谁说Mac不能玩游戏?
有了CrossOver,你也能在Mac上玩《黑神话:悟空》《守望先锋》《荒野大镖客2》《赛博朋克2077》《艾尔登法环》等热门游戏啦
-
系统清理+兼容软件套装
-
CrossOver 永久版
-
CrossOver 年订阅版
Mac 爽玩 3A 游戏大作!点我看体验视频

发布时间:2021-01-19 10: 28: 25
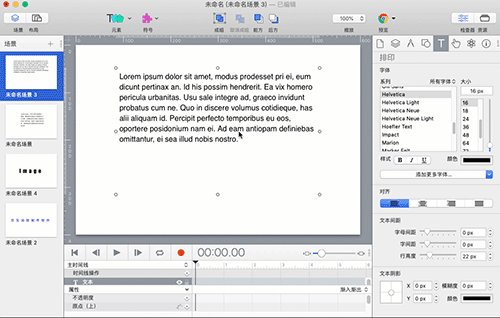
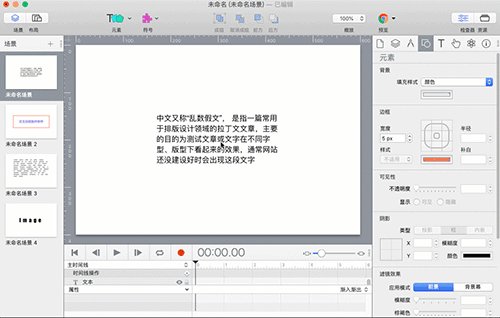
本章节作为Hype 4交互动效制作软件排印面板的最后一个章节,将讲述文本间距内容,尤其是行高度,小编将深入探讨单行文字实现上下左右居中的原理。
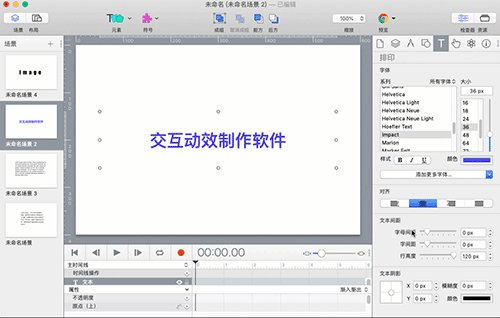
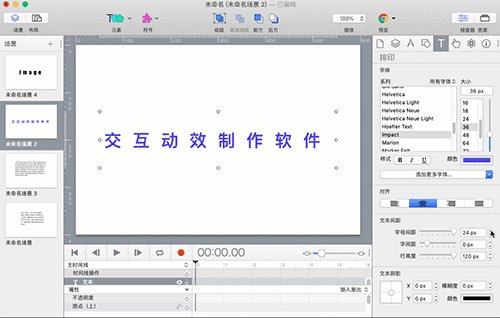
在Hype中文本间距有三个属性:字母间距、字间距和行高度。
对英文来说,是调整每个字母之间的距离;对中文来说,是调整每个字之间的距离。

字间距只对英文有效,中文是没有字间距的。它代表的是每个英文单词之间的距离。特别注意的是:如果中文使用了英文的标点符号,调整字间距,对文字排版是有影响的。

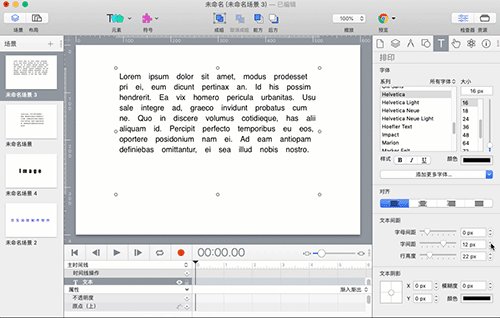
对段落文本而言,就是每一行文字的高度。在应用上分两种情况:单行文字和多行文字段落。
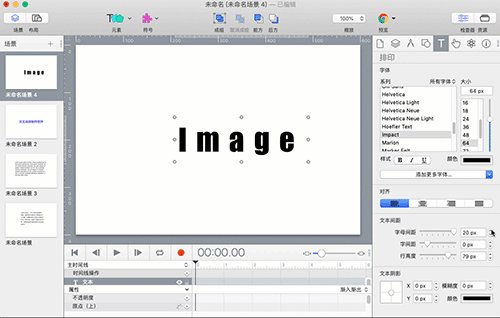
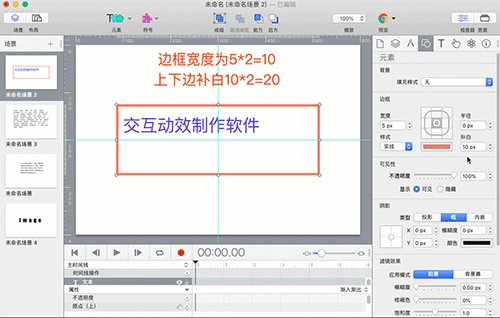
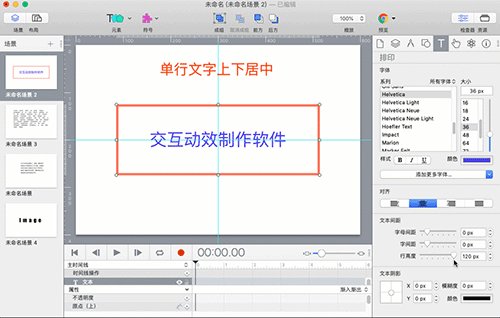
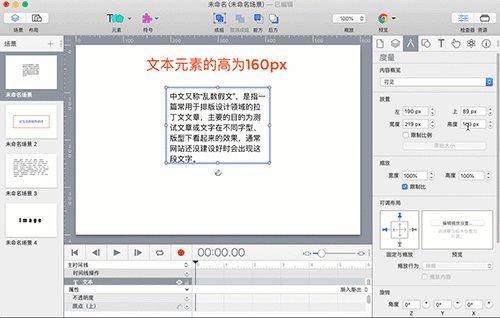
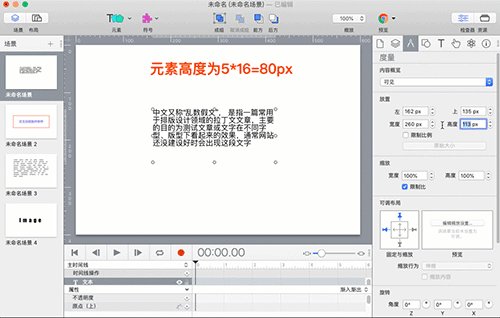
单行文字的行高度就是该文本元素的高度(没有边框和上下补白的文本元素)。增加行高度,文本元素的高度也同时增加。

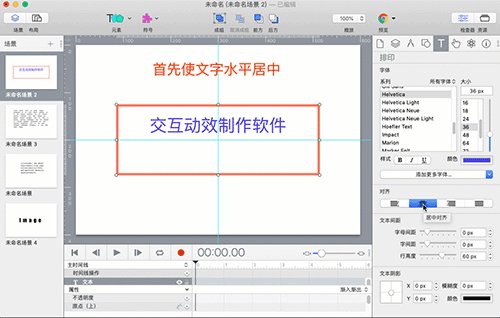
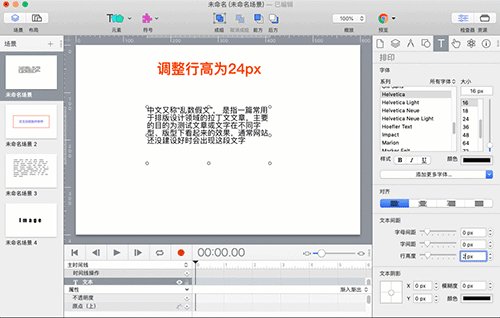
根据上述行高度的形成以及文本元素高度的组成,这里提供了单行文字上下居中的解决方案:在文本元素高度大于文字大小的情况下,只要:行高度 = 元素高度 – 上下边补白 - 边框宽度 * 2,该行文字必然上下居中。

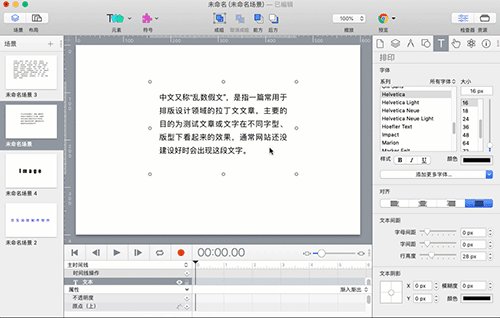
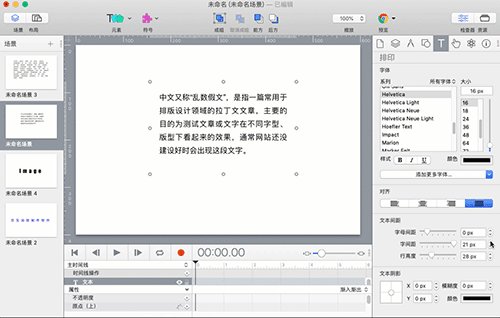
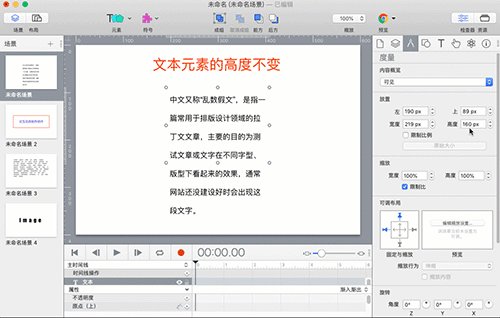
多行文字的行高度是对整个文本元素而言的,不能单独设置该文本元素某一行的行高度。行高度改变了,每行文字的距离也改变了,但文本元素的高度没有改变。

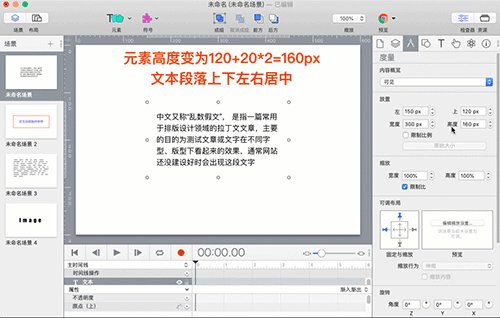
当文本元素的高度大于多行文字内容的高度时,那么如何使文字内容在文本元素内上下居中呢?
首先是文本元素的上下补白设置为0,计算文字内容的行数乘以行高度,作为文本元素的高度。然后增加文本元素上下的补白值(两个值要相等),直至文本元素的高度符合要求的高度。这样文字内容在文本元素内上下居中。想要尝试的小伙伴们可以点击Hype下载。

截止到本章,排印面板的内容就全部讲完了。排印面板的内容相对比较简单,但有一些技巧是必须掌握的,如:添加字体、拷贝粘贴网上文字以及单行文字上下左右居中等。
下一章节开始,将讲述身份面板内容,其中会讲到一些HTML5语言,敬请期待。
作者:东佛
展开阅读全文
︾
读者也喜欢这些内容:

怎么在Hype中设置掉落弹起的动画效果
如果使用Hype制作球体掉落弹起的效果,是不是只能通过绘制运动路径的方法?其实,我们有更加便捷的方法,就是在关键帧过渡方式中选择弹起的方式,让元素在开始帧与结束帧之间呈现弹跳的动画。...
阅读全文 >

如何在Hype制作3秒后出现下一步的页面(场景设置)
为了让浏览者在阅读页面内容时,花费足够的时间阅读,减少因阅读过快造成信息遗漏,一些页面会设置倒计时按钮。浏览者需要在倒计时完成后,才能看到“下一步”、“下一页”等切换页面的按钮。...
阅读全文 >

案例:Hype中如何添加网页标签图标
本章节将通过一个“添加网页标签图标”的案例,详细讲述在“编辑头HTML”中head里的元素语句的编写规则,以及其功能与作用。 案例的讲解涉及到一些代码,不过都相当的简单,相信小伙伴通过这样一个案例能够举一反三,掌握HTML5元素语句的编写,以及文档头部head里的元素的功能和作用。...
阅读全文 >

实例演示Hype主时间线与新建时间线的关系
时间线是Hype进行动画制作的主要功能区,通过在时间线上添加关键帧、操作等,可制作各种类型的动画效果。...
阅读全文 >