谁说Mac不能玩游戏?
有了CrossOver,你也能在Mac上玩《黑神话:悟空》《守望先锋》《荒野大镖客2》《赛博朋克2077》《艾尔登法环》等热门游戏啦
-
系统清理+兼容软件套装
-
CrossOver 永久版
-
CrossOver 年订阅版
Mac 爽玩 3A 游戏大作!点我看体验视频

发布时间:2020-07-13 10: 53: 01
Hype是一款用于Mac系统的HTML5制作软件,内置了强大的动画录制功能,它使得用户无需手动编写JavaScript代码和CSS代码,也能制作出视频般的高大上网页动画,非常适合于非专业的网页制作人员,操作简单方便,上手速度快。
下面小编就利用Hype 4版本,通过一个简单的例子,教大家如何制作网页交互菜单动画效果。本教程共分为三个章节,第一章节,主要讲解网页静态场景页面的制作,第二章节重点讲解点击菜单按钮后,按钮上的横杠变为叉号,同时弹性弹出子菜单的动画效果制作,第三章节主要讲解通过按钮的点击,动态触发菜单的交互。
小编已经提前做好了菜单动画,在教程开始前,大家先对完成后的效果进行预览,对整个效果有个大致的了解,小编再进行后面的教程讲解,具体的菜单动画效果预览如下图1所示。

从上图1可以看到,主要动画有2个:一个是点击按下菜单按钮后,其余子菜单弹出,同时菜单按钮的三条横杠变成一个叉号的动画效果;另一个是再次点击菜单按钮后,子菜单收回,菜单按钮变回三条横杠的动画效果,了解完效果以后,下面将开始进行该效果的静态场景页面制作教程。
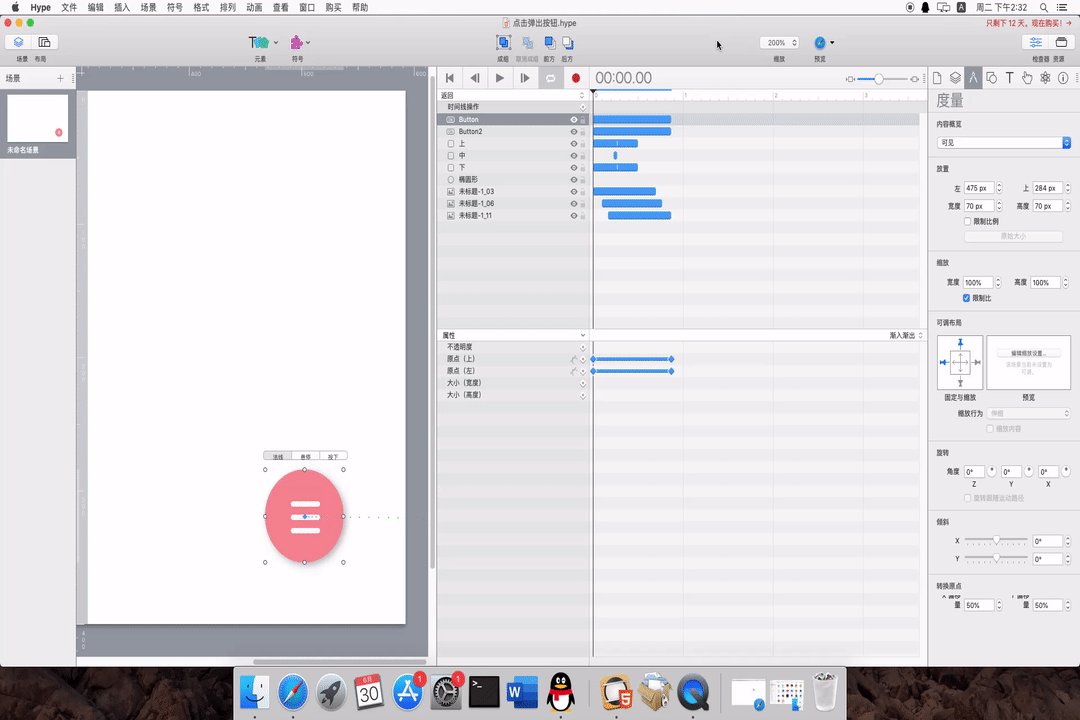
第一步:点击Hype菜单栏的“场景”菜单,选择“新场景”,为当前Hype项目创建一个新场景。然后在Hype右侧“场景检查器”中,选择当前场景大小为“iPhone 6S横屏”,即宽度为736px,高度为414px,如下图2所示,这是小编认为合适的场景大小,当然大家设置自己认为合适的大小也是可以的。
.png)
创建好场景以后,需要在场景中加入元素,需要加入的元素如下图3所示。需要加入上中下三个矩形,分别对应菜单按钮上面的三条横杠;再加入一个椭圆形,用于制作菜单按钮;最后加入三个图像素材,用于另外的三个子菜单按钮。
.png)
第二步:点击Hype上方的“元素”按钮,选择椭圆形,加入一个椭圆形元素,然后在Hype右侧的“元素检查器”中,设置该椭圆形的背景颜色为粉红色;然后设置边框宽度为0px,即无边框;最后设置加入阴影,阴影的X方向大小为2px,Y方向大小为2px,模糊度为6px,具体如下图4红框所示。
.png)
第三步:点击Hype上方的“元素”按钮,选择矩形,加入三个矩形元素。注意,双击时间线上的矩形,将三个矩形分别命名为“上”、“中”、“下”。然后,在Hype右侧的“元素检查器”中,设置三个矩形的背景颜色为白色;再设置半径为10px,将长条矩形变为圆角矩形,具体样式设置如下图5红框所示。
.png)
第四步: 完成以后,使用鼠标拖动三个矩形到椭圆形元素上方,然后鼠标右键点击时间线上的三个矩形,选择“置于顶层”,如下图6所示。
.png)
第五步: 使用鼠标调整椭圆形和三个矩形元素的相应大小,使得该菜单按钮最后的效果如下图7所示即可。
.png)
第六步: 完成主菜单按钮的制作以后,下面制作三个子菜单按钮。点击Hype界面“元素”按钮,选择“图像”,导入另外三个图像按钮图片到Hype中,图像素材见图8,当然大家也可以选择自己的图像。
.png)
图像成功导入进Hype软件后,调整图像的大小和主菜单按钮大小一致,然后鼠标右键点击时间线上的这三个图像,选择“下移一层”,如下图9,使其都叠于主菜单按钮的下方即可。
.png)
完成以后,本节的场景设置就算完成了,在下一节中,小编将带大家学习如何使用该场景,制作交互菜单动画效果,请大家继续关注Hype中文网站进行后续学习哦。
作者署名:包纸
展开阅读全文
︾
读者也喜欢这些内容:

怎么在Hype中设置掉落弹起的动画效果
如果使用Hype制作球体掉落弹起的效果,是不是只能通过绘制运动路径的方法?其实,我们有更加便捷的方法,就是在关键帧过渡方式中选择弹起的方式,让元素在开始帧与结束帧之间呈现弹跳的动画。...
阅读全文 >

案例:Hype中如何添加网页标签图标
本章节将通过一个“添加网页标签图标”的案例,详细讲述在“编辑头HTML”中head里的元素语句的编写规则,以及其功能与作用。 案例的讲解涉及到一些代码,不过都相当的简单,相信小伙伴通过这样一个案例能够举一反三,掌握HTML5元素语句的编写,以及文档头部head里的元素的功能和作用。...
阅读全文 >

实例演示Hype主时间线与新建时间线的关系
时间线是Hype进行动画制作的主要功能区,通过在时间线上添加关键帧、操作等,可制作各种类型的动画效果。...
阅读全文 >

利用Hype制作汽车驾驶的动态路线图
在一些电视节目里,为了保护隐私,经常会使用动画来展现当前地点与目的地的行走路径,比如图1所示的简单汽车驾驶路径。...
阅读全文 >