谁说Mac不能玩游戏?
有了CrossOver,你也能在Mac上玩《黑神话:悟空》《守望先锋》《荒野大镖客2》《赛博朋克2077》《艾尔登法环》等热门游戏啦
-
系统清理+兼容软件套装
-
CrossOver 永久版
-
CrossOver 年订阅版
Mac 爽玩 3A 游戏大作!点我看体验视频

发布时间:2021-07-23 10: 18: 16
在Hype 4交互动效制作软件中,除了可以触发打开URL地址指向的网页外,还可以编写电子邮件以及播放背景音乐。
在时间线操作上设置触发关键帧后,可以在“Timeline Action”面板“操作”选项中选择“编写电子邮件”。那么在“Timeline Action”面板上就可以输入要接收邮件的邮箱地址、邮件标题以及邮件内容。

图1:设置编写邮件关键帧
打开预览浏览器,当触发关键帧时,就会自动打开Mac的“邮件”软件和写信界面。在写信界面中,已经在收件人、主题以及正文处填写好了在设置触发关键帧时填写的内容。只要选择发件人的邮箱地址,就可以把此封邮件发送出去。

当邮件发送结束后,Hype软件是不会自动停止该关键帧的。当该关键帧再被触发时,还会打开邮件软件及写信界面,继续要求发送同样内容的邮件。
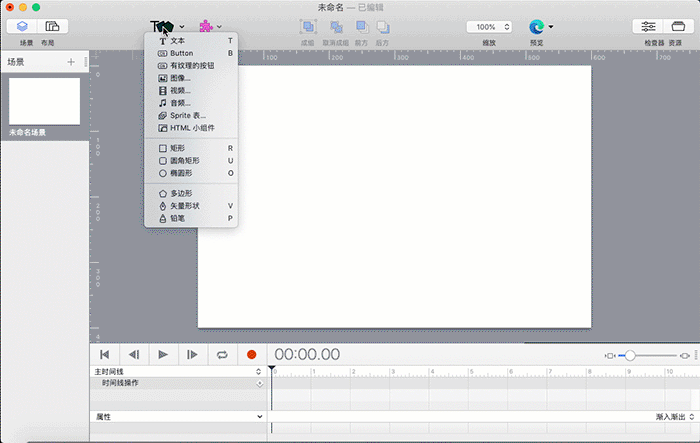
在Hype 4的元素工具中,可以添加音频元素。添加的音乐在场景中以歌曲名作为按钮,在浏览器中使用鼠标点击按钮,就会触发播放音乐。

不同于音频元素,以关键帧触发的音乐却是隐藏的,在场景中是看不到的,一旦关键帧被触发,声音就开始播放。
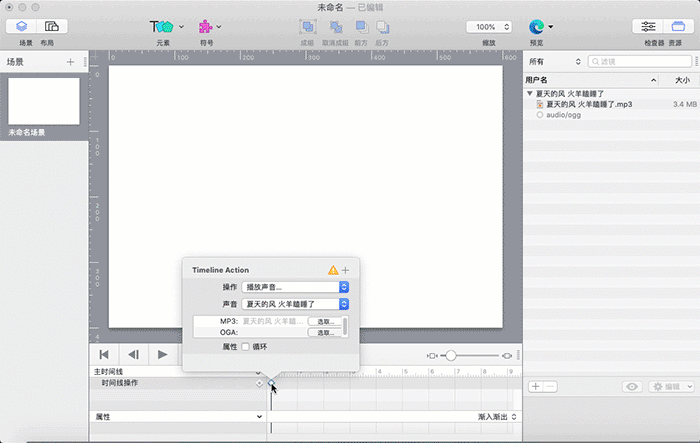
在时间线操作设置触发关键帧后,可以在“Timeline Action”的“操作”选项选择“播放声音”。然后在“声音”选项中选择“添加音频文件”,在“访达”界面选择一首mp3格式或aac格式的音乐,那么声音就添加好了。打开预览浏览器,当关键帧被触发后,就能听到声音了。

添加的音乐作为资源加载到“资源”面板上,因此常用的方法是在“资源”面板中加载好音乐,然后在“声音”选项中进行选择。
此外,在“Timeline Action”面板的属性选择“循环”,那么就会在浏览器中循环播放触发的音乐。
当设置了触发声音播放的关键帧后,在后面的时间点上可以设置停止声音的关键帧。当触发该关键帧时,立即停止声音播放。但要注意,在“声音”选项中,必须选择同一个音乐。

编写电子邮件关键帧被触发后,并不会因邮件发送了就停止触发,所以不建议在时间线操作上设置电子邮件操作。
如果播放的声音作为背景音乐,那么在场景加载时,也就是主时间线0的位置设置播放声音关键帧即可。由于播放的声音是可以编辑其播放时间的,因此实际应用中,一般会不添加停止声音关键帧。
作者:东佛
展开阅读全文
︾
读者也喜欢这些内容:

怎么在Hype中设置掉落弹起的动画效果
如果使用Hype制作球体掉落弹起的效果,是不是只能通过绘制运动路径的方法?其实,我们有更加便捷的方法,就是在关键帧过渡方式中选择弹起的方式,让元素在开始帧与结束帧之间呈现弹跳的动画。...
阅读全文 >

如何在Hype制作3秒后出现下一步的页面(场景设置)
为了让浏览者在阅读页面内容时,花费足够的时间阅读,减少因阅读过快造成信息遗漏,一些页面会设置倒计时按钮。浏览者需要在倒计时完成后,才能看到“下一步”、“下一页”等切换页面的按钮。...
阅读全文 >

案例:Hype中如何添加网页标签图标
本章节将通过一个“添加网页标签图标”的案例,详细讲述在“编辑头HTML”中head里的元素语句的编写规则,以及其功能与作用。 案例的讲解涉及到一些代码,不过都相当的简单,相信小伙伴通过这样一个案例能够举一反三,掌握HTML5元素语句的编写,以及文档头部head里的元素的功能和作用。...
阅读全文 >

利用Hype制作鼠标移至切换图片的效果(场景设置)
在一些图库网站里,我们经常会使用到滑动切换图片的功能。该功能可帮助我们快速地浏览图库中的图片,避免进行繁琐的打开、关闭图片的操作。...
阅读全文 >