谁说Mac不能玩游戏?
有了CrossOver,你也能在Mac上玩《黑神话:悟空》《守望先锋》《荒野大镖客2》《赛博朋克2077》《艾尔登法环》等热门游戏啦
-
系统清理+兼容软件套装
-
CrossOver 永久版
-
CrossOver 年订阅版
Mac 爽玩 3A 游戏大作!点我看体验视频

发布时间:2021-03-04 11: 00: 14
在前面的数个章节,详细讲述了HTML、CSS语言以及Hype 4交互动效制作软件的内部运作原理,相信小伙伴对Hype 4 HTML创作工具已经有了一个较深的理解。
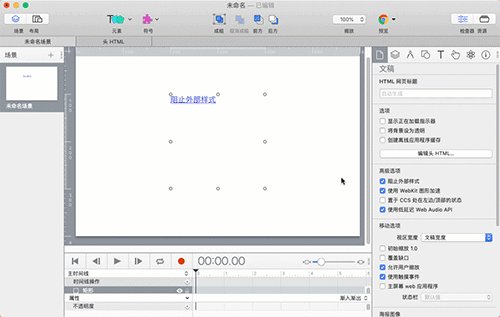
现在再回头去看文稿面板中的选项,也应该大概明白这些选项的作用。本章节继续讲述面板中的高级选项。
一、高级选项
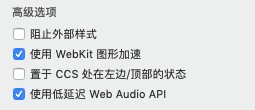
高级选项包括了四个选项:阻止外部样式、使用WebKit图形加速、置于CSS处在左边/顶部的状态以及使用低延时Web Audio API。

1、阻止外部样式
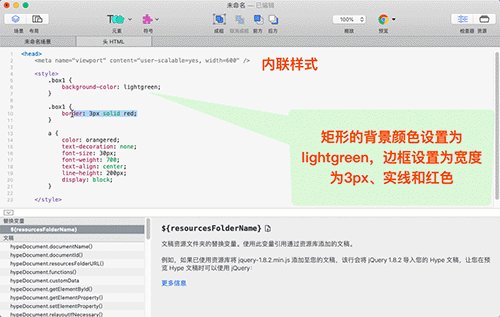
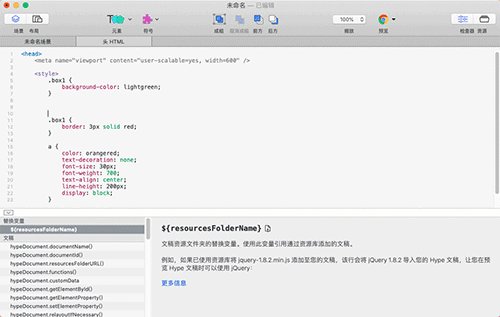
由于内联样式和外链样式本质是一样的,为了方便,下面的三个案例都采用了内联样式进行测试。
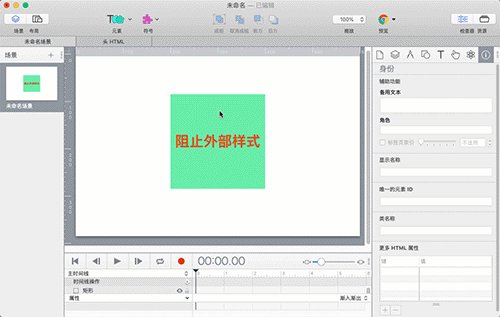
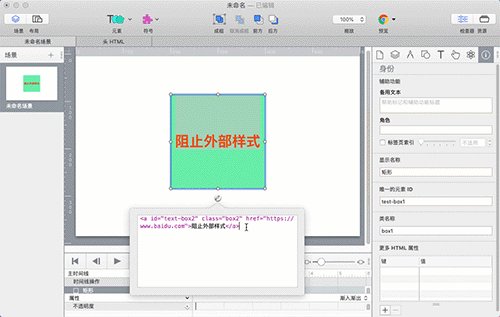
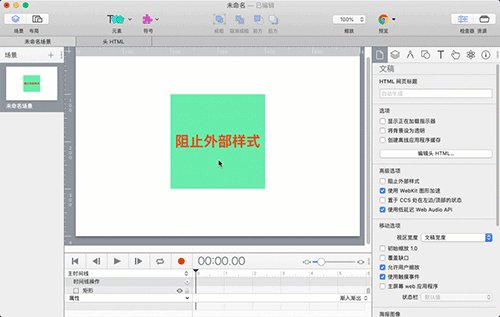
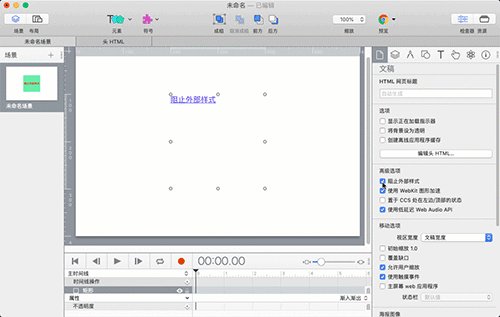
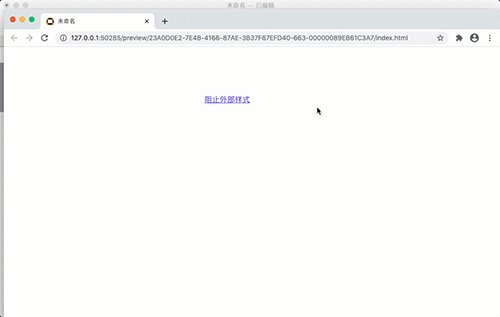
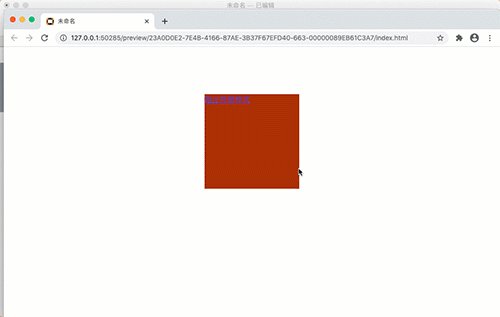
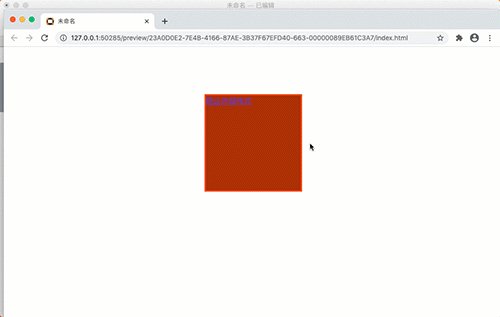
案例模型:场景中一个矩形元素,矩形内有文字“阻止外部样式”,文字使用HTML中的a元素包住,点击文字,浏览器页面会跳转到百度首页。
测试的内容有三项:
1)阻止外部样式正常效果;
2)对文字颜色的影响;
3)对矩形元素边框的影响。

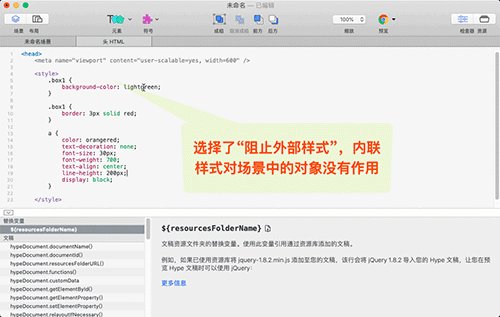
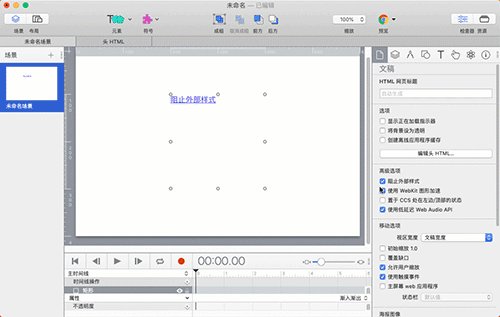
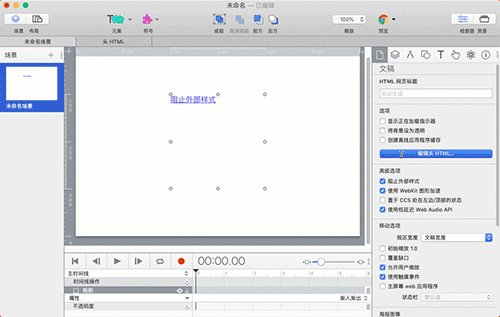
如果勾选了“阻止外部样式”,就意味着Hype文档不会受到内联样式和外链样式的影响。这通常是针对元素名和类名的样式而言

图3:阻止外部样式的效果
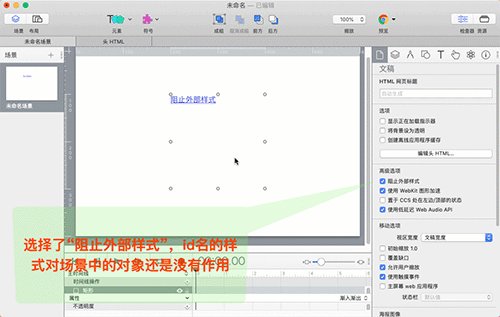
如果是id名样式,不管是否勾选“阻止外部样式”,在浏览器中,对象都会显示id名的样式。小伙伴要注意:Hype软件中,id名的样式对场景中的对象是不起作用的,这估计是Hype的一个Bug。一切以浏览器的显示为准。

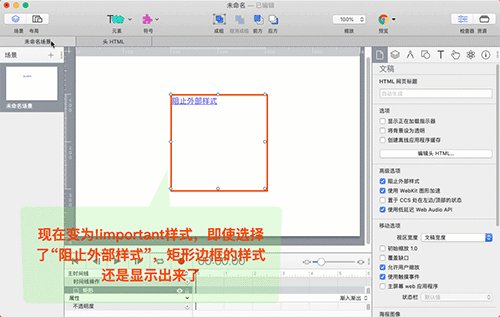
如果样式添加了!important最高优先等级,同样不管是否勾选“阻止外部样式”,对象都会显示!important的样式。
2、使用WebKit图形加速

如果勾选了“使用WebKit图形加速”功能,在基于 WebKit 的浏览器(包括 Safari、移动 Safari 和 Chrome)中,将使用系统的 GPU提升显示性能及增强动画效果。如果动画在浏览器渲染有问题,则需要取消勾选此选项功能。
3、置于CSS处在左边/顶部的状态
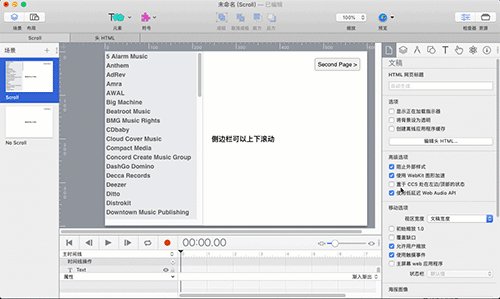
“置于CSS处在左边/顶部的状态”这个选项在英文版是“position with CSS left/top”,意思是:使用CSS的左/上角定位。在CSS的定位系统中,浏览器窗口左上角或者对象的左上角是定位的基准点。确定对象的位置是左边距离和上边距离。
如果不选择此选项,有可能在在对象在位移动画中的产生不可控的影响。特别是在使用JavaScript或jQuery操作对象位置,必须选择此选项。
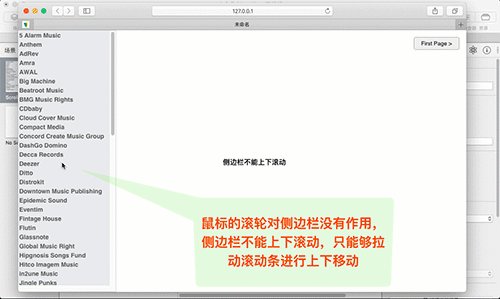
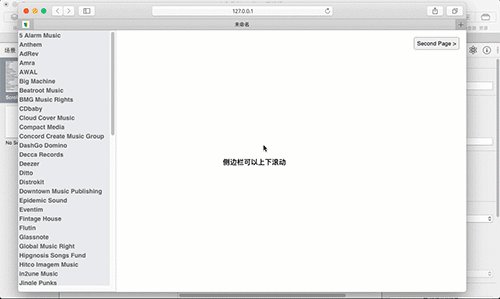
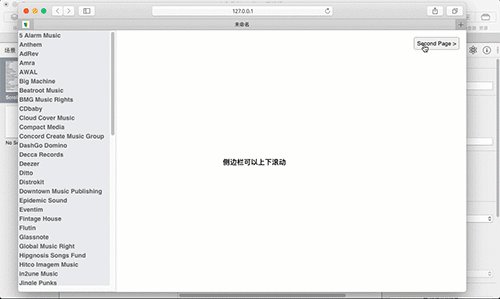
图6案例中,如果不选择“置于CSS处在左边/顶部的状态”选项,在Safari浏览器中,场景2的侧边栏的不能上下滚动。当选择了该选项,场景2的侧边栏的不能上下滚动的问题解决了。

4、使用低延时Web Audio API
什么是“Web Audio API”?Web Audio API是JavaScript中主要用于在网页应用中处理音频请求的一个高级应用接口,这个API目的是让最新技术与传统的游戏音频引擎的综合处理相兼容,尽力提供一些桌面音频处理程序的要求。
简而言之,就是为音频的载入、声音混合、音量调整、设置效果以及播放提供了一个控制接口。所谓低延时就是控制响应的时间非常短,能够高质量还原音质。毫无疑问这个选项是需要勾选的。
二、小结
小编花了数章节的篇幅讲解HTML、CSS和Hype的内部原理,其实就是让小伙伴理解“阻止外部样式”,想要长久使用这款软件的小伙伴们可以正确获取Hype激活码。“阻止外部样式”其实也算是Hype设定的一个优先等级,用来控制外部样式对对象的作用。
作者:东佛
展开阅读全文
︾
读者也喜欢这些内容:

怎么在Hype中设置掉落弹起的动画效果
如果使用Hype制作球体掉落弹起的效果,是不是只能通过绘制运动路径的方法?其实,我们有更加便捷的方法,就是在关键帧过渡方式中选择弹起的方式,让元素在开始帧与结束帧之间呈现弹跳的动画。...
阅读全文 >

案例:Hype中如何添加网页标签图标
本章节将通过一个“添加网页标签图标”的案例,详细讲述在“编辑头HTML”中head里的元素语句的编写规则,以及其功能与作用。 案例的讲解涉及到一些代码,不过都相当的简单,相信小伙伴通过这样一个案例能够举一反三,掌握HTML5元素语句的编写,以及文档头部head里的元素的功能和作用。...
阅读全文 >

利用Hype制作鼠标移至切换图片的效果(场景设置)
在一些图库网站里,我们经常会使用到滑动切换图片的功能。该功能可帮助我们快速地浏览图库中的图片,避免进行繁琐的打开、关闭图片的操作。...
阅读全文 >

使用Hype制作追逐小游戏
Hype的动作功能,可将不同场景、时间线等通过具体的动作(如鼠标单击、鼠标悬停等)连接起来,使得各种场景之间具有交互性。...
阅读全文 >