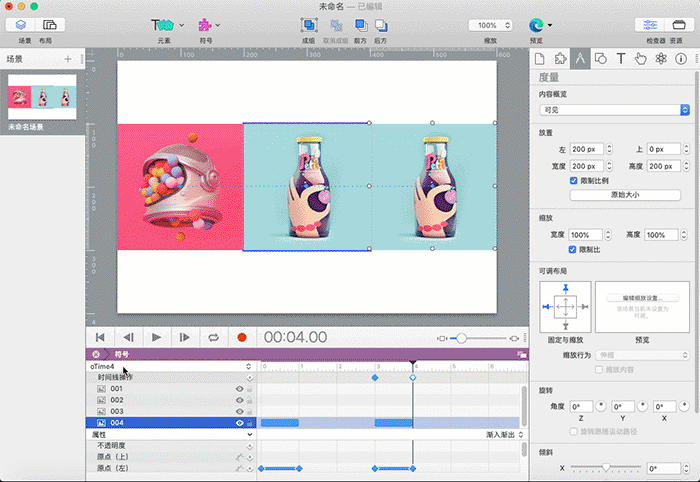
由于003和004与002图片的运动以及触发关键帧的设置基本一样,因此选择并复制002图片的运动线段以及触发关键帧,粘贴到003图片的oTime3和004图片的oTime4时间线上。
然后把在oTime3时间线3s位置的关键帧的时间线修改为oTime4,4s位置的关键帧的时间线都改为oTime3;oTime4时间线3s位置的时间线改为oTime2,4s关键帧的时间线改为oTime4。这样一旦启动轮播图,就只会在002、003和004图片之间循环播放。

最后时间线选择主时间线,在0s位置设置“开始时间线”关键帧,时间线选择oTime1。此目的是载入场景时,立即开始oTime1时间线,启动轮播图。

点击预览浏览器,可以看到轮播图能够正常地运行。但是,在切换图片的时候,图片之间有一条白线,说明两张图片在移动的时候没有紧贴着,如图5所示。

究其原因,应该是3s位置的关键帧在调用下一张图片的时候产生了延时。把四张图片在3s位置的关键帧调整到2s29帧的位置,问题解决。最终效果如图6所示。

利用多条时间线设计轮播图是非常直观且简单的方法,只要知道有多少张图,每张图移入、移出以及停留的时间,就能迅速地设计出轮播图。但是,由于存在多条时间线,如果需要使用鼠标事件去暂停轮播或者跳转到某张图,就要使用JavaScript去获取当前的时间线,显得非常的麻烦。
下一章节小编会讲述在一条时间线上实现轮播图,这也是使用JavaScript语言编写轮播图的思路,敬请期待!
作者:东佛
展开阅读全文
︾
读者也喜欢这些内容:

怎么在Hype中设置掉落弹起的动画效果
如果使用Hype制作球体掉落弹起的效果,是不是只能通过绘制运动路径的方法?其实,我们有更加便捷的方法,就是在关键帧过渡方式中选择弹起的方式,让元素在开始帧与结束帧之间呈现弹跳的动画。...
阅读全文 >

利用Hype制作汽车驾驶的动态路线图
在一些电视节目里,为了保护隐私,经常会使用动画来展现当前地点与目的地的行走路径,比如图1所示的简单汽车驾驶路径。...
阅读全文 >

利用Hype制作鼠标移至切换图片的效果(场景设置)
在一些图库网站里,我们经常会使用到滑动切换图片的功能。该功能可帮助我们快速地浏览图库中的图片,避免进行繁琐的打开、关闭图片的操作。...
阅读全文 >

使用Hype制作追逐小游戏
Hype的动作功能,可将不同场景、时间线等通过具体的动作(如鼠标单击、鼠标悬停等)连接起来,使得各种场景之间具有交互性。...
阅读全文 >