谁说Mac不能玩游戏?
有了CrossOver,你也能在Mac上玩《黑神话:悟空》《守望先锋》《荒野大镖客2》《赛博朋克2077》《艾尔登法环》等热门游戏啦
-
系统清理+兼容软件套装
-
CrossOver 永久版
-
CrossOver 年订阅版
Mac 爽玩 3A 游戏大作!点我看体验视频

发布时间:2020-08-07 15: 29: 52
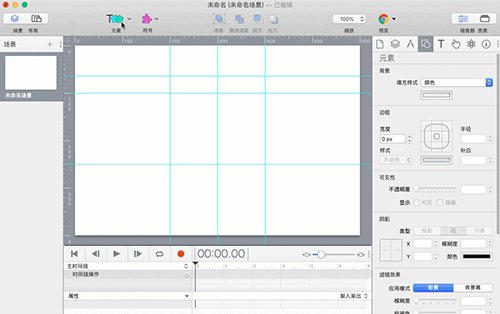
在Hype 4中,元素是场景中的内容,是场景中可操作的对象,它可以是形状、文本、按钮、音频、视频和图片等。点击打开在工具栏的“元素”工具,就可以选择将所需的元素添加到场景画布上。
本章节重点讲解Hype这款交互动效制作软件元素中的添加形状元素。
Hype的动画实现主要靠元素里面的形状,形状有四个:矩形、圆角矩形、椭圆形和多边形。此外,Hype 4 HTML5创作工具还增加了钢笔和铅笔两个创作形状的工具,增强了Hype的绘图功能。
.gif)
.gif)
.gif)
.gif)
.gif)
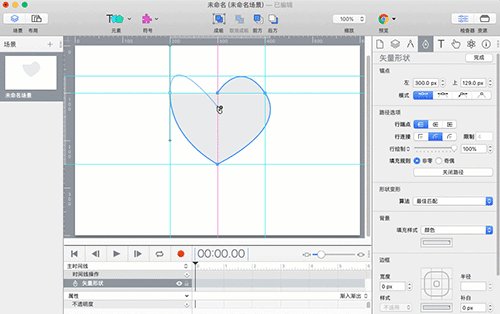
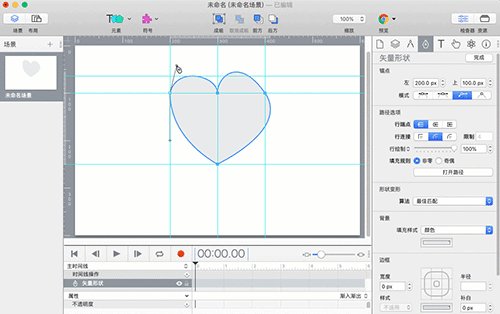
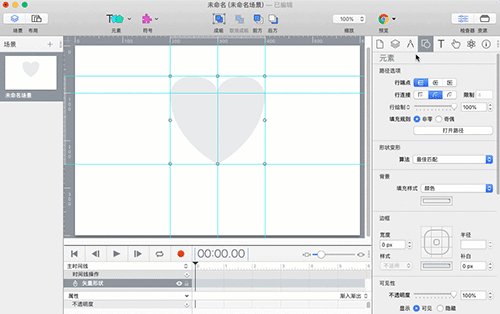
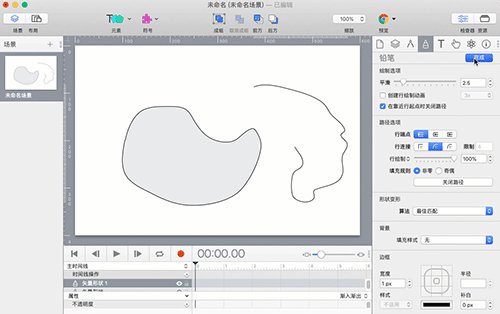
矢量形状是Hype 4新增的绘图工具,相当于Photoshop中的钢笔,可以给图形描边、绘画自定义形状。

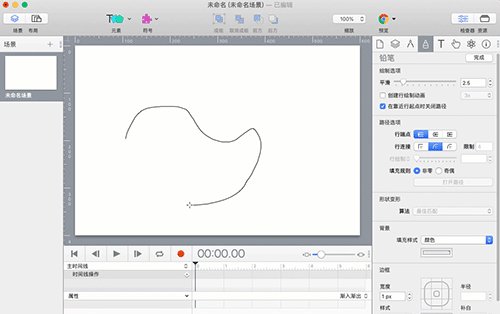
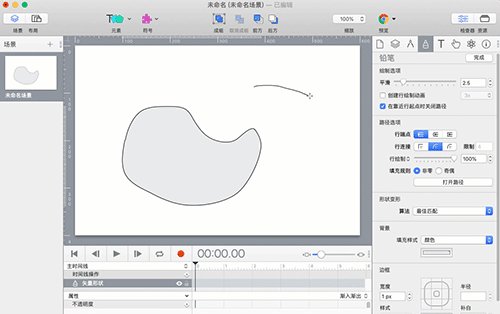
铅笔也是Hype 4新增的绘图工具,它绘画出来的也是矢量图形。铅笔在绘画中更加自由。不同于矢量形状(钢笔)只能绘画出线段或者封闭的形状(绘画中即使形状没有封闭,软件默认是封闭的),铅笔既可以绘画封闭的形状,也可以绘画出任意曲线。想要尝试的小伙伴可以在下载页面进行Hype 4 下载。

在Hype 4的形状工具中新添加了多边形、矢量形状和铅笔三个工具,大大增强了Hype 4的绘图功能。而且,Hype 4绘图工具制作的图形均是矢量图形,不会因为形状的变大而产生锯齿。
形状在Hype中非常重要,而创建形状的工具又如此丰富,小伙伴应该熟练使用这些形状工具创建各种各样的形状,无需借助其他软件来创建形状。
作者:东佛
展开阅读全文
︾
读者也喜欢这些内容:

怎么在Hype中设置掉落弹起的动画效果
如果使用Hype制作球体掉落弹起的效果,是不是只能通过绘制运动路径的方法?其实,我们有更加便捷的方法,就是在关键帧过渡方式中选择弹起的方式,让元素在开始帧与结束帧之间呈现弹跳的动画。...
阅读全文 >

案例:Hype中如何添加网页标签图标
本章节将通过一个“添加网页标签图标”的案例,详细讲述在“编辑头HTML”中head里的元素语句的编写规则,以及其功能与作用。 案例的讲解涉及到一些代码,不过都相当的简单,相信小伙伴通过这样一个案例能够举一反三,掌握HTML5元素语句的编写,以及文档头部head里的元素的功能和作用。...
阅读全文 >

实例演示Hype主时间线与新建时间线的关系
时间线是Hype进行动画制作的主要功能区,通过在时间线上添加关键帧、操作等,可制作各种类型的动画效果。...
阅读全文 >

利用Hype制作汽车驾驶的动态路线图
在一些电视节目里,为了保护隐私,经常会使用动画来展现当前地点与目的地的行走路径,比如图1所示的简单汽车驾驶路径。...
阅读全文 >