谁说Mac不能玩游戏?
有了CrossOver,你也能在Mac上玩《黑神话:悟空》《守望先锋》《荒野大镖客2》《赛博朋克2077》《艾尔登法环》等热门游戏啦
-
系统清理+兼容软件套装
-
CrossOver 永久版
-
CrossOver 年订阅版
Mac 爽玩 3A 游戏大作!点我看体验视频

发布时间:2021-07-29 14: 29: 36
在Hype 4交互动效制作软件中,当一个场景中有多个对象同时运动时,如果使用前面所学到的知识,就会对每个对象设置一条时间线,然后通过在一个关键帧中设置多个“开始时间线”的操作来触发这些对象在某个时间点同时运动。
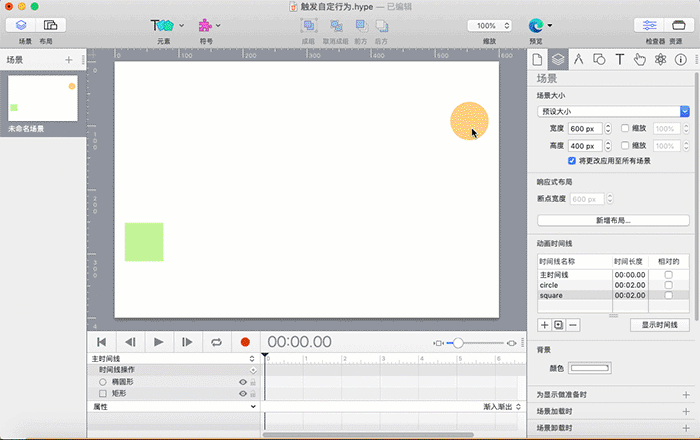
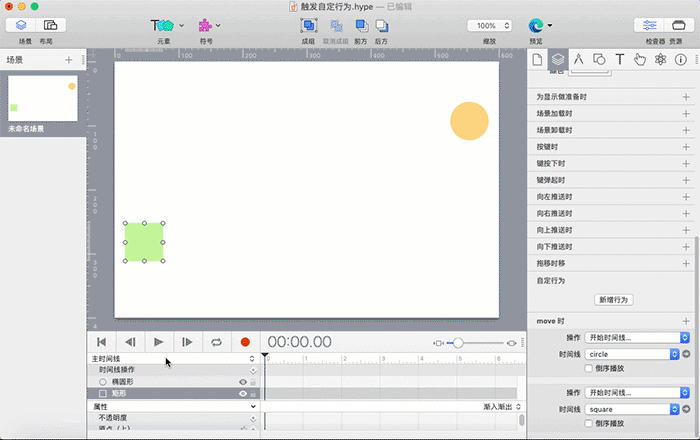
如图1,场景中有圆形和方形两个对象,分别设置了circle和square两条时间线。圆形从右往左水平移动,方形从左往右水平移动。

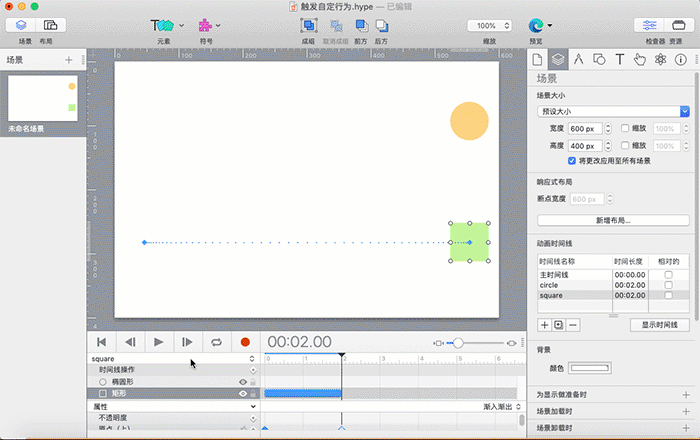
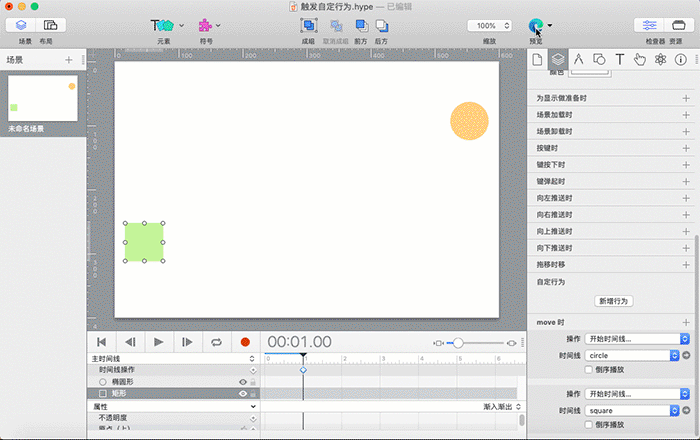
如果要求在主时间线1s的位置处圆形和方形两个对象同时开始运动,可以在主时间线1s的位置设置一个触发关键帧,然后在关键帧里设置圆形和方形“开始时间线”。当主时间指示器触发了关键帧时,两个对象便开始运动,如图2所示。

但是,一个场景中有多个对象同时运动,或者需要对多个对象重置时间线,那么在一个关键帧设置多个操作对多个对象的运动管理就会显得很麻烦。通常的做法是设置一个自定行为,把多个同时操作放在里面。当时间指示器触发了这个自定行为,这些操作就会同时执行。
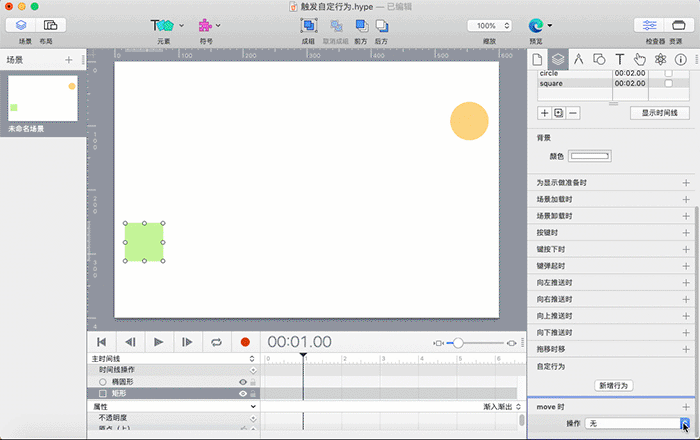
在场景面板的底部位置,有一个“自定行为”选项,点击“新增行为”,便可以设置一个“自定行为”。
点击“新增行为”后,首先需要给自定行为命名。由于是触发对象运动,小编给自定行为命名为move。

在“操作”选择中,选择“开始时间线”,然后“时间线”选择circle,给圆形对象添加操作。然后点击“+”按钮,添加方向对象“开始时间线”操作。

设置完自定行为后,回到时间线面板,在主时间线上,把时间指示器移动到1s的位置,然后添加触发关键帧。在“Timeline Action”界面的“操作”选择“触发自定行为”,然后选择刚才设置的“move”自定行为,完成触发关键帧的设置。

在“预览”浏览器中,可以看到圆形和方向对象的运动情况与图2是一样的。

当多个对象同时运动时,通常会使用自定行为来控制这些对象的运动。这种操作尤其非常适合在符号外部触发符号内部的运动动作。关于自定行为操作,在鼠标事件中会有更详细的讲述。
作者:东佛
展开阅读全文
︾
读者也喜欢这些内容:

怎么在Hype中设置掉落弹起的动画效果
如果使用Hype制作球体掉落弹起的效果,是不是只能通过绘制运动路径的方法?其实,我们有更加便捷的方法,就是在关键帧过渡方式中选择弹起的方式,让元素在开始帧与结束帧之间呈现弹跳的动画。...
阅读全文 >

实例演示Hype主时间线与新建时间线的关系
时间线是Hype进行动画制作的主要功能区,通过在时间线上添加关键帧、操作等,可制作各种类型的动画效果。...
阅读全文 >

利用Hype制作鼠标移至切换图片的效果(场景设置)
在一些图库网站里,我们经常会使用到滑动切换图片的功能。该功能可帮助我们快速地浏览图库中的图片,避免进行繁琐的打开、关闭图片的操作。...
阅读全文 >

利用Hype制作鼠标移至切换图片的效果(鼠标移至动作)
在《利用Hype制作鼠标移至切换图片的效果(场景设置)》中,我们已经详细讲解了切换按钮的制作,以及图片的排版方式。...
阅读全文 >