谁说Mac不能玩游戏?
有了CrossOver,你也能在Mac上玩《黑神话:悟空》《守望先锋》《荒野大镖客2》《赛博朋克2077》《艾尔登法环》等热门游戏啦
-
系统清理+兼容软件套装
-
CrossOver 永久版
-
CrossOver 年订阅版
Mac 爽玩 3A 游戏大作!点我看体验视频

发布时间:2020-12-22 09: 58: 03
这是本篇教程的第三章节,在本章节中,我们将在前两节完成的基础上,继续剩余圣诞节贺卡的制作,关于前两节的相关教程,大家可以可点击《使用Hype制作圣诞贺卡信封》、《使用Hype制作圣诞贺卡信封动画效果》查询观看。
一、制作信封内贺卡
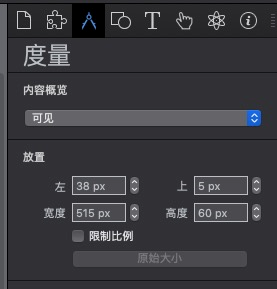
第一步:往场景中加入“文本”元素,文本可自定义,字体类型为“Crestwood(Regular)”,颜色代码“5A7990”,字体大小36px,另外,文本的放置位置如下图1所示。

第二步:在贺卡上添加别针,别针图片已提供,如下图2。在“度量检查器”中,设置该别针放置的左边位置为-8px,上边位置为65px,宽度为85px,高度为36px。

第三步:加入预先准备好的祝贺图为贺卡主体,下图3是我准备好的祝贺图,如果大家需要自己准备图片,最好准备的是横向的图片,以便于放入信封中。祝贺图在Hype需设置宽度为555px,高度为187px。

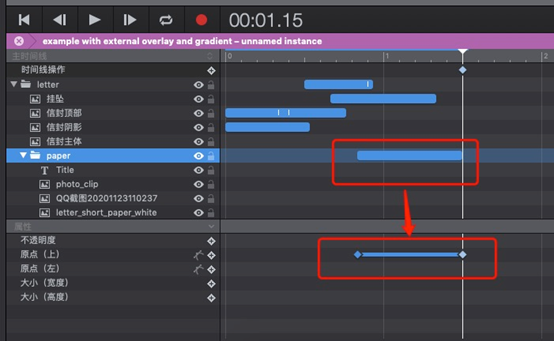
第四步:选中上述三个元素,然后将这是三个元素进行“成组”,并命名为“paper”。对此成组对象,录制一个从00:00:25到00:01:15,上方放置位置从88px到-116px的动画,动画时间线如图4。

二、添加点击事件
接下来将添加“OPEN”提示字和“CLOSE”提示字的点击事件,点击“OPEN”之后,贺卡打开,点击“CLOSE”后,贺卡关闭。
选择“OPEN”文本,在“操作检查器”中设置鼠标点按时,继续时间线,时间线选择“主时间线”,并勾选上“可以重新启动时间线”。

选择“CLOSE”文本,设置鼠标点按时,继续时间线,时间线选择“主时间线”,勾选上“倒序播放”和“可以重新启动时间线”。

三、添加点缀元素
以上就完成了整个圣诞节贺卡的制作部分,包含了场景元素的制作和动态效果的制作。但是这还不够吸引人,因为贺卡周围是空空的,感觉不是很好看,下面给它加上一些点缀的元素,丰富整个贺卡界面。
我在网上找了两个点缀元素,即下图7和图8,鼠标右键点击,保存它们在Hype中使用。


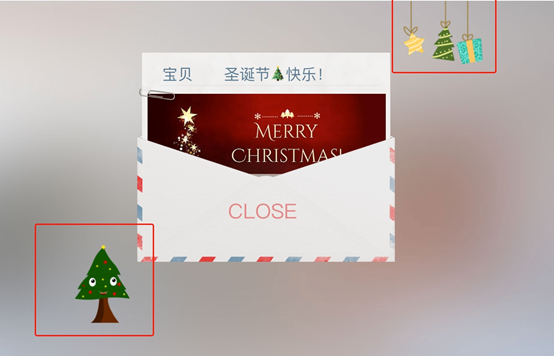
将上述两张图片加入到Hype主时间线上,然后对它们录制动画,录制从00:00:20到00:01:10,不透明度从0到100的动画,并将它们摆放在下图9红框所示位置,此时点击“OPEN”之后,这两个装饰物就会慢慢出现啦。

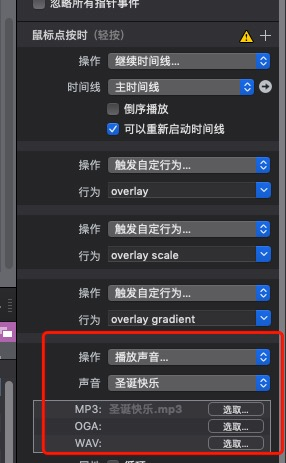
当然了,贺卡还是得有BGM背景音乐的,我们只需要设置“OPEN”文本鼠标点按时,选择操作为“播放声音”,音频选择一首“Merry Christmas”或自己喜欢的音乐即可。

好啦,以上就是关于这款H5制作软件制作圣诞节贺卡的所有教程了,看完了以后,是不是感慨,原来做一张精美的H5贺卡是那么简单的一件事!这就是Hype的魔力,不需要代码也能做出精致的网页,感兴趣的小伙伴就赶快自己动手试试吧。
作者署名:包纸
展开阅读全文
︾
读者也喜欢这些内容:

案例:Hype中如何添加网页标签图标
本章节将通过一个“添加网页标签图标”的案例,详细讲述在“编辑头HTML”中head里的元素语句的编写规则,以及其功能与作用。 案例的讲解涉及到一些代码,不过都相当的简单,相信小伙伴通过这样一个案例能够举一反三,掌握HTML5元素语句的编写,以及文档头部head里的元素的功能和作用。...
阅读全文 >

利用Hype制作鼠标移至切换图片的效果(场景设置)
在一些图库网站里,我们经常会使用到滑动切换图片的功能。该功能可帮助我们快速地浏览图库中的图片,避免进行繁琐的打开、关闭图片的操作。...
阅读全文 >

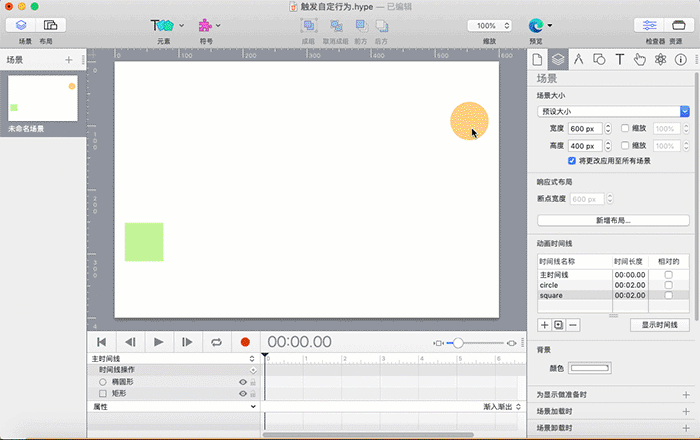
Hype 4时间线操作(十四) 触发自定行为
在Hype 4交互动效制作软件中,当一个场景中有多个对象同时运动时,如果使用前面所学到的知识,就会对每个对象设置一条时间线,然后通过在一个关键帧中设置多个“开始时间线”的操作来触发这些对象在某个时间点同时运动。...
阅读全文 >

绝对干货!H5动画软件制作大揭秘!
最近收到了公司的一个业务新需求:做一个H5网页动画,提升客户的产品使用体验。这是我们小组第一次制作H5动画,没有经验,像无头苍蝇,反复碰壁,最终团队内部终于敲定了一款软件,进行设计制作。...
阅读全文 >