谁说Mac不能玩游戏?
有了CrossOver,你也能在Mac上玩《黑神话:悟空》《守望先锋》《荒野大镖客2》《赛博朋克2077》《艾尔登法环》等热门游戏啦
-
系统清理+兼容软件套装
-
CrossOver 永久版
-
CrossOver 年订阅版
Mac 爽玩 3A 游戏大作!点我看体验视频

发布时间:2021-02-22 10: 22: 50
在前面的两个章节,基于HTML5语言详细讲解了HTML5文档头部head里的部分元素和这些元素的属性,以及它们产生的作用。
从本章开始,将详细讲解Hype 4交互动效制作软件中,文稿面板的选项对应文档头部head里元素间的关系和作用,加深小伙伴对Hype 4 HTML5创作工具中文稿面板选项的理解。
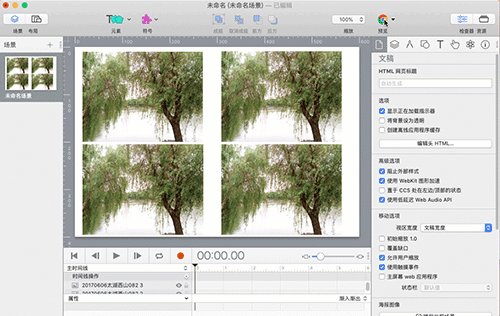
Hype 4文稿面板包括了六部分内容:HTML网页标题、选项及编辑头HTML、高级选项、移动选项、海报图像和显示的浏览器兼容性警告。
一、HTML网页标题
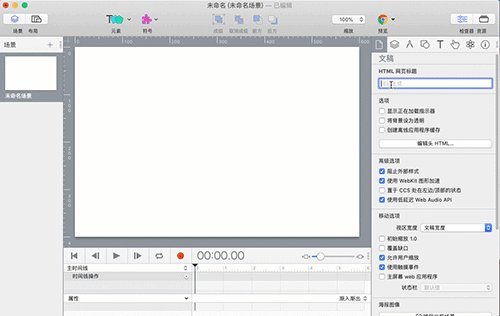
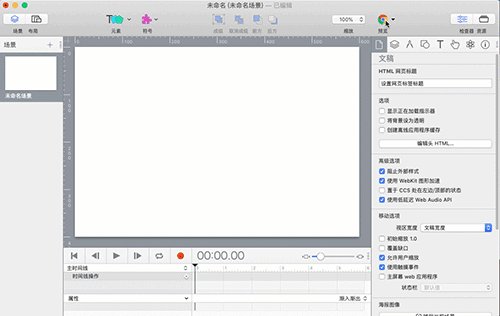
HTML网页标题对应的就是HTML文档头部head的title元素,设置在网页标签上显示的文字。方框中默认是“自动生成”,意味着网页标签没有被命名。
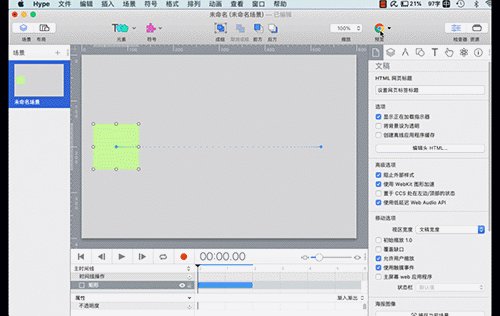
图1中,在当前的Hype项目的文稿面板“HTML网页标题”上填写“Hype 4文稿面板学习”,那么在网页标签上就会显示Hype 4文稿面板学习。

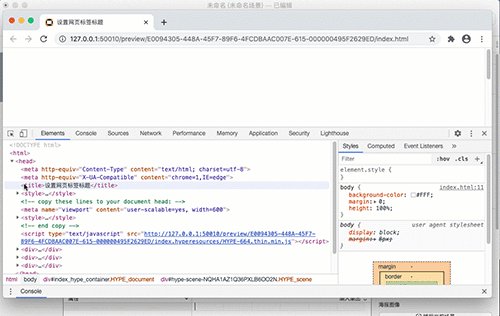
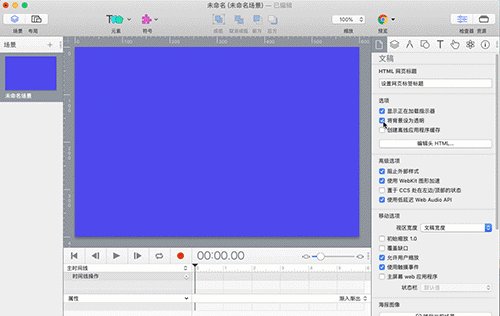
二、选项及编辑头HTML
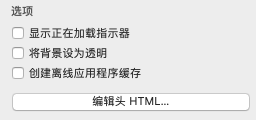
这部分包括三个基础选项和HTML5的文档头部Head的编辑。

1、显示正在加载指示器
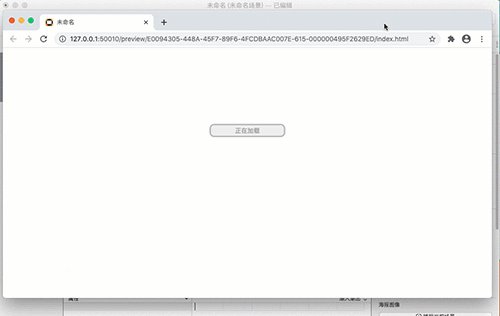
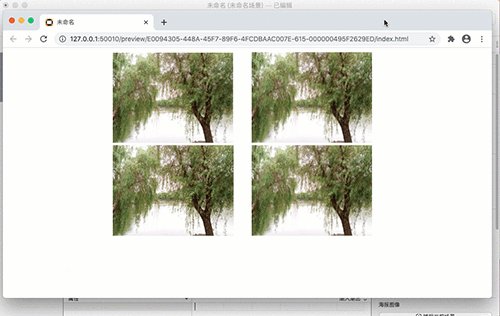
“显示正在加载指示器”用来控制加载指示器的显示,主要是页面加载图片的时候起作用。当勾选后,如果要在浏览器上显示的图片容量比较大,网速又比较慢,那么在浏览器上就会显示“正在加载”字样的圆弧框,表示正在加载和缓存文档的图像资源。
Hype软件自带的加载指示器实在太难看,在文稿面板的最后章节,小编会教导小伙伴如何制作自定义的加载指示器。

2、将背景设为透明
“将背景设为透明”正如字面的意思,当勾选了此选项,场景的背景是透明的。例如:当设置了背景颜色为蓝色,同时又勾选了“将背景设为透明”,那么在浏览器上是看不到蓝色的场景背景颜色的,因为它处于透明状态。

图4:将背景设为透明
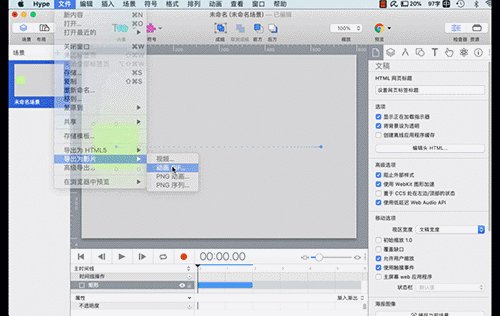
当要把设计的动效输出为GIF动画的时候,就可以把背景设为透明。这样这个GIF动画可以应用在任何场合。

3、创建离线应用程序缓存
勾选了此选项后,Hype会为项目中使用的资源(字体、图像、视频、音频等等)生成缓存清单文件。当Hype项目文档通过Web应用加载时,会根据生成的缓存清单文件将资源下载到本地并保存起来。
当下次再加载这个项目文件时,需要加载的资源就会从本地加载,无需再通过网上加载。这项功能确保了即使Hype文档在脱机状态也能正常工作。
三、小结
本章节讲述了在Hype文稿设置中基础选项的作用,下一章节将通过一个具体例子-添加网页标签图标,重点讲述文稿设置中“编辑头HTML”的内容,敬请期待。
作者:东佛
展开阅读全文
︾
读者也喜欢这些内容:

怎么在Hype中设置掉落弹起的动画效果
如果使用Hype制作球体掉落弹起的效果,是不是只能通过绘制运动路径的方法?其实,我们有更加便捷的方法,就是在关键帧过渡方式中选择弹起的方式,让元素在开始帧与结束帧之间呈现弹跳的动画。...
阅读全文 >

案例:Hype中如何添加网页标签图标
本章节将通过一个“添加网页标签图标”的案例,详细讲述在“编辑头HTML”中head里的元素语句的编写规则,以及其功能与作用。 案例的讲解涉及到一些代码,不过都相当的简单,相信小伙伴通过这样一个案例能够举一反三,掌握HTML5元素语句的编写,以及文档头部head里的元素的功能和作用。...
阅读全文 >

利用Hype制作汽车驾驶的动态路线图
在一些电视节目里,为了保护隐私,经常会使用动画来展现当前地点与目的地的行走路径,比如图1所示的简单汽车驾驶路径。...
阅读全文 >

利用Hype制作鼠标移至切换图片的效果(场景设置)
在一些图库网站里,我们经常会使用到滑动切换图片的功能。该功能可帮助我们快速地浏览图库中的图片,避免进行繁琐的打开、关闭图片的操作。...
阅读全文 >