谁说Mac不能玩游戏?
有了CrossOver,你也能在Mac上玩《黑神话:悟空》《守望先锋》《荒野大镖客2》《赛博朋克2077》《艾尔登法环》等热门游戏啦
-
系统清理+兼容软件套装
-
CrossOver 永久版
-
CrossOver 年订阅版
Mac 爽玩 3A 游戏大作!点我看体验视频

发布时间:2020-12-03 10: 56: 10
本节是使用Hype制作车轮相机动画交互效果的最后一节教程,在本教程中,小编将带大家主要完成一个相机快门的动画效果和相机出片的动画效果,大家快来一起跟着小编边学边做吧。
一、快门动画效果制作
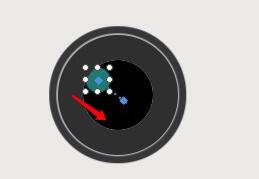
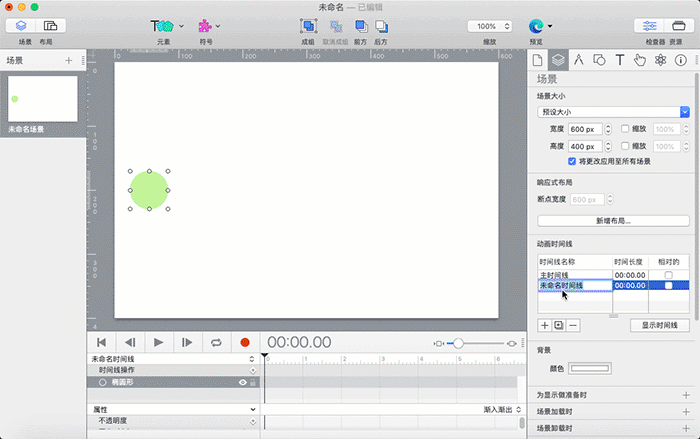
首先:在“元素”按钮中,创建一个“椭圆形”元素,在“元素检查器”中设置其背景填充颜色为绿色,颜色代码为“#23ACA3”,不透明度为0;在“度量检查器”中设置元素距离场景左侧位置为134px,距离上边位置为98px,宽度和高度为20px,具体如下图1绿色小椭圆所示。

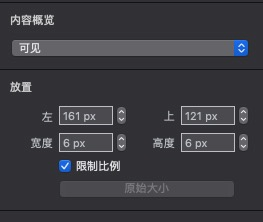
第二步:为上述元素,录制一个从00:04:23到00:04:27,不透明度从0到100的动画;再移动时间线到00:05:09,保持“录制”功能开启,在“度量检查器”中,调整其距离场景的左侧位置为161px,距离上边位置为121px,宽度和高度为6px,如下图2,此时该元素的运动轨迹如上图1的红色箭头。

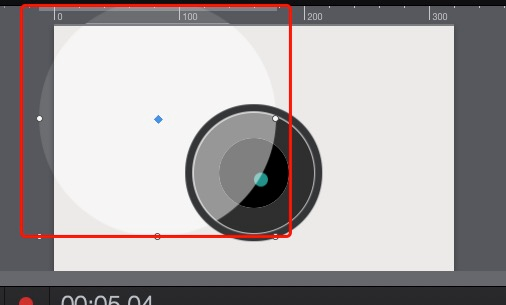
第三步: 在“元素”按钮中,创建一个“椭圆形”元素,在“元素检查器”中设置其背景填充颜色为纯白色,不透明度为0;在“度量检查器”中设置元素距离场景左侧位置为-11px,距离上边位置为-18px,宽度和高度为189px,具体元素如下图3红框所示。

第四步: 为上述快门闪光元素,录制一个从00:05:01到00:05:04,不透明度从0到50的动画和一个从00:05:04到00:05:08,不透明度从50到0的动画;最后再录制一个从00:05:01到00:05:08,元素宽度和高度从189px到581px,距离场景左侧位置从-11px到-207px,距离场景上边位置从-18px到-201px的动画,这样就完成了场景快门的动画效果。
二、相机出片动画制作
第一步: 在“元素”按钮中,导入一张自己喜欢的相片图像,这张相片将作为相机的出片,然后调整这张图像的位置和大小属性如下图4即可,同时在“元素检查器”中设置图像初始的不透明度为0。

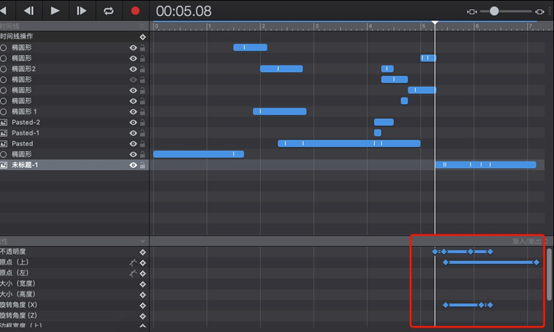
第二步:为上述图像录制动画, 录制一个从00:05:14到00:05:28,不透明度从0到100的不透明度动画和一个从00:05:28到00:06:09,不透明度从100到0的不透明度动画;再录制一个从00:05:14到00:06:09,距离场景上边位置从92px到193px的移动动画;最后录制一个从00:05:14到00:06:04,X轴旋转角度从0到53度的旋转动画和一个从00:06:04到00:06:09,X轴旋转角度从53到0的旋转动画,具体该图像的动画时间线如下图5红框所示。

完成了上述动画录制以后,本教程的所有动画录制就完成了(想要查看整体效果的可点击《Hype制作车轮相机动画交互效果(一)》查看),大家是不是觉得特别简单的,如果要用编程代码完成这么复杂的一个网页交互效果,这就需要非常高超的编程技术,并且耗费大量的时间,而用Hype却可以毫不费力的完成这一效果,这就是Hype的优势和强大之处。
之后小编还会在Hype中文网站上发布更多有趣有用的教程,也欢迎各位小伙伴们多多关注。
作者署名:包纸
展开阅读全文
︾
读者也喜欢这些内容:

怎么在Hype中设置掉落弹起的动画效果
如果使用Hype制作球体掉落弹起的效果,是不是只能通过绘制运动路径的方法?其实,我们有更加便捷的方法,就是在关键帧过渡方式中选择弹起的方式,让元素在开始帧与结束帧之间呈现弹跳的动画。...
阅读全文 >

利用Hype制作鼠标移至切换图片的效果(场景设置)
在一些图库网站里,我们经常会使用到滑动切换图片的功能。该功能可帮助我们快速地浏览图库中的图片,避免进行繁琐的打开、关闭图片的操作。...
阅读全文 >

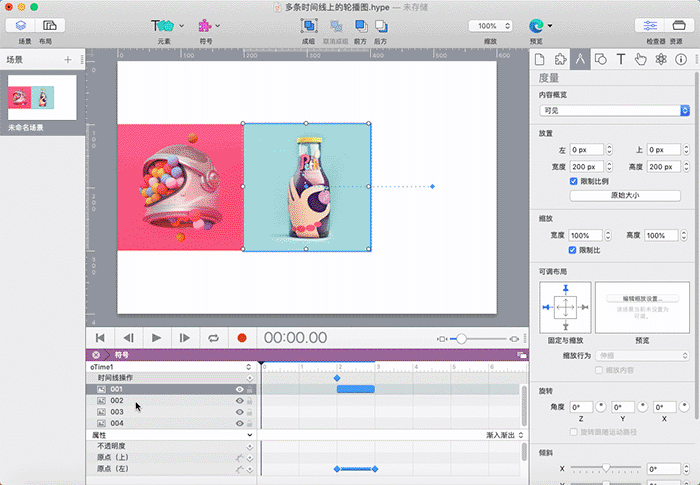
Hype 4多条时间线的轮播图(三) 设置第2至第4张图片
在前面章节中,已经设置好了第1张图片的运动以及时间线操作,接下来讲述真正轮播的三张图片的运动以及时间线操作设置。...
阅读全文 >

Hype 4时间线操作(十三) 前往时间线中的时间
在Hype 4交互动效制作软件中,前往时间线中的时间非常简单,在时间指示器触发关键帧的时候,时间指示器会返回到指定的时间点上,并且依照原来的运动方向继续运动。因此,“前往时间线中的时间”关键帧实现了两个操作——返回和继续时间线。...
阅读全文 >