谁说Mac不能玩游戏?
有了CrossOver,你也能在Mac上玩《黑神话:悟空》《守望先锋》《荒野大镖客2》《赛博朋克2077》《艾尔登法环》等热门游戏啦
-
系统清理+兼容软件套装
-
CrossOver 永久版
-
CrossOver 年订阅版
Mac 爽玩 3A 游戏大作!点我看体验视频

发布时间:2021-01-04 10: 43: 10
大部分的网页都是需要登录注册才能进行使用,这样就会涉及到个人账号信息的填写和管理,以及个人信息查看。下面小编就使用Hype,来制作一个动态的个人主页展示页面,主要使用到的功能是Hype的元素功能、成组功能和录制动画功能。
在本节中,主要介绍动态个人主页中个人信息展示部分的场景页面制作,使用的软件版本是Hype 4版本,使用的系统是Mac系统。
一、效果展示和素材准备
首先:看一下下图1的GIF预览效果,这个效果就是接下来小编要带大家使用Hype软件实现出来的效果,从预览图可以看到,下面要做的主要是这个信封逐渐展开的动画效果,以及个人信息的展示,个人信息包括三部分,第一部分是人物的头像,第二部分是人物的个人信息(账号姓名、个人位置),第三部分是该网页账号的相关信息(关注数、粉丝数、点赞数)。

完成这个效果需要一张模糊的背景图片资源,图片小编提前准备好了,如下图2,大家右键点击此图片进行保存即可。

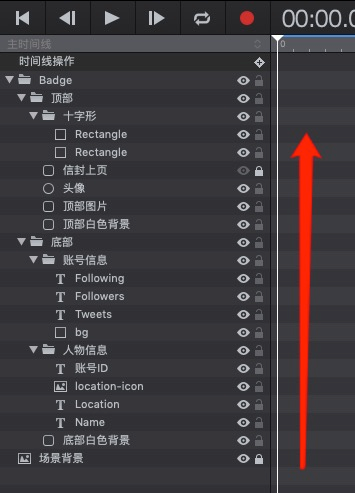
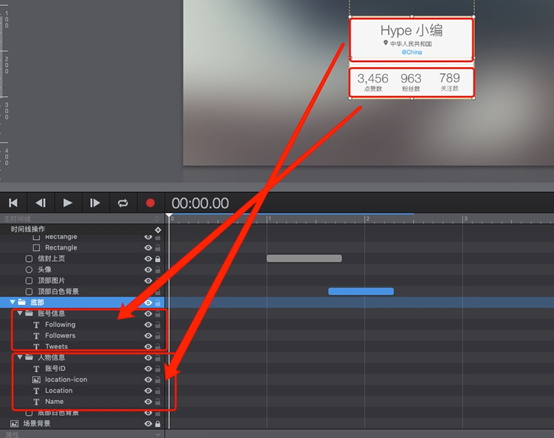
整个项目的时间线如下图3所示,在下面的场景制作过程中,需要按照从下到上的顺序一个元素接一个元素的进行制作,也就是,第一个制作的元素就是最底部的“场景背景”,以保证元素的层级不会错误。

二、页面成组制作
第一步:创建一个场景,然后在“场景检查器”中,设置其宽度为1000px,高度为450px,然后在元素按钮中,导入上图2的背景图,并使背景图能够覆盖住整个场景,同时鼠标右键点击此背景图,选择“置于底层”,此时的场景如下图3。

第二步:元素按钮中加入一个“矩形”,在“元素检查器”中设置元素的背景颜色为白色,然后在度量检查器中取消勾选“限制比例”,设置左边和上边位置都为0px,宽度为270px,高度为179px。

第三步:下面要制作个人信息展示模块部分,需要在“元素”按钮中加入6个文本元素,并分别填入文本值:“Hype小编”、“中华人民共和国”、“@China”、“3,456点赞数”、“963粉丝数”和“789关注数”,如下图6。

第四步:上述文本中,除了“Hype小编”文本字体选择“Helvetica Neue”,其余的字体全部选择“Helvetica Light”,其中“Hype小编”的字体大小设置为30px,关于数字的文本(3456,963,789)文字大小全部设置为27px,其余的文字大小设置为13px即可。

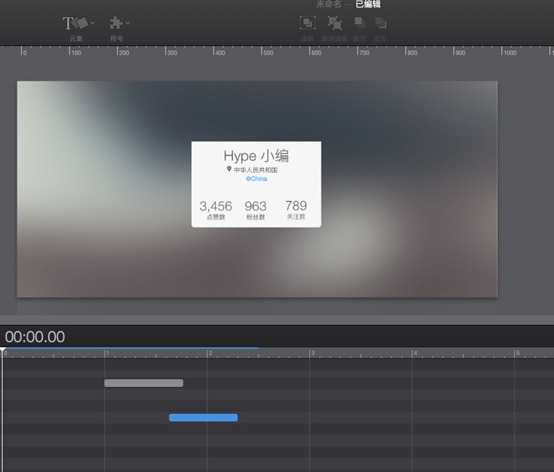
第五步:接下来需要将文本的位置摆放好,“3,456点赞数”的左边位置为9px,上边位置为10px,宽度为86px,高度为55px;“963粉丝数”和“789点赞数”的位置按照点赞数的位置进行适当摆放即可;“Hype小编”文本的左边位置为0px,上边位置为0px,宽度为271px,高度为54px,剩余的两个文本按照“Hype小编”的位置进行排版即可,最终个人信息模块在场景中的位置如下图8所示。

第六步:选中“点赞数”、“粉丝数”和“关注数”,然后鼠标右键点击它们,选择“成组”,并将成组重命名为“账号信息”; 选中剩余的3个文本,右键选择“成组”,并将成组重命名为“个人信息”;最后再选中这2个成组,右键点击它们,选择“成组”,将两个成组再进行组合,并名为“底部”,具体如下图9。

完成到这一步,个人主页页面的个人信息展示部分页面制作就算完成了,剩下的顶部封面和头像制作将在后续的教程中继续完成,欢迎大家继续关注Hype中文网站。
作者署名:包纸
展开阅读全文
︾
读者也喜欢这些内容:

实例演示Hype主时间线与新建时间线的关系
时间线是Hype进行动画制作的主要功能区,通过在时间线上添加关键帧、操作等,可制作各种类型的动画效果。...
阅读全文 >

利用Hype制作汽车驾驶的动态路线图
在一些电视节目里,为了保护隐私,经常会使用动画来展现当前地点与目的地的行走路径,比如图1所示的简单汽车驾驶路径。...
阅读全文 >

利用Hype制作鼠标移至切换图片的效果(场景设置)
在一些图库网站里,我们经常会使用到滑动切换图片的功能。该功能可帮助我们快速地浏览图库中的图片,避免进行繁琐的打开、关闭图片的操作。...
阅读全文 >

Hype 4一条时间线的轮播图(一) 原理分析及设置显示窗口
在多条时间线上实现的轮播图由于使用了多条时间线,如果通过鼠标事件操作轮播图暂停、图片跳转会变得非常麻烦。实际上,轮播图的运行更普遍的是在一条时间线上,这也是使用JavaScript语言编写轮播图函数或者原型的方法。...
阅读全文 >