谁说Mac不能玩游戏?
有了CrossOver,你也能在Mac上玩《黑神话:悟空》《守望先锋》《荒野大镖客2》《赛博朋克2077》《艾尔登法环》等热门游戏啦
-
系统清理+兼容软件套装
-
CrossOver 永久版
-
CrossOver 年订阅版
Mac 爽玩 3A 游戏大作!点我看体验视频

发布时间:2020-12-18 10: 03: 46
2020是多灾多难的一年,新冠肺炎疫情的蔓延、NBA巨星科比的意外离世,都在提醒着我们要时刻珍惜身边珍贵的人。圣诞节即将到来,2020年也即将过去,不管现在是好是坏,我们都要相信未来会更好!
下面我将使用Hype这款H5制作软件,教大家如何通过零代码的方式,制作出一张美美的圣诞节贺卡,送给身边最最珍贵的他(她)。
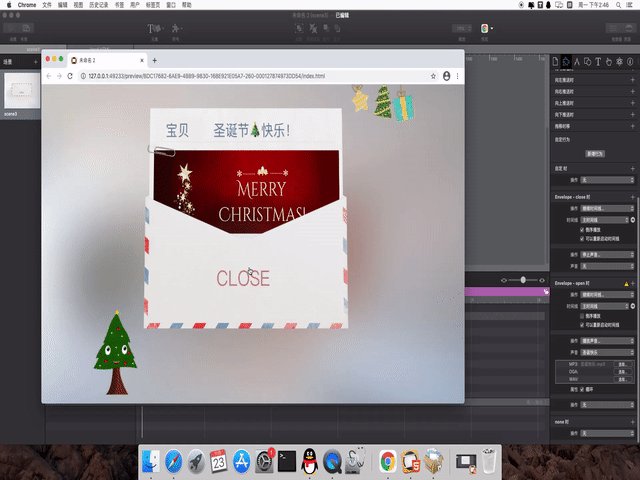
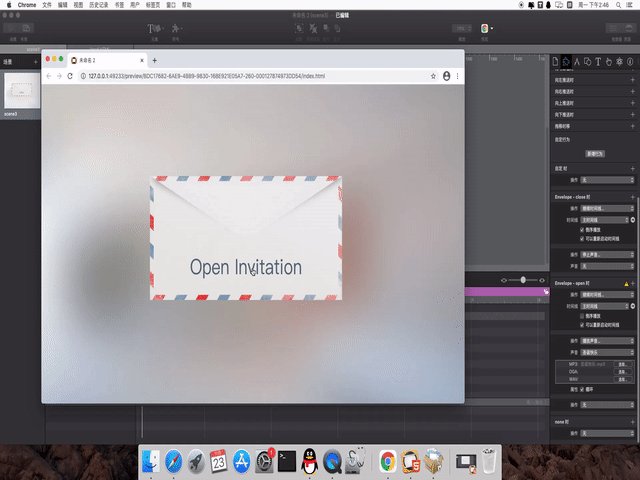
首先,让我们一起来看看要做成的贺卡效果是怎样的,下图是最终效果预览GIF图。

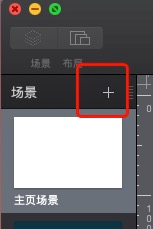
下面开始正式教程,教程共分为三节,本文为第一小节。第一步:创建场景。如下图2,创建一个新场景,双击场景的名字,对场景进行重命名,修改场景命名为“主页场景”。

第二步:在Hype右侧的“场景检查器”中,设置场景的大小属性,设置场景预设大小宽度为1024px,高度为768px。

第三步:为场景添加背景图片。从图1的GIF预览中可以看到场景的背景并不是默认的白色,而是一张模糊化的图片,通过此图片,为贺卡添加一个背景滤镜图层,会显得整张贺卡总体更加高大上。图片放在下图中,大家右键保存此图片即可在Hype中使用。

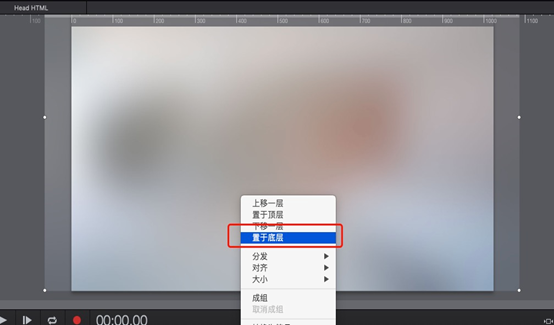
选择上方“元素”按钮,点击插入图片,图片选择上述背景图,然后拉大图片直至覆盖整个场景,鼠标右键点击图片,设置图片“置于底层”,如下图5。

第四步:创建静态未展开信封。创建信封需要使用到下图6,7,8三张图片,图6是信封顶部,图7是信封主体,图8是信封展开时的阴影。



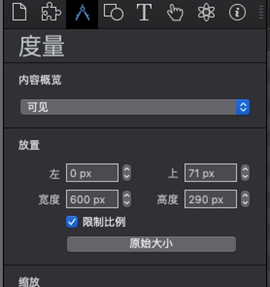
在主页场景的主时间线上,插入信封主体图片,然后在度量检查器中,设置该图片在左边的位置为0px,上边位置是71px;宽度为600px,高度为290px,如下图。

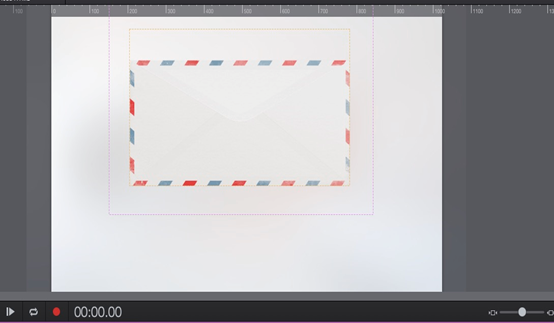
然后再插入信封顶部图片,在度量检查器中,设置该图片在左边的位置为0px,上边位置是71px;宽度为600px,高度为144px,此时的场景如下图。

一个矩形信封的雏形就出来了,只不过还是感觉差了点什么对吧,很简单,接下来把最后的信封阴影给用上,大家就会看到成型的信封了。
插入信封阴影图片,设置该图片左边的位置为0px,上边位置是71px;宽度为600px,高度为144px,和信封顶部属性一致,并在右键菜单中,设置该图片“下移一层”,此时的场景如图11,一下子就好看了吧!

本节主要对最终效果进行了分析预览,并完成了场景和静态信封的制作,在下节中将对信封添加一些动画,实现信封打开动画效果,请大家继续关注Hype中文网站进行后续学习。
作者署名:包纸
展开阅读全文
︾
读者也喜欢这些内容:

怎么在Hype中设置掉落弹起的动画效果
如果使用Hype制作球体掉落弹起的效果,是不是只能通过绘制运动路径的方法?其实,我们有更加便捷的方法,就是在关键帧过渡方式中选择弹起的方式,让元素在开始帧与结束帧之间呈现弹跳的动画。...
阅读全文 >

案例:Hype中如何添加网页标签图标
本章节将通过一个“添加网页标签图标”的案例,详细讲述在“编辑头HTML”中head里的元素语句的编写规则,以及其功能与作用。 案例的讲解涉及到一些代码,不过都相当的简单,相信小伙伴通过这样一个案例能够举一反三,掌握HTML5元素语句的编写,以及文档头部head里的元素的功能和作用。...
阅读全文 >

利用Hype制作鼠标移至切换图片的效果(场景设置)
在一些图库网站里,我们经常会使用到滑动切换图片的功能。该功能可帮助我们快速地浏览图库中的图片,避免进行繁琐的打开、关闭图片的操作。...
阅读全文 >

Hype 4一条时间线的轮播图(二) 图片运动与时间线操作设置
在上一章节中讲述了在一条时间线上的轮播图的原理以及创建了符号显示窗口,本章节讲述轮播的的核心——图片运动及如何设置时间线操作,最终实现在一条时间线上的轮播图。...
阅读全文 >