谁说Mac不能玩游戏?
有了CrossOver,你也能在Mac上玩《黑神话:悟空》《女神异闻录3R》《幻兽帕鲁》《赛博朋克2077》《艾尔登法环》等热门游戏啦
-
系统清理+兼容软件套装
-
CrossOver 永久版
-
CrossOver 年订阅版
Mac 爽玩 3A 游戏大作!点我看体验视频

发布时间:2020-09-02 09: 17: 41
经常刷抖音的小伙伴们应该都曾经遇到看到过,各种程序员的套路表白方式,通过制作一个酷炫或者浪漫的表白网站,然后发给自己的表白对象,以此来收获对方的芳心。大家或许会对此感到羡慕,但更多的是发出疑问,自己是否也能用此方式表白呢?不会做网站,敲代码怎么办呢?
下面小编使用Mac系统上的H5制作软件Hype 4版本,教大家如何通过零代码的方式,制作出一个浪漫的表白网页。小编相信,只要是自己付出真心与耐心完成的作品,都会得到对方的青睐。
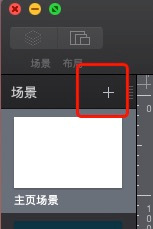
第一步:进行场景的制作,在Hype左侧的场景中,点击加号,如下图1,创建一个新的场景,然后双击场景的名字,对场景进行重命名,修改场景命名为“主页场景”。

第二步:在Hype右侧的“场景检查器”中,设置场景的背景颜色,如下图2红框,让场景的颜色更加柔和好看,增加表白的成功率。

点击打开图4红框的颜色按钮,会出现具体的颜色选择器界面,默认的背景颜色为白色,颜色代码为“#FFFFFF”,大家在第一个选项卡中,修改此颜色代码为“#0B3443”,如下图3红框。

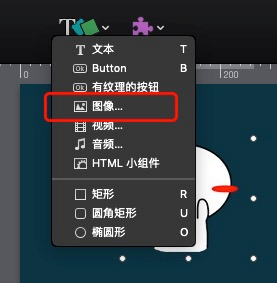
第三步:在Hype上方的“元素”按钮中,选择图像,在场景中导入一张图像,具体操作如下图4。

导入的图像小编已经准备好了,这里放出来给大家,鼠标右键点击网页上的该图片,即可将图片另存到电脑上的指定位置啦。

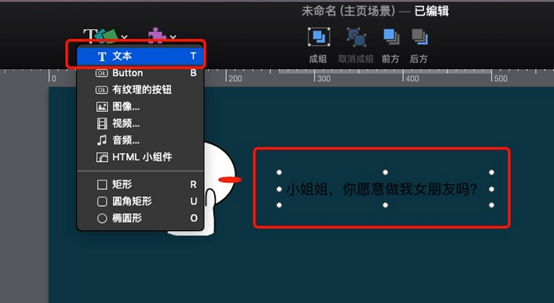
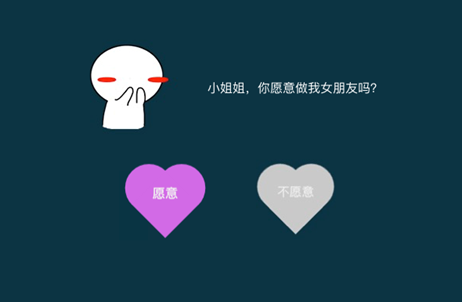
第四步:导入图像完成以后,在元素按钮中,点击文本,往图像的右侧加入文本文字,然后往文本输入框中输入自己想要输入的文本即可,这里小编输入“小姐姐,你愿意做我女朋友吗?”,具体效果如下图6。

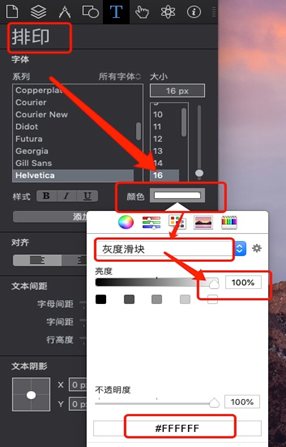
从图8可以看到,默认加入的文本字体是黑色的,与背景颜色和导入的图片颜色不是很搭,因此还需要修改文字的颜色为白色。在Hype右侧“排印检查器”中,点击颜色控件按钮,然后切换到第二项的灰度模块,设置亮度为100%,即将字体颜色修改为白色,当然大家也可以直接修改颜色代码为“#FFFFFF”,直接修改字体颜色为白色。

该检查器中还可以设置字体的格式、大小等等,同时还可以引入外部字体,满足大家的各种需求,关于引入外部字体这部分,在Hype中文网站上也有相关教程,大家可以前去查阅了解。
第五步:准备好点击按钮的样式图片,小编制作了2张图片用于作为点击按钮,同样放出来给大家,大家截图分为2张图片后使用即可,当然也可以选择Hype内部提供的按钮。

截图完成以后,在Hype元素按钮中导入这2张图片,并摆放好位置对齐,这样静态的场景页面就算是制作好了,完成以后的页面如下图11所示。

在下一节中,小编将带大家学习如何使用该场景,制作动态的一些效果,包括心形按钮上加上动画,制作一个心脏跳动效果,点击按钮弹出表白框的动态效果,再弹出烟花场景的场景跳转效果,请大家继续关注Hype中文网站进行后续学习哦。
作者署名:包纸
展开阅读全文
︾
读者也喜欢这些内容:

怎么在Hype中设置掉落弹起的动画效果
如果使用Hype制作球体掉落弹起的效果,是不是只能通过绘制运动路径的方法?其实,我们有更加便捷的方法,就是在关键帧过渡方式中选择弹起的方式,让元素在开始帧与结束帧之间呈现弹跳的动画。...
阅读全文 >

如何在Hype制作3秒后出现下一步的页面(场景设置)
为了让浏览者在阅读页面内容时,花费足够的时间阅读,减少因阅读过快造成信息遗漏,一些页面会设置倒计时按钮。浏览者需要在倒计时完成后,才能看到“下一步”、“下一页”等切换页面的按钮。...
阅读全文 >

案例:Hype中如何添加网页标签图标
本章节将通过一个“添加网页标签图标”的案例,详细讲述在“编辑头HTML”中head里的元素语句的编写规则,以及其功能与作用。 案例的讲解涉及到一些代码,不过都相当的简单,相信小伙伴通过这样一个案例能够举一反三,掌握HTML5元素语句的编写,以及文档头部head里的元素的功能和作用。...
阅读全文 >

利用Hype制作汽车驾驶的动态路线图
在一些电视节目里,为了保护隐私,经常会使用动画来展现当前地点与目的地的行走路径,比如图1所示的简单汽车驾驶路径。...
阅读全文 >