谁说Mac不能玩游戏?
有了CrossOver,你也能在Mac上玩《黑神话:悟空》《女神异闻录3R》《幻兽帕鲁》《赛博朋克2077》《艾尔登法环》等热门游戏啦
-
系统清理+兼容软件套装
-
CrossOver 永久版
-
CrossOver 年订阅版
Mac 爽玩 3A 游戏大作!点我看体验视频

发布时间:2020-07-22 11: 16: 07
Hype是一款基于MacOS系统的交互动效制作软件,延续了苹果软件的简洁风格,与Keynote软件的界面基本一致。
一、Hype 4工作界面
Hype软件的工作界面可以分为两大部分:菜单栏和工作平台。
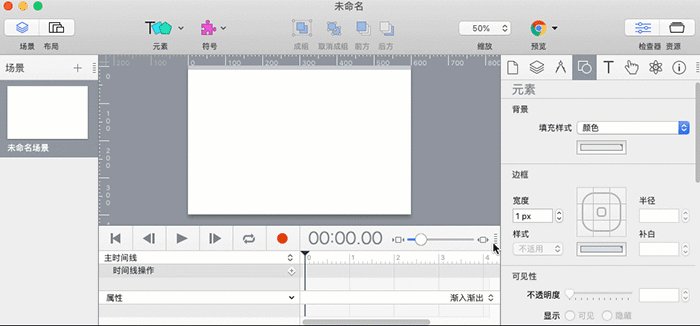
.png)
工作平台:创作场景动效的主界面。在实际工作中,小伙伴可以通过“满屏按钮”把工作平台调整到最大,遮挡菜单栏,通过使用快捷键和鼠标右键菜单实现操作命令,代替点击菜单栏中的命令选项。
二、Hype 4工作平台
Hype 4的工作平台由五大模块组成:工具箱、导航栏、场景窗口、面板及资源管理和时间线及元素属性管理面板。
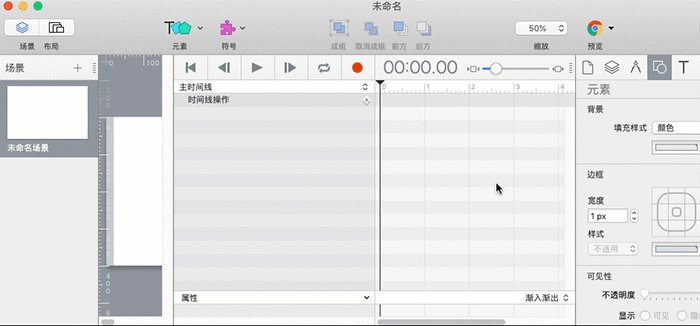
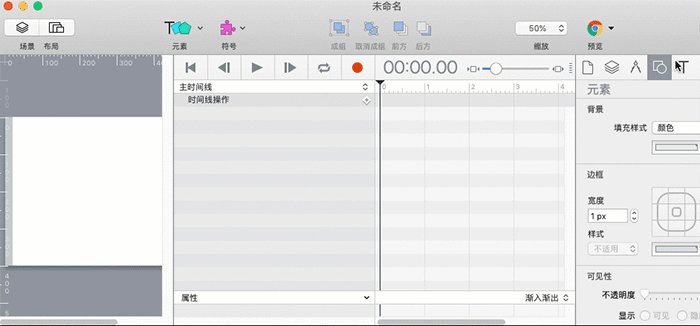
.png)
.png)
场景工具:点击此工具可以显示或者隐藏场景导航栏。
布局工具:点击此工具可以显示或者隐藏布局导航栏。
元素工具:可以在场景画布上添加文本、形状、音乐、视频以及图片等各种元素。
符号工具:可以在场景画布上创建符号或者把选定的元素转换为符号。
成组工具:可以把选中的多个元素或符号组合成一组进行管理。
取消成组工具:把一组多个元素拆散为各自独立的元素。
前方工具:把选定的元素移动到所有元素的前面。
后方工具:把选定的元素移动到所有元素的后面。
缩放工具:可以缩放场景画布的大小,以方便观察场景。
预览工具:把场景的内容在选定的浏览器上运行浏览。
检查器工具:点击此工具可以显示或者隐藏面板管理栏。
资源工具:点击此工具可以显示或者隐藏资源管理栏。
三、调整模块在工作平台位置
在Hype 4工作平台,除了工具箱、场景窗口两个模块不能移动外,场景导航栏、布局导航栏、面板管理栏、资源管理栏和时间线及元素管理面板都是可以移动改变位置的。

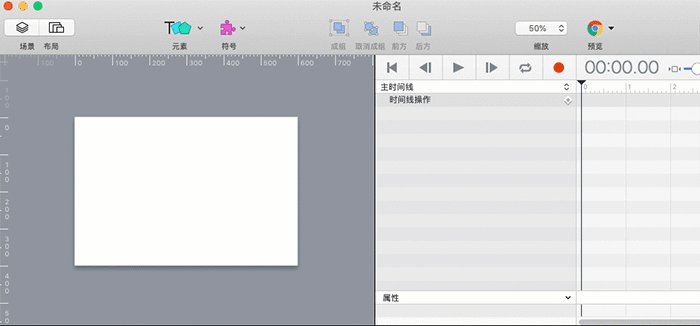
一般来说,小伙伴可以根据自己显示屏的大小调整模块的位置。对于在一个场景中有大量元素制作动效,小编的习惯是把时间线模块移动到场景窗口里面,这样能够使时间线模块的高度与场景窗口的高度一致,从而能完全显示时间线上的元素。
.png)
四、总结
在这里,小编简单地介绍了Hype 4软件的界面,让小伙伴对Hype 4软件功能有一个初步的认识,后面小编将详细给小伙伴讲解各个模块的具体作用。
作者:东佛
展开阅读全文
︾
读者也喜欢这些内容:

如何在Hype制作3秒后出现下一步的页面(场景设置)
为了让浏览者在阅读页面内容时,花费足够的时间阅读,减少因阅读过快造成信息遗漏,一些页面会设置倒计时按钮。浏览者需要在倒计时完成后,才能看到“下一步”、“下一页”等切换页面的按钮。...
阅读全文 >

案例:Hype中如何添加网页标签图标
本章节将通过一个“添加网页标签图标”的案例,详细讲述在“编辑头HTML”中head里的元素语句的编写规则,以及其功能与作用。 案例的讲解涉及到一些代码,不过都相当的简单,相信小伙伴通过这样一个案例能够举一反三,掌握HTML5元素语句的编写,以及文档头部head里的元素的功能和作用。...
阅读全文 >

实例演示Hype主时间线与新建时间线的关系
时间线是Hype进行动画制作的主要功能区,通过在时间线上添加关键帧、操作等,可制作各种类型的动画效果。...
阅读全文 >

利用Hype制作汽车驾驶的动态路线图
在一些电视节目里,为了保护隐私,经常会使用动画来展现当前地点与目的地的行走路径,比如图1所示的简单汽车驾驶路径。...
阅读全文 >