谁说Mac不能玩游戏?
有了CrossOver,你也能在Mac上玩《黑神话:悟空》《守望先锋》《荒野大镖客2》《赛博朋克2077》《艾尔登法环》等热门游戏啦
-
系统清理+兼容软件套装
-
CrossOver 永久版
-
CrossOver 年订阅版
Mac 爽玩 3A 游戏大作!点我看体验视频

发布时间:2020-12-30 10: 32: 29
在前两节《Hype完成元旦贺卡初始场景创建和左侧场景制作》、《用Hype完成元旦贺卡左右侧场景和动画制作》的学习中,我们基本上完成了大部分元旦贺卡的制作,但仍存在着些许问题需要优化。
制作H5的过程就是这样,从场景搭建到动画录制再到最终的页面效果优化,只有一步步耐心地制作,才能产生优秀的作品,话不多说,下面继续开始我们的教程。
一、解决右侧贺卡消失问题
首先分析问题产生的原因:我们的右侧贺卡动画。是在00:00:15时透明度从0变为100的,因此在贺卡00:00:04秒正式打开时,右侧贺卡透明度为0,因此产生此问题。那我们可不可以将00:00:15这个时间点提前,以解决此问题呢?答案是不可以。
我们要明确一点,00:00:15秒处的右侧贺卡,是用来当我们点击贺卡右侧时,将贺卡合上关闭的,它与00:00:04秒的右侧贺卡只是看起来相同,实际上并不是同个元素,解决此问题,我们需要将右侧贺卡正面图片复制一份,然后移动使它的上边位置和左边位置均为0px。
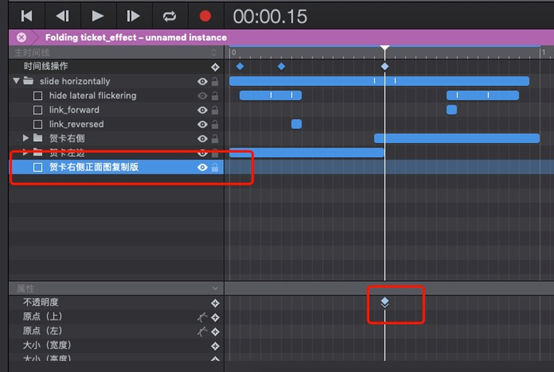
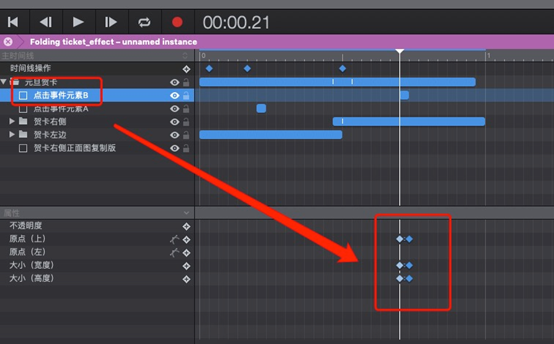
接下来需要对它设置动画,对00:00:15这个时间点,录制不透明度从100到0的动画,如下图1。

这样子,从00:00::04到00:00:15间,我们所看到的右侧贺卡就是这个右侧正面图片复制版;而00:00:15秒后,看到的就是真正的右侧贺卡了,完美解决此问题有木有?
二、解决超出页面问题
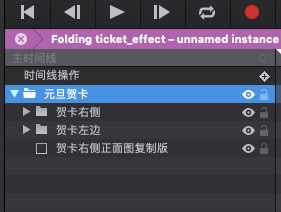
第一步:将两个组和上述的复制元素,进行成组操作,并命名为“元旦贺卡”,如下图2。

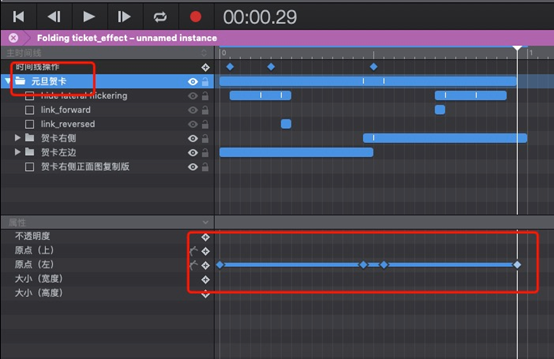
第二步:将“元旦贺卡”组,录制从00:00:00到00:00:14,左侧位置从-405px到-158px的动画:再录制从00:00:14到00:00:16,左侧位置从-158px到-139px的动画;最后录制从00:00:16到00:00:29,左侧位置从-139px到42px的动画。具体时间线如下图3。

这样就可以在贺卡边打开的过程中,边移动贺卡的位置,保证贺卡一直位于页面中间。
三、增加点击触发事件
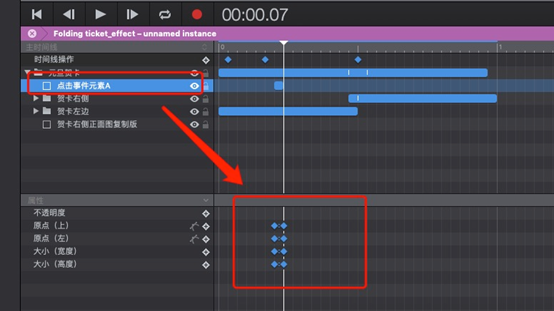
首先设置点击贺卡,贺卡展开的事件。在“元旦贺卡”组中创建新的矩形元素,命名为“点击事件元素A”,并设置该元素背景透明,即填充样式为无,然后右键将其“置于顶层”并在“度量检查器”中设置该元素初始的左边位置为-33px,上边位置为381px,宽度为22px,高度为8px。
接下来给它设置下动画,使它在贺卡打开后仍然会跟随移动。点击“录制”按钮,录制一段00:00:06到00:00:07 的动画。动画结尾该元素的左侧位置为-395px,上边位置为0px,宽度为394px,高度为398px。具体时间线如下图4。

第二步:同样地再创建一个“点击事件元素B”元素并录制动画,上边位置从0px到381px;宽度从394px到22px;高度从398px到8px,它的动画时间线如下图5。

第三步:为“点击事件元素A”,在“操作检查器”中添加“鼠标点按时”,“继续时间线”,时间线选择“主时间线”,并勾选上“倒序播放”和“可以重新启动时间线”。

第四步:为“点击事件元素B”,在“操作检查器”中添加“鼠标点按时”,“继续时间线”,时间线选择“主时间线”,勾选上“可以重新启动时间线”。

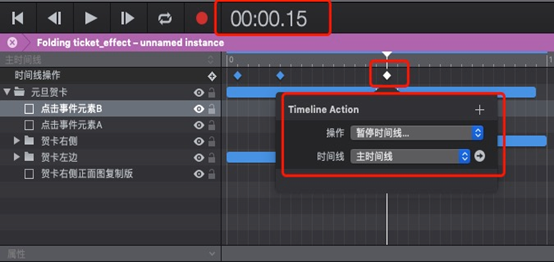
最后,在00:00:15秒处的主时间线上,打上一个关键帧,操作设置为“暂停时间线”,如下图。

到此,我们关于元旦贺卡的制作就全部完成了,有兴趣想要尝试的小伙伴们可以点击Hype下载。大家可以在整张贺卡元素中加入一些音频或者装饰进行点缀,让贺卡看起来更完美,感兴趣的小伙伴可以到Hype中文网站学习更多其他教程哦,感谢大家观看!
作者署名:包纸
展开阅读全文
︾
读者也喜欢这些内容:

利用Hype制作鼠标移至切换图片的效果(场景设置)
在一些图库网站里,我们经常会使用到滑动切换图片的功能。该功能可帮助我们快速地浏览图库中的图片,避免进行繁琐的打开、关闭图片的操作。...
阅读全文 >

Hype 4一条时间线的轮播图(一) 原理分析及设置显示窗口
在多条时间线上实现的轮播图由于使用了多条时间线,如果通过鼠标事件操作轮播图暂停、图片跳转会变得非常麻烦。实际上,轮播图的运行更普遍的是在一条时间线上,这也是使用JavaScript语言编写轮播图函数或者原型的方法。...
阅读全文 >

Hype 4多条时间线的轮播图(三) 设置第2至第4张图片
在前面章节中,已经设置好了第1张图片的运动以及时间线操作,接下来讲述真正轮播的三张图片的运动以及时间线操作设置。...
阅读全文 >

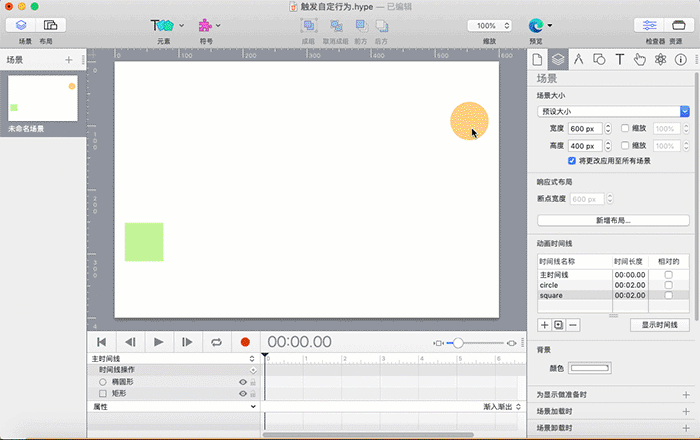
Hype 4时间线操作(十四) 触发自定行为
在Hype 4交互动效制作软件中,当一个场景中有多个对象同时运动时,如果使用前面所学到的知识,就会对每个对象设置一条时间线,然后通过在一个关键帧中设置多个“开始时间线”的操作来触发这些对象在某个时间点同时运动。...
阅读全文 >