谁说Mac不能玩游戏?
有了CrossOver,你也能在Mac上玩《黑神话:悟空》《守望先锋》《荒野大镖客2》《赛博朋克2077》《艾尔登法环》等热门游戏啦
-
系统清理+兼容软件套装
-
CrossOver 永久版
-
CrossOver 年订阅版
Mac 爽玩 3A 游戏大作!点我看体验视频

发布时间:2020-12-21 09: 24: 50
在上篇《使用Hype制作圣诞贺卡信封》中,我们学习了如何制作圣诞节贺卡的场景界面和贺卡信封,在本节中将继续上节的内容,完成信封动态打开效果和信封提示字效果的制作,请小伙伴们耐心往下观看学习吧!
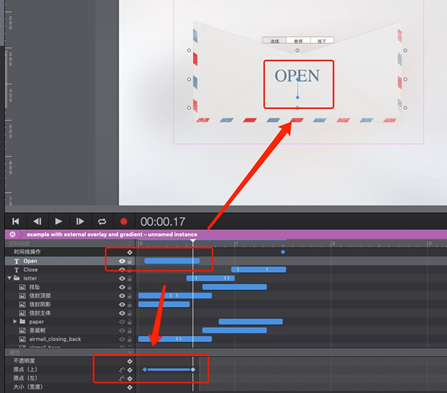
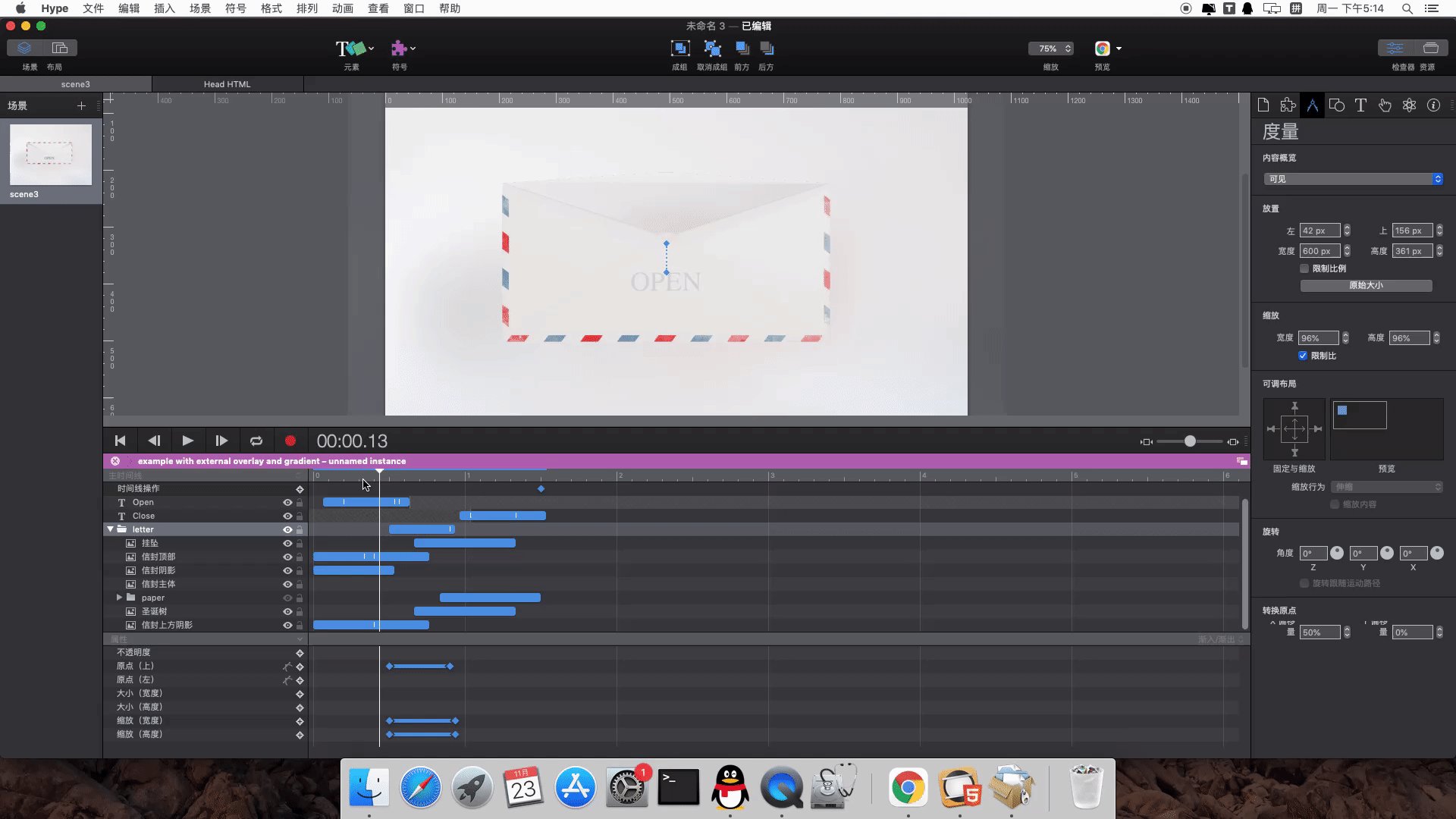
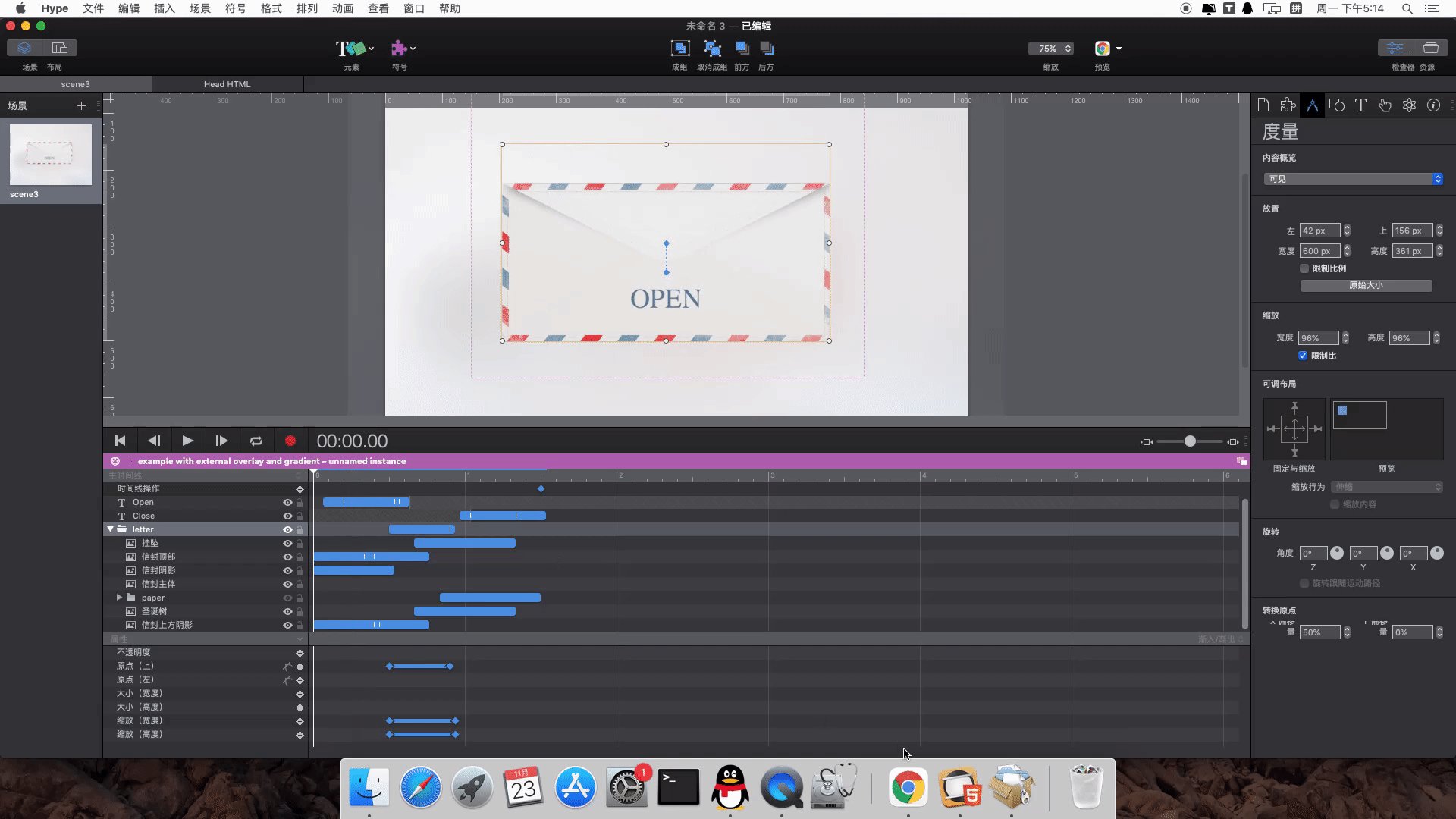
第一步:在上方的“元素”按钮中,添加文本,在文本中输入“OPEN”的打开信封提示,然后在排印检查器中,设置字体类型为“Crestwood”,字体大小为48px,字体颜色为浅蓝色,颜色代码为“#5A7990”,如下图1。

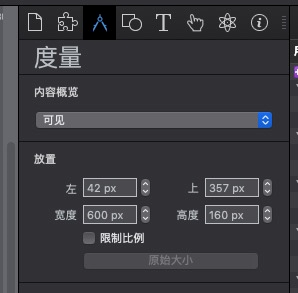
第二步:直接编辑OPEN字体的度量检查器,使其左边位置为42px,上边位置为357px,宽度为600px,高度为160px。

第三步:设置OPEN字体的动态变化,随着信封打开,OPEN字体会逐渐向上并消失。因此,需要通过点击“录制”按钮,录制从00:00:02到00:00:17,OPEN字体的上边位置从357px到307px变化的动画,移动路径如下图3红框蓝线,以及从00:00:17到00:00:19,不透明度从100到0的动画。

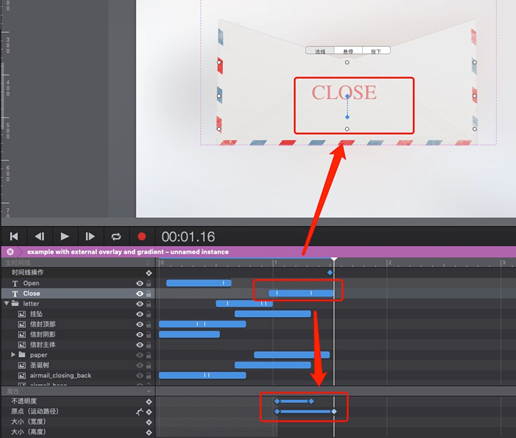
接下来加入“CLOSE”关闭字体提示,它的字体类型为“Crestwood(Regular)”,字体颜色代码为“E48A89”,上边位置为421px,不透明度为0,其他字体设置与OPEN提示字一致。
然后设置“CLOSE”提示字的动画,录制从00:01:01 到00:01:10,不透明度从0到100; 从00:01:01到00:01:16,上边位置从421px到372px的动画效果。

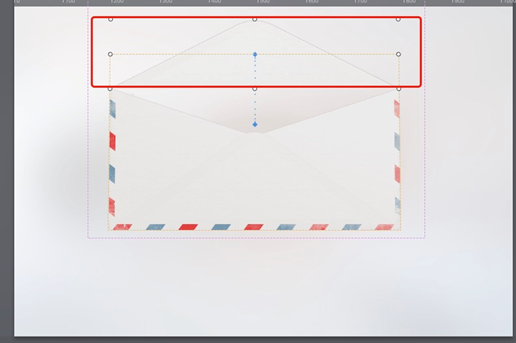
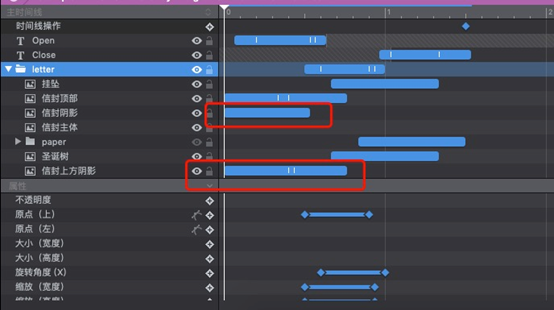
第一步:观察上一节的最终效果GIF,我们会发现信封打开时,信封上方也会出现信封阴影,如图5红框位置。因此我们需要复制上节的信封阴影图片,并命名此图片为“信封上方阴影”,然后在元素检查器中设置其不透明度为0。

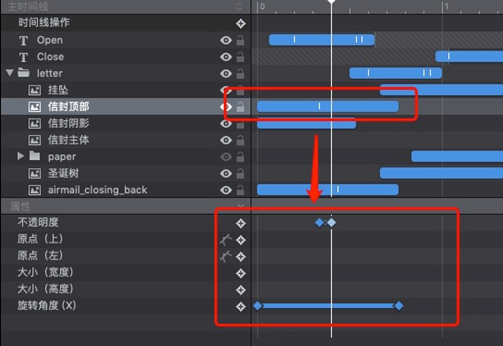
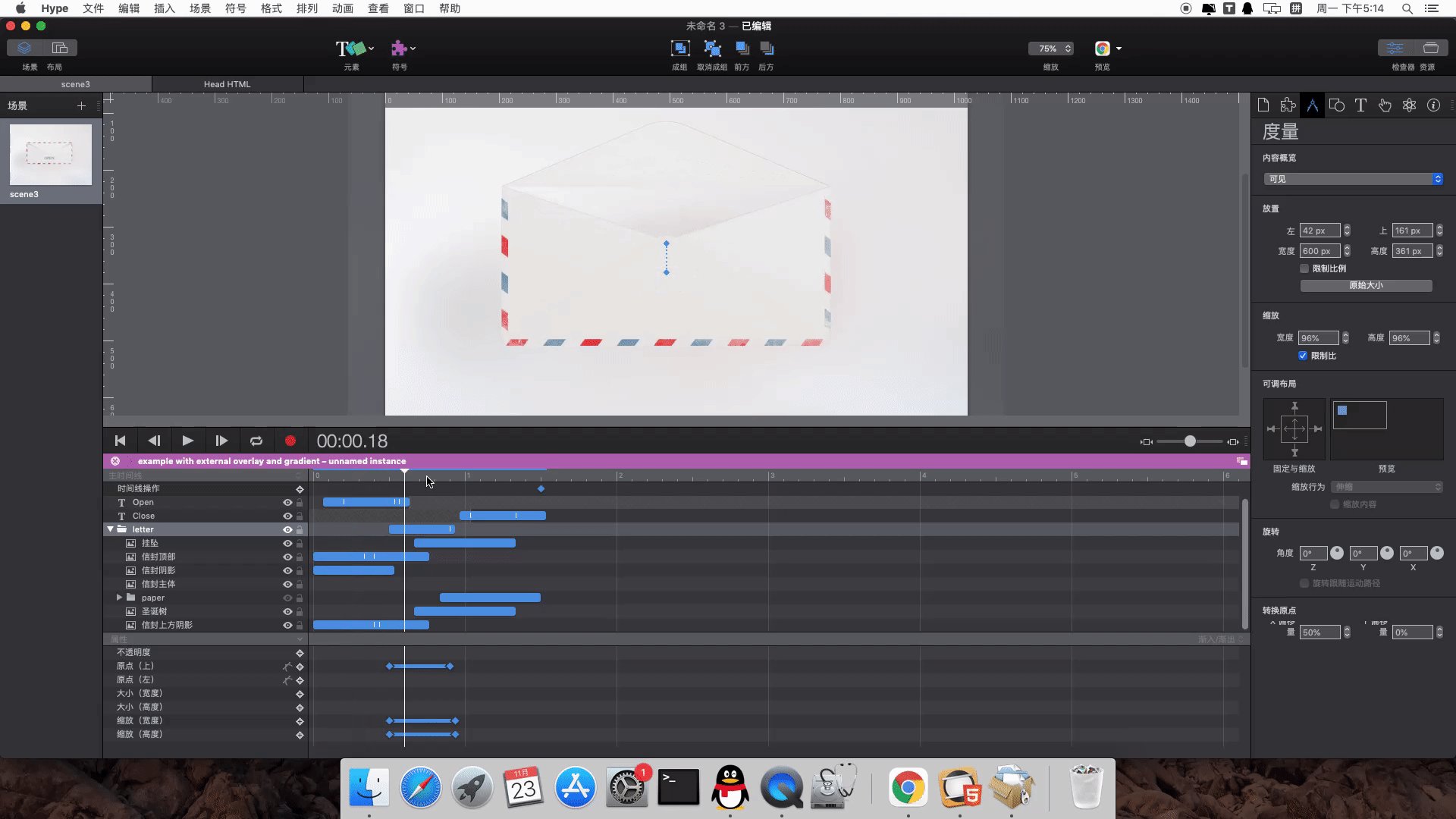
第二步:开始制作信封向上打开动画。选择“信封顶部”图片,点击录制按钮,录制从00:00:00 到00:00:23,X轴旋转角度从0到-180的动画和从00:00:10到00:00:12,不透明度从100到0的动画。

第三步:录制信封阴影图片从00:00:00到00:00:16,不透明度从100到0的动画;录制信封上方阴影图片,从00:00:00到00:00:23,X轴旋转角度从0到-180度的动画以及从00:00:12到00:00:13,不透明度从0到100的动画。
具体设置的动画时间线如下图7红框。

第四步:将“信封主体”、“信封阴影”、“信封顶部”、“信封上方阴影”四张图片选中,然后点击Hype界面上方的“成组”按钮,将它们组合起来,命名为“letter”,即信封。
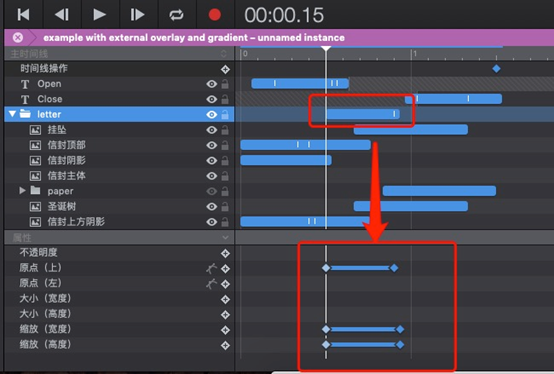
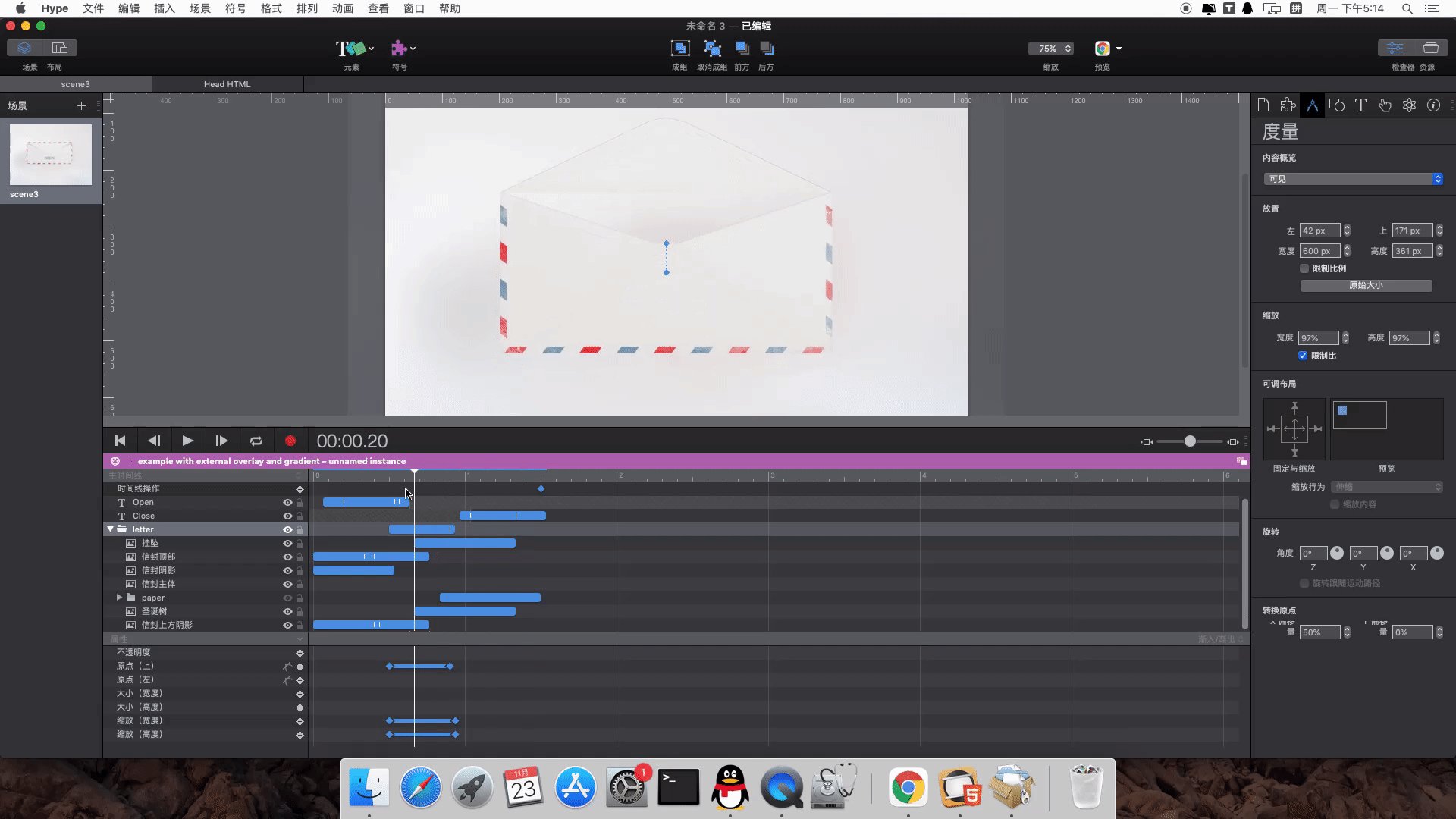
然后对此“信封”,进行动画录制,制作一个信封打开后信封进行放大呈现的动态效果,具体的动画时间线如图8。
点击“录制”按钮,录制从00:00:15到00:00:28,上方放置位置,从156px到200px;缩放宽度高度从96%到100%的动画。

完成上述的所有动画制作后,本节到此就结束了,本节结束后,此时的页面场景效果预览GIF如下图9。

在最后一节《用Hype往圣诞贺卡中加入触发事件和装饰》中,我们将学习往该信封中填入圣诞节贺卡内容、制作按钮的点击事件触发动作以及加入一些装饰元素和背景音乐,请大家继续关注Hype中文网站进行后续学习哦。
作者署名:包纸
展开阅读全文
︾
读者也喜欢这些内容:

利用Hype制作汽车驾驶的动态路线图
在一些电视节目里,为了保护隐私,经常会使用动画来展现当前地点与目的地的行走路径,比如图1所示的简单汽车驾驶路径。...
阅读全文 >

使用Hype制作追逐小游戏
Hype的动作功能,可将不同场景、时间线等通过具体的动作(如鼠标单击、鼠标悬停等)连接起来,使得各种场景之间具有交互性。...
阅读全文 >

Hype 4时间线操作(十三) 前往时间线中的时间
在Hype 4交互动效制作软件中,前往时间线中的时间非常简单,在时间指示器触发关键帧的时候,时间指示器会返回到指定的时间点上,并且依照原来的运动方向继续运动。因此,“前往时间线中的时间”关键帧实现了两个操作——返回和继续时间线。...
阅读全文 >

Hype 4时间线操作(十四) 触发自定行为
在Hype 4交互动效制作软件中,当一个场景中有多个对象同时运动时,如果使用前面所学到的知识,就会对每个对象设置一条时间线,然后通过在一个关键帧中设置多个“开始时间线”的操作来触发这些对象在某个时间点同时运动。...
阅读全文 >