谁说Mac不能玩游戏?
有了CrossOver,你也能在Mac上玩《黑神话:悟空》《守望先锋》《荒野大镖客2》《赛博朋克2077》《艾尔登法环》等热门游戏啦
-
系统清理+兼容软件套装
-
CrossOver 永久版
-
CrossOver 年订阅版
Mac 爽玩 3A 游戏大作!点我看体验视频

发布时间:2020-09-28 10: 09: 58
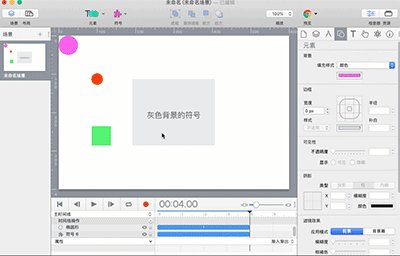
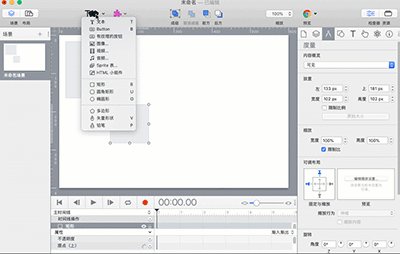
在上一章节,小伙伴了解到符号的概念以及如何添加符号,也知道符号相当于一个独立容器,可以在里面放置各种元素,这些元素拥有自己的时间线、关键帧和操作 。
本章节继续深入探讨符号和元素的关系,加深对符号和元素的理解。
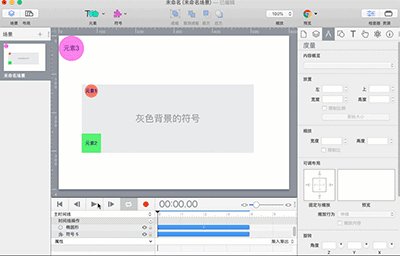
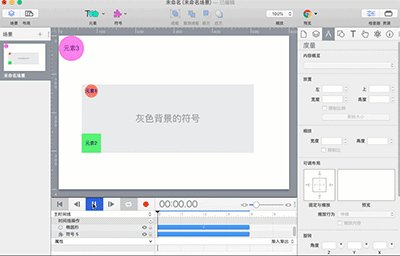
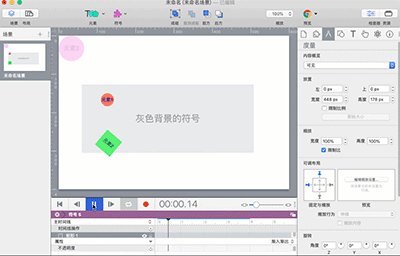
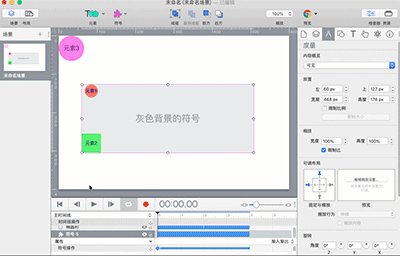
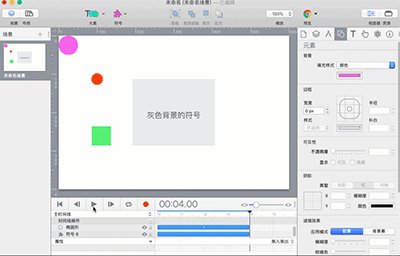
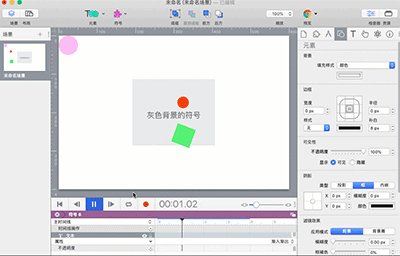
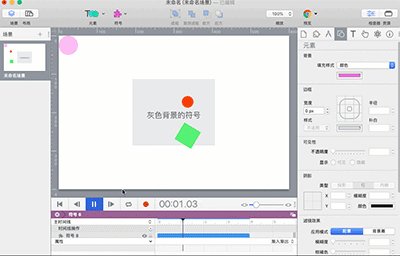
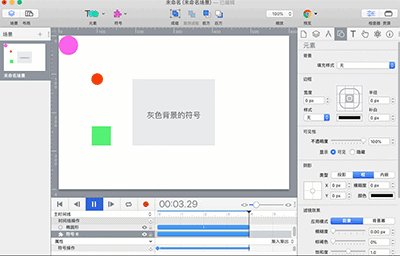
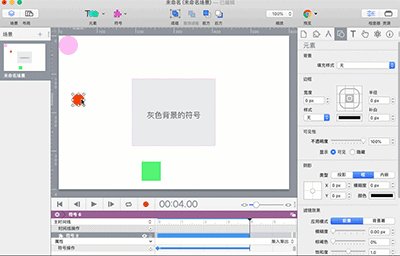
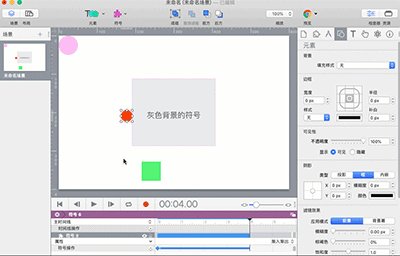
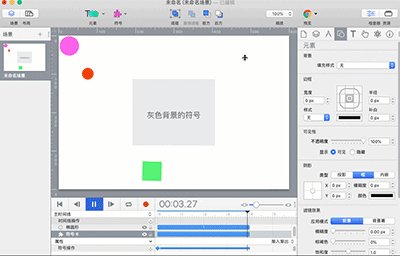
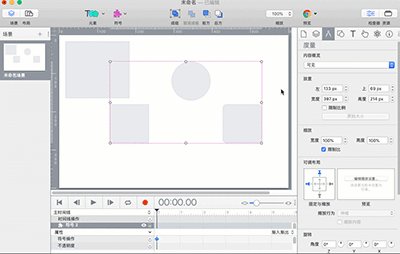
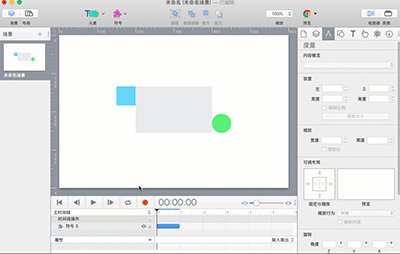
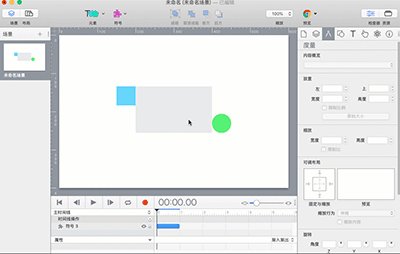
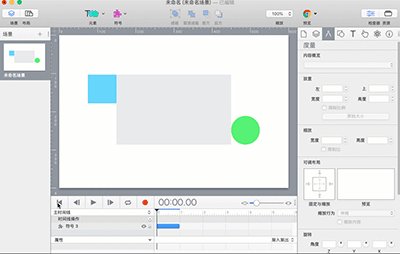
符号是不会运动的,产生运动是元素。元素的运动不会影响到符号外的其他元素的运动。



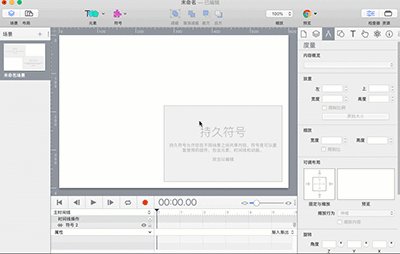
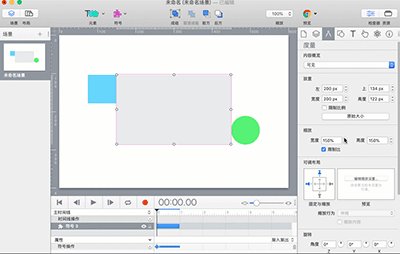
在通过“新建符号”或者“新建持久符号”创建的符号默认的大小为310px * 200px。如果是通过“从选定内容新建符号”或者“从选定内容新建持久符号”创建的符号,其大小刚好能够容纳所有元素。



在H5制作软件Hype中符号单独存在是没有意义的,它装载着元素及其一切成为一个独立的主体。如果把元素看作配件,那么符号就是由各种元素配件构成的成品。符号与元素既相互独立又互相依存。
下一章节继续讲解符号和元素,将探讨符号和元素作为独立个体的区别,两者之间有什么不一样。
作者:东佛
展开阅读全文
︾
读者也喜欢这些内容:

怎么在Hype中设置掉落弹起的动画效果
如果使用Hype制作球体掉落弹起的效果,是不是只能通过绘制运动路径的方法?其实,我们有更加便捷的方法,就是在关键帧过渡方式中选择弹起的方式,让元素在开始帧与结束帧之间呈现弹跳的动画。...
阅读全文 >

案例:Hype中如何添加网页标签图标
本章节将通过一个“添加网页标签图标”的案例,详细讲述在“编辑头HTML”中head里的元素语句的编写规则,以及其功能与作用。 案例的讲解涉及到一些代码,不过都相当的简单,相信小伙伴通过这样一个案例能够举一反三,掌握HTML5元素语句的编写,以及文档头部head里的元素的功能和作用。...
阅读全文 >

实例演示Hype主时间线与新建时间线的关系
时间线是Hype进行动画制作的主要功能区,通过在时间线上添加关键帧、操作等,可制作各种类型的动画效果。...
阅读全文 >

利用Hype制作鼠标移至切换图片的效果(场景设置)
在一些图库网站里,我们经常会使用到滑动切换图片的功能。该功能可帮助我们快速地浏览图库中的图片,避免进行繁琐的打开、关闭图片的操作。...
阅读全文 >