谁说Mac不能玩游戏?
有了CrossOver,你也能在Mac上玩《黑神话:悟空》《荒野大镖客2》《CS2》《艾尔登法环》等热门游戏啦
-
系统清理+兼容软件套装
-
CrossOver 永久版
-
双人畅玩套装
Mac 爽玩 3A 游戏大作!点我看体验视频

发布时间:2021-03-30 10: 10: 40
在上一章节中,介绍了Hype 4交互动效制作软件中运动函数,详细讲述了运动函数的参数与运动三要素之间的关系,以及实现匀速运动的原理。
本章节将讲述Hype 4 HTML5创作工具中如何通过运动函数实现匀加速运动。
一、匀加速运动
1、匀加速运动的数学公式
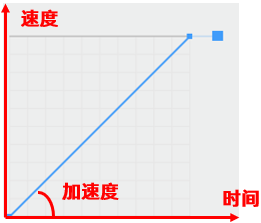
所谓匀加速运动就是:在所有相等的任意长度的时间间隔内,获得一个相等的速度增量。
学习过高中物理的小伙伴应该都知道匀加速运动的数学公式是V = V0 + a*t,V0是初始速度,a是加速度,t是加速时间,那么速度V就是在t时刻的瞬时速度。当物体从静止开始进行匀加速运动时,其公式就是V = a*t。

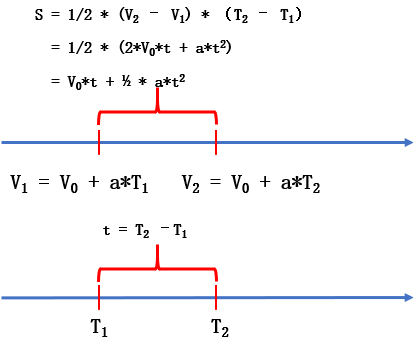
2、匀加速运动的位移公式
匀加速运动的位移的公式:S = V0 * t + 0.5 * a * t2。当初始速度V0 = 0时,匀加速运动的位移公式为S = 0.5 * a * t2。

3、运动函数参数与加速度和位移的关系
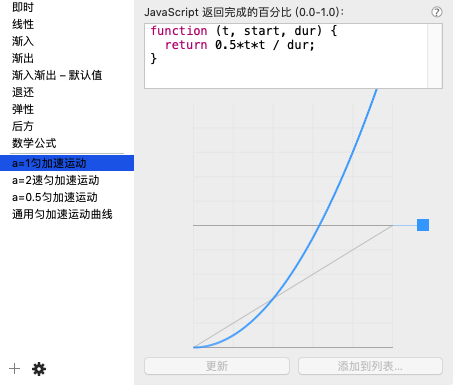
在分析匀速运动原理的时候已经知道,时间指示器每移动一帧,对象就会移动1个单位,移动的这一帧就是t,t的累计是duration(dur)。对象移动的一个单位就是S,速度V就是S/dur。
在匀加速运动中,设定初始速度V0 = 0,S = 0.5 * a * t2,那么匀加速运动的速度曲线就是S/dur = 0.5 * a * t * t/dur。如果a = 1,那么速度曲线为0.5 * t * t/dur。

二、如何设计匀加速运动
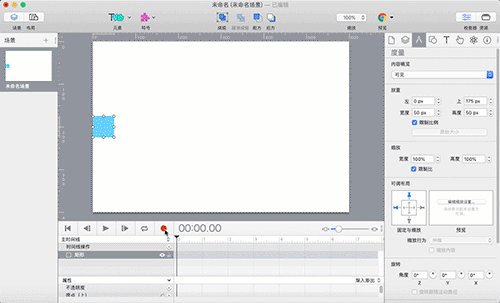
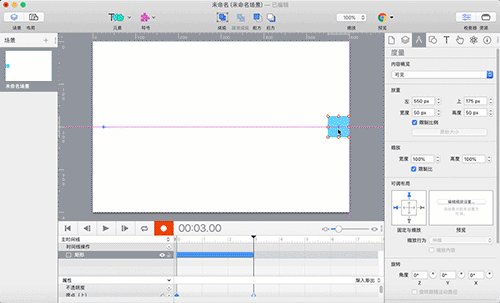
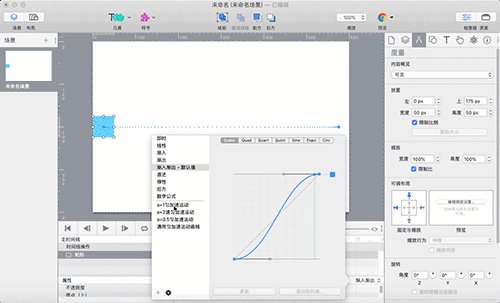
设计运动动画的时候,操作的步骤通常是这样的:按下录制按钮,移动时间指示器,确定运动持续时间;然后移动对象,确定终点位置;最后选择运动曲线,确定运动效果。
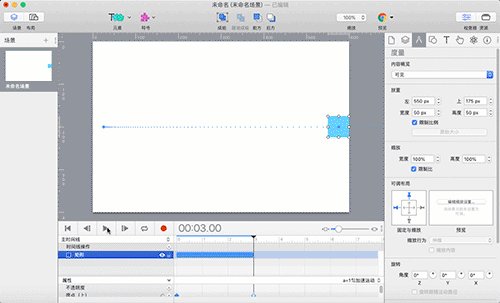
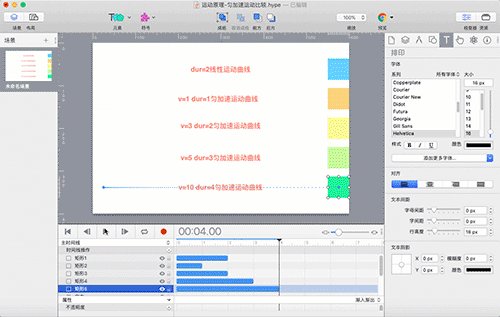
如果在选择运动曲线时候,选择数学公式,设置匀加速运动,有可能会出现对象运行到终点,由于运动时间还没结束,从而使对象越过终点,继续运动下去,直至设置的运动时间结束,才瞬间返回到终点位置,就像图4的效果。想要尝试的小伙伴们可以点击Hype下载。

那么应该如何设置,才能使对象在匀加速的情况下,在运动时间结束时刚好到达终点?
其实处理的方法非常简单,可以先确定终点位置的速度V,那么终点的加速度为a=V/dur。如果以路程为基准,返回的是单位路程的位移,那么就可以保证在运动时间结束时,对象刚好到达终点。所以,运动函数的返回值改为(0.5*a*t2)/(0.5*v*dur)=(a*t2)/(v*dur),其中a=v/dur。
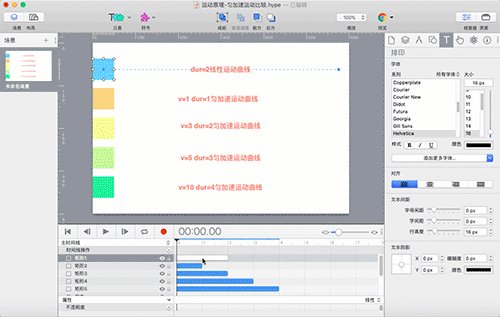
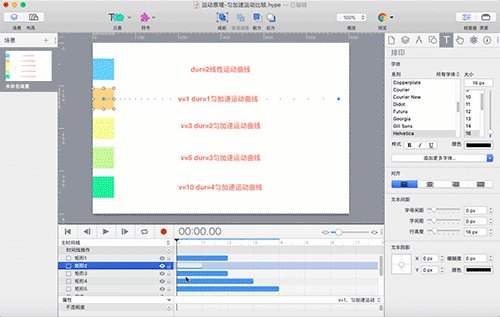
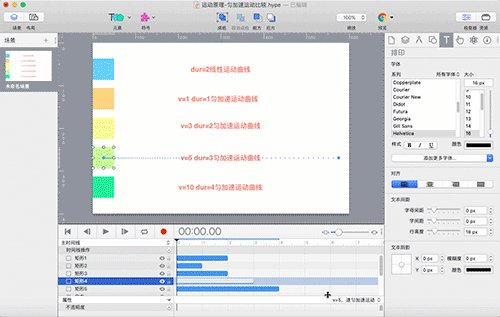
图5案例就是根据Vdur= 1和dur = 1、Vdur= 3和dur = 2、Vdur= 5和dur = 3以及Vdur= 10和dur = 4进行设计的,三个矩形的匀加速运动的效果。

三、小结
通过设定终点的速度,使用运动函数能够准确的设置匀加速运动。当然,也可以使用渐入运动曲线实现加速运动,但不能保证该运动是匀加速运动。
下一章节将讲述匀减速运动,敬请期待。
作者:东佛
展开阅读全文
︾
读者也喜欢这些内容:

怎么在Hype中设置掉落弹起的动画效果
如果使用Hype制作球体掉落弹起的效果,是不是只能通过绘制运动路径的方法?其实,我们有更加便捷的方法,就是在关键帧过渡方式中选择弹起的方式,让元素在开始帧与结束帧之间呈现弹跳的动画。...
阅读全文 >

案例:Hype中如何添加网页标签图标
本章节将通过一个“添加网页标签图标”的案例,详细讲述在“编辑头HTML”中head里的元素语句的编写规则,以及其功能与作用。 案例的讲解涉及到一些代码,不过都相当的简单,相信小伙伴通过这样一个案例能够举一反三,掌握HTML5元素语句的编写,以及文档头部head里的元素的功能和作用。...
阅读全文 >

利用Hype制作鼠标移至切换图片的效果(场景设置)
在一些图库网站里,我们经常会使用到滑动切换图片的功能。该功能可帮助我们快速地浏览图库中的图片,避免进行繁琐的打开、关闭图片的操作。...
阅读全文 >

使用Hype制作追逐小游戏
Hype的动作功能,可将不同场景、时间线等通过具体的动作(如鼠标单击、鼠标悬停等)连接起来,使得各种场景之间具有交互性。...
阅读全文 >