谁说Mac不能玩游戏?
有了CrossOver,你也能在Mac上玩《黑神话:悟空》《荒野大镖客2》《CS2》《艾尔登法环》等热门游戏啦
-
系统清理+兼容软件套装
-
CrossOver 永久版
-
双人畅玩套装
Mac 爽玩 3A 游戏大作!点我看体验视频

发布时间:2021-01-25 09: 54: 56
在上一章节,讲述了Hype 4交互动效制作软件身份面板中的“辅助功能”。本章节继续讲述Hype 4 HTML5创作工具身份面板中余下的内容。
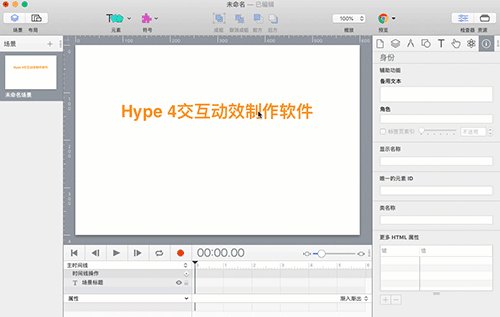
一、显示名称
显示名称是指对象(元素、符号或者组)在时间线上显示的名称,它是在Hype软件里使用的名称。名称可以是中文,也可以是英文。

二、唯一的元素ID
元素ID就是该元素在一个Hype项目中独一无二的一个名称。它不能使用中文,使用的英文字母不区分大小写。在应用上,可以通过ID给设置样式或者使用JavaScript对其进行控制。
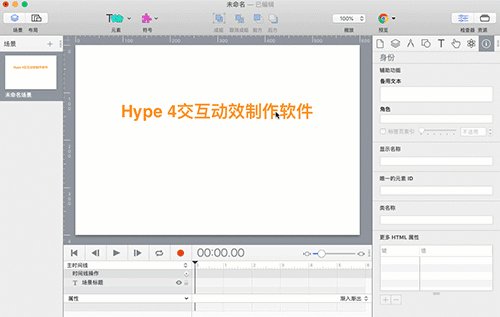
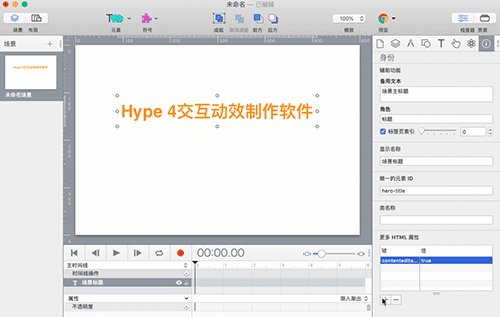
在图2中,在身份面板中不给对象设置ID,那么Hype在后台也会给对象自动分配一个ID。

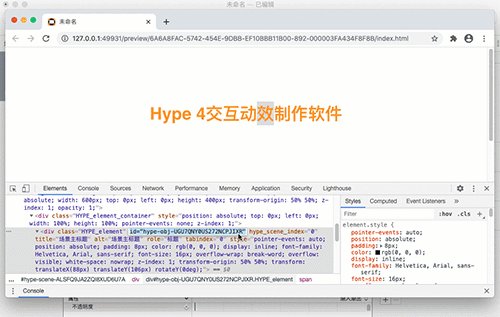
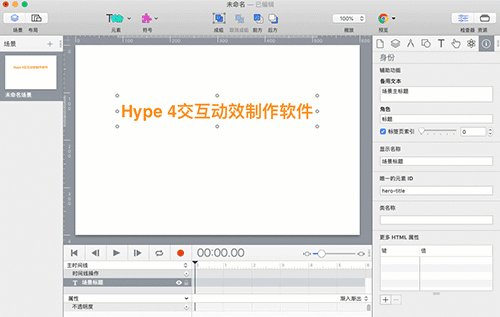
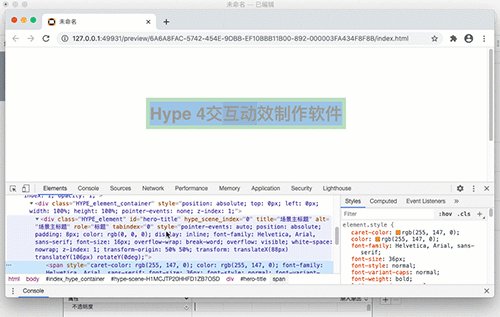
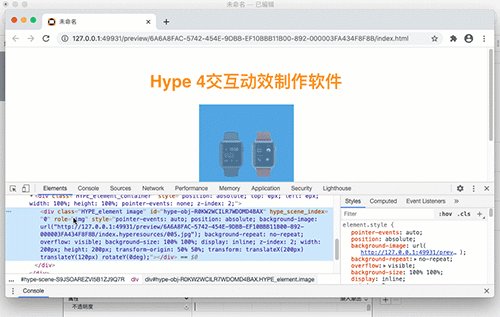
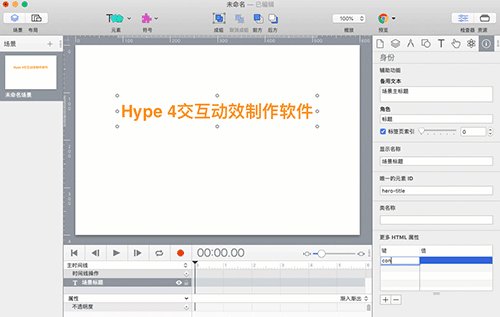
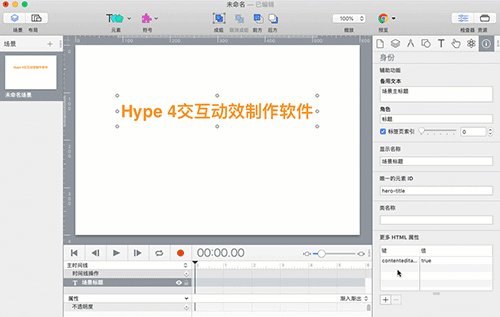
在图3中,选择文本元素,在身份面板的唯一的元素ID填写“hero-title”,那么在浏览器预览页面的console平台,可以看到该元素命令行中有id=“hero-title”。

三、Class类名
一个类名可以使用在一个对象或者多个对象上,又或者多个对象使用同一个类名。类名不能使用中文,并且使用的英文字母不区分大小写。和ID的作用一样,通过对象的类名,可以给对象设置样式或者通过JavaScript控制对象。
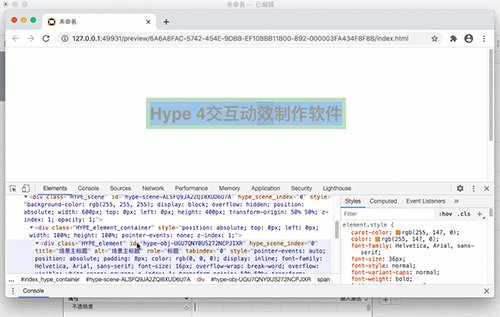
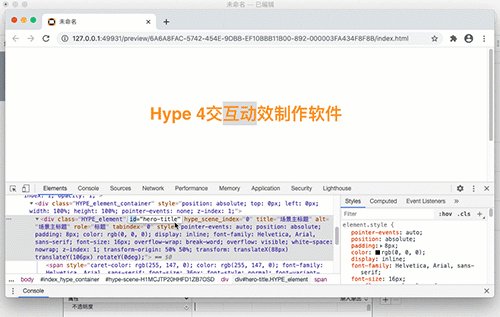
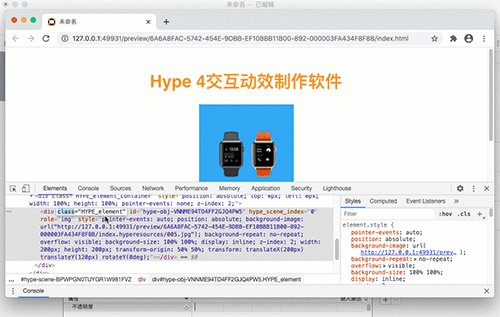
在图4中,如果在身份面板中不设置Class类名,Hype也会在后台自动给对象一个Class类名,class=“HYPE_element”。小伙伴要注意,Hype对所有的对象都会分配这个类名。

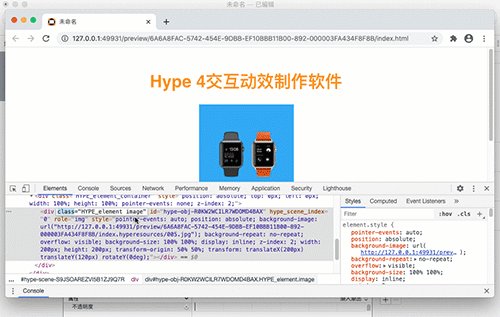
图5中,在身份面板给对象设置一个类名image,那么在浏览器的console平台上可以看到,原来软件自动给对象生成的类名“HYPE_element”还在,另外多了一个“image”的类名,class=“HYPE_element image”。

四、更多HTML属性
HTML5的元素还有很多属性没有在身份面板中体现出来,如果要单独给某个元素使用属性,那么就可以在身份面板的“更多的HTML属性”中,通过添加“键值对”的方法添加元素的属性和属性值。

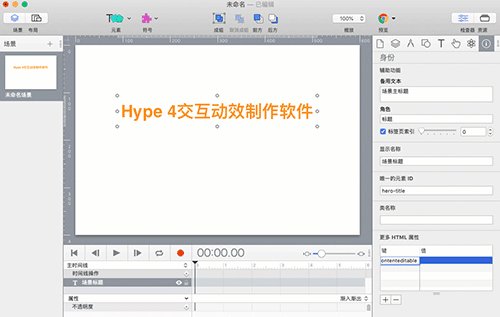
图7中,选择场景中的文本元素,在Hype的身份面板的“更多的HTML属性”中,点击“+”按键,在上面的“键”输入“contenteditable”。然后按“tab”键,在“值”输入“true”,并且按回车确定输入结束。(contenteditable是规定元素内容是否可编辑,true可编辑,false不可编辑)

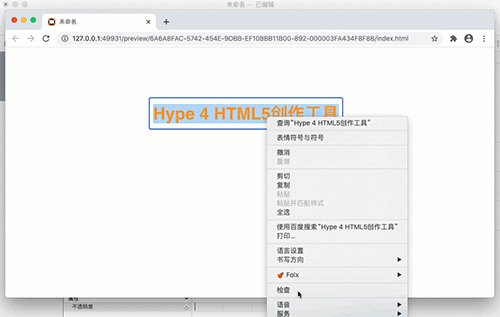
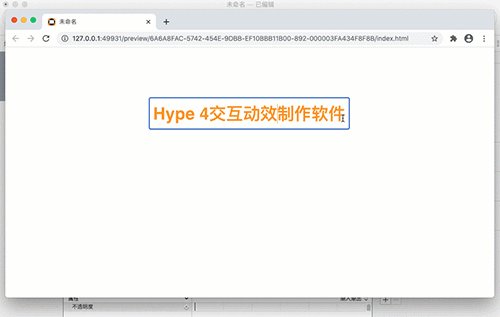
图8中,在浏览器预览页面,鼠标点击文本对象,出现文本框,可以编辑文本内容。选择右键菜单的“检查”,在console平台中,文本元素的HTML命令行中有contenteditable=“true”属性。

无、总结
小伙伴一定要记牢一个对象在一个项目的所有场景中只能有一个ID,但可以有多个类名。感兴趣的小伙伴们可以点击Hype下载。
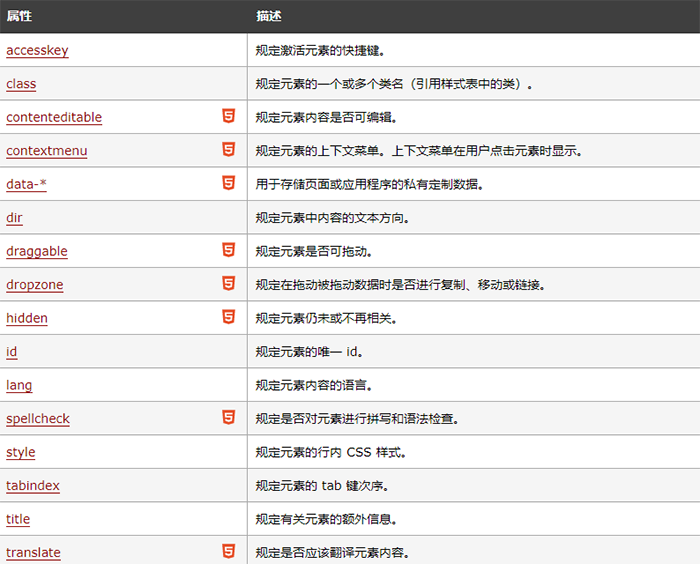
另外,小伙伴可以通过“更多HTML属性”把HTML5全局属性给一个对象都添加一遍,尝试看看这些属性对元素的作用。
作者:东佛
展开阅读全文
︾
读者也喜欢这些内容:

怎么在Hype中设置掉落弹起的动画效果
如果使用Hype制作球体掉落弹起的效果,是不是只能通过绘制运动路径的方法?其实,我们有更加便捷的方法,就是在关键帧过渡方式中选择弹起的方式,让元素在开始帧与结束帧之间呈现弹跳的动画。...
阅读全文 >

案例:Hype中如何添加网页标签图标
本章节将通过一个“添加网页标签图标”的案例,详细讲述在“编辑头HTML”中head里的元素语句的编写规则,以及其功能与作用。 案例的讲解涉及到一些代码,不过都相当的简单,相信小伙伴通过这样一个案例能够举一反三,掌握HTML5元素语句的编写,以及文档头部head里的元素的功能和作用。...
阅读全文 >

实例演示Hype主时间线与新建时间线的关系
时间线是Hype进行动画制作的主要功能区,通过在时间线上添加关键帧、操作等,可制作各种类型的动画效果。...
阅读全文 >

利用Hype制作鼠标移至切换图片的效果(场景设置)
在一些图库网站里,我们经常会使用到滑动切换图片的功能。该功能可帮助我们快速地浏览图库中的图片,避免进行繁琐的打开、关闭图片的操作。...
阅读全文 >