谁说Mac不能玩游戏?
有了CrossOver,你也能在Mac上玩《黑神话:悟空》《守望先锋》《荒野大镖客2》《赛博朋克2077》《艾尔登法环》等热门游戏啦
-
系统清理+兼容软件套装
-
CrossOver 永久版
-
CrossOver 年订阅版
Mac 爽玩 3A 游戏大作!点我看体验视频

发布时间:2021-04-02 10: 30: 43
场景面板顾名思义,就是Hype这款H5制作软件中设置场景属性的面板。在场景面板中,可以设置场景大小和背景、响应式布局的断点、场景中的时间线以及场景操作等等。

从本章节开始,将详细讲述Hype 4 HTML5创作工具中场景面板里各个属性的设置。而本章节讲述的是场景大小的设置。
一、场景大小
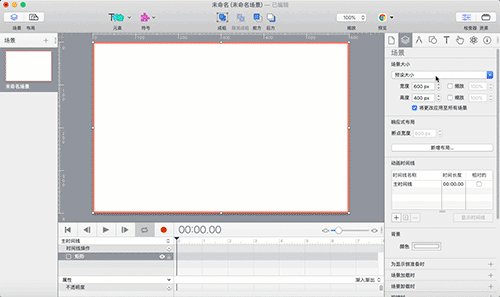
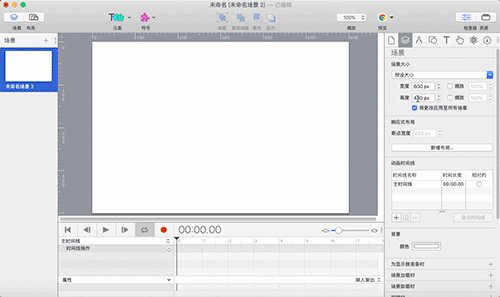
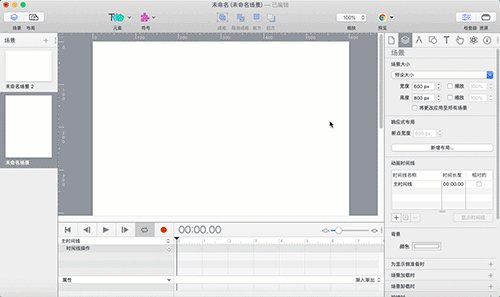
1、场景大小界面
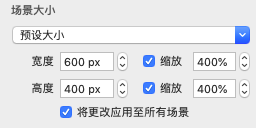
场景大小界面中,场景大小的默认设置为600pxÍ400px。除了默认值之外,还可以通过“预设大小”选项选择具体的移动设备或者应用的场景大小,也可以直接设置场景的具体的宽高尺寸。

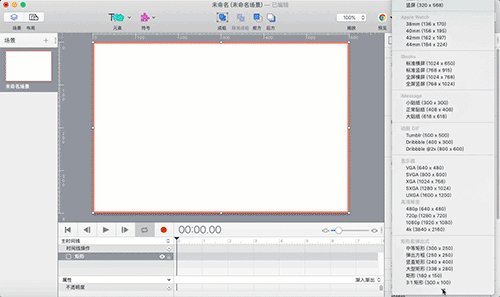
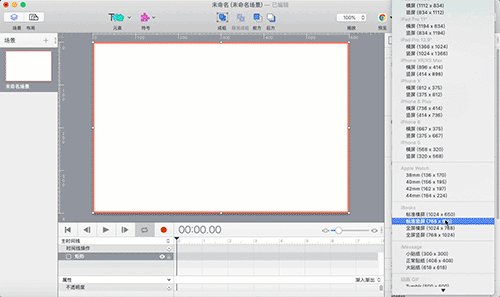
2、预设大小
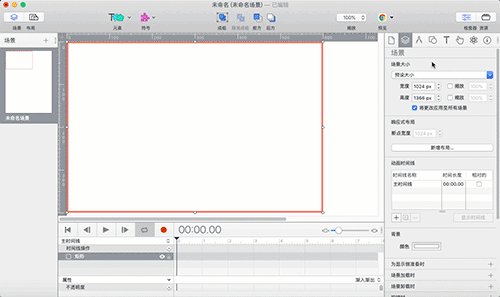
在Hype 4中,场景除了默认大小外,还专门针对许多常用的移动设备、iBooks小部件、默认广告和发布平台等预设了场景的宽度和高度。例如,即使不知道iPad 12.9设备的屏幕宽高尺寸,也可以在预设中直接选择iPad 12.9的竖屏1024x1366或者横屏1366x1024的预设设置场景的大小。

3、设置场景宽度和高度
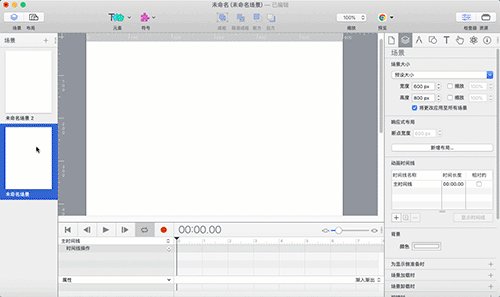
场景的默认宽度为600px,高度为400px。但是可以根据实际需要,调整场景的宽度和高度。在默认状态下,设置的场景的大小是应用到所有场景中的,除非取消选择“将更改应用至所有场景”,那么设置的宽高值只针对当前的场景的大小。

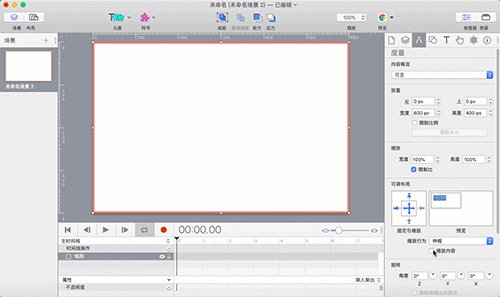
4、设置场景缩放
在设置场景宽高值的右边,还可以设置场景的缩放百分比。在前面讲述弹性布局的章节中,已经详细讲解了场景缩放在弹性布局中的作用,在这里,给小伙伴做一个总结。
一个场景设置了宽度和高度后,这个场景的尺寸便被固定了。例如场景的宽高设置为600x400,那么这个场景无论在iPhone上显示,还是在iPad上显示,或者液晶显示器上显示,该场景的尺寸都是600x400,不会因显示设备的视口尺寸改变而发生改变。
但是,如果选择了场景宽度和高度缩放为100%,那么场景的宽度就不会固定在600x400尺寸。如果结合度量面板中的可调布局设置(弹性布局),可以使场景随视口尺寸的变化而100%充满显示设备。具体如何设置,请小伙伴参考弹性布局等章节内容。

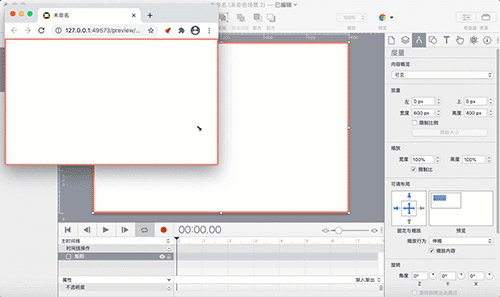
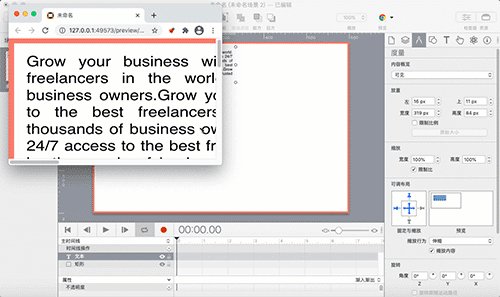
此外,设置场景缩放,也可以局部放大场景中的内容。例如把左上角的文字放大400%,在浏览器窗口中显示。

二、小结
场景大小的设置非常基础也非常重要,Hype 4提供了非常多的预设设备视口尺寸,给小伙伴进行选择。但在实际设计中,场景大小的设置需要与断点结合,从而实现场景的响应式布局。
下一章节,将讲述场景面板中的响应式布局选项,敬请期待。
作者:东佛
展开阅读全文
︾
读者也喜欢这些内容:

怎么在Hype中设置掉落弹起的动画效果
如果使用Hype制作球体掉落弹起的效果,是不是只能通过绘制运动路径的方法?其实,我们有更加便捷的方法,就是在关键帧过渡方式中选择弹起的方式,让元素在开始帧与结束帧之间呈现弹跳的动画。...
阅读全文 >

如何在Hype制作3秒后出现下一步的页面(场景设置)
为了让浏览者在阅读页面内容时,花费足够的时间阅读,减少因阅读过快造成信息遗漏,一些页面会设置倒计时按钮。浏览者需要在倒计时完成后,才能看到“下一步”、“下一页”等切换页面的按钮。...
阅读全文 >

案例:Hype中如何添加网页标签图标
本章节将通过一个“添加网页标签图标”的案例,详细讲述在“编辑头HTML”中head里的元素语句的编写规则,以及其功能与作用。 案例的讲解涉及到一些代码,不过都相当的简单,相信小伙伴通过这样一个案例能够举一反三,掌握HTML5元素语句的编写,以及文档头部head里的元素的功能和作用。...
阅读全文 >

利用Hype制作鼠标移至切换图片的效果(场景设置)
在一些图库网站里,我们经常会使用到滑动切换图片的功能。该功能可帮助我们快速地浏览图库中的图片,避免进行繁琐的打开、关闭图片的操作。...
阅读全文 >