谁说Mac不能玩游戏?
有了CrossOver,你也能在Mac上玩《黑神话:悟空》《女神异闻录3R》《幻兽帕鲁》《赛博朋克2077》《艾尔登法环》等热门游戏啦
-
系统清理+兼容软件套装
-
CrossOver 永久版
-
CrossOver 年订阅版
Mac 爽玩 3A 游戏大作!点我看体验视频

发布时间:2020-09-16 11: 02: 49
Hype是一款用于Mac系统的HTML5制作软件,它能够帮助用户通过不需要编写代码的方式,也能实现创建一个精美网页的需求,能够实现用户的大部分需求,但是对于一些特定的场景,仍然需要通过编写JavaScript函数来实现。
Hype软件提供了许多内置的JavaScript函数,下面小编将通过Hype 4版本,为大家介绍有关的内置函数使用方法。
一、添加JavaScript函数
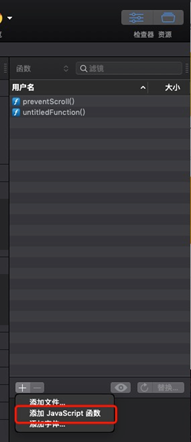
那么如何在Hype中添加JavaScript函数呢?点击右上角的“资源”按钮,打开Hype资源库,然后点击下方的加号,选择“添加JavaScript函数”,如下图1。

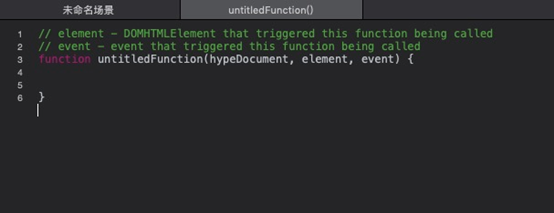
通过上述操作,Hype就会默认新建一个名称为“untitledFunction”的JavaScript空函数,具体如下图2,在大括号中可以编写自己的函数逻辑。

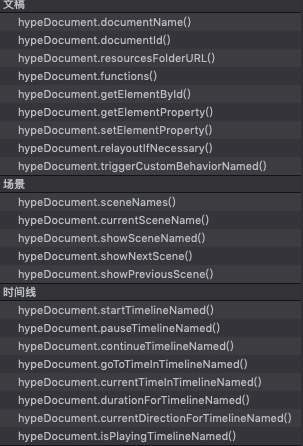
Hype内部为大家提供了许多的内置方法,经常使用到的是“文稿”、“场景”和“时间线”方法函数,如下图3。

二、内置JavaScript方法使用
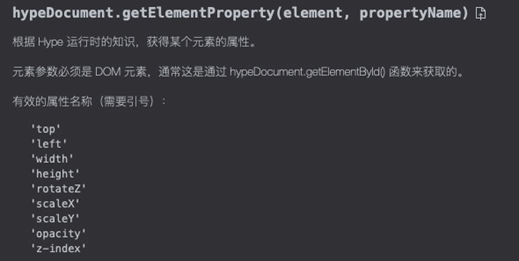
那么如何使用这些Hype内置的JavaScript方法呢?下面就以下图4的内置方法为例。下图4的“getElementProperty”方法,作用在于获取元素对象的属性,如元素的宽度、高度、位置、旋转角度、透明度。
一般来说,每个内置方法都会有0到N个参数,如“getElementProperty”函数就有2个参数,分别是element和propertyName,第一个参数表示需要获取哪个元素对象,第二个参数表示获取元素对象的哪个属性。

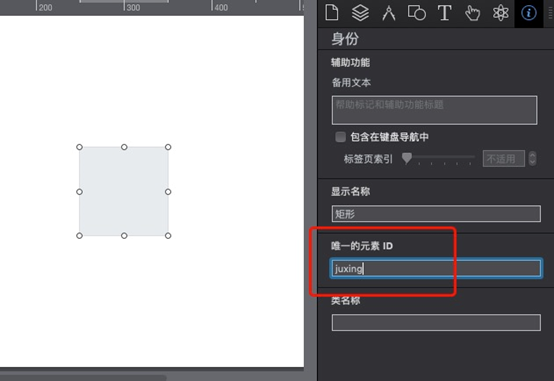
为了方便演示,首先在Hype元素按钮中,选择创建一个矩形元素,然后在Hype“身份检查器”中,设置唯一的元素ID为“juxing”,作为矩形的标识ID,这里建议这个ID填写英文而不是中文,防止编写函数方法时输入中文乱码。

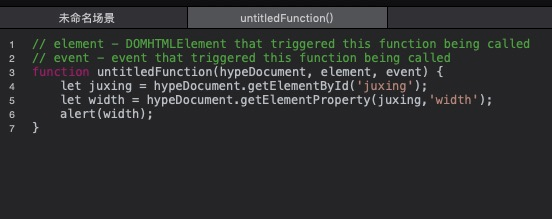
然后回到JavaScript函数界面,开始使用Hype内置的getElementProperty方法,这里小编已经写好了一个简单的演示函数,如下图6。

该函数的第一行使用了Hype内置的“getElementById”方法,用于获取唯一的元素ID为“juxing”的元素,也就是说,通过JavaScript函数的第一行,我们已经获取到了上述创建的矩形元素。
第二行使用“getElementProperty”方法,然后方法的第一个参数使用第一行得到的矩形元素,第二个参数填写“width”,表示获取的属性为宽度,综上,第二行的作用在于获取矩形元素的宽度。
第三行非常简单,表示将矩形元素的宽度进行弹框展示。
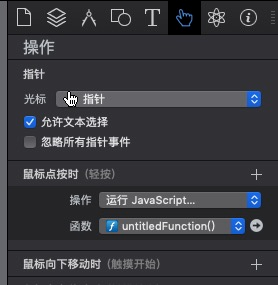
完成函数编写以后,给矩形在“操作检查器”中,添加一个“鼠标点按时”的操作,操作选择“运行JavaScript”,函数选择上述新建的函数,如下图7。

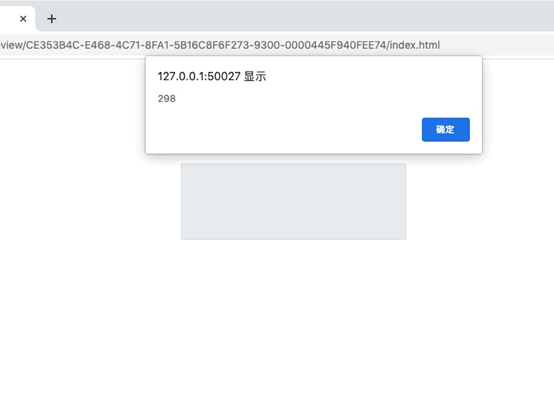
最后,点击Hype界面上方的“预览”按钮,在浏览器中对网页效果进行预览,预览结果如下,当点击矩形时,弹出一个弹框,写着298,表示矩形的宽度为298px。

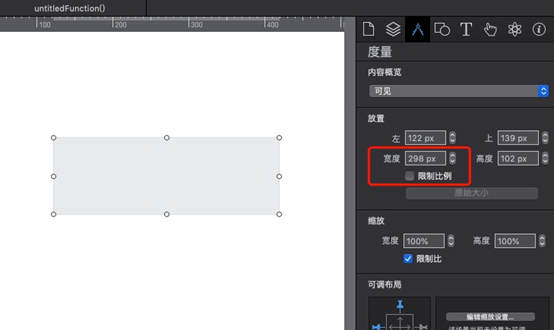
那么究竟是不是呢?选中矩形元素,点开“度量检查器”,可以发现矩形的宽度的确是“298px”,如下图9红框。

好了,这就是关于Hype内置JavaScript函数方法的简单使用教程了,除此以外,还有更多有用Hype教程发布在中文网站上,欢迎大家前往关注学习哦。
作者署名:包纸
展开阅读全文
︾
读者也喜欢这些内容:

怎么在Hype中设置掉落弹起的动画效果
如果使用Hype制作球体掉落弹起的效果,是不是只能通过绘制运动路径的方法?其实,我们有更加便捷的方法,就是在关键帧过渡方式中选择弹起的方式,让元素在开始帧与结束帧之间呈现弹跳的动画。...
阅读全文 >

利用Hype制作汽车驾驶的动态路线图
在一些电视节目里,为了保护隐私,经常会使用动画来展现当前地点与目的地的行走路径,比如图1所示的简单汽车驾驶路径。...
阅读全文 >

利用Hype制作鼠标移至切换图片的效果(场景设置)
在一些图库网站里,我们经常会使用到滑动切换图片的功能。该功能可帮助我们快速地浏览图库中的图片,避免进行繁琐的打开、关闭图片的操作。...
阅读全文 >

使用Hype制作追逐小游戏
Hype的动作功能,可将不同场景、时间线等通过具体的动作(如鼠标单击、鼠标悬停等)连接起来,使得各种场景之间具有交互性。...
阅读全文 >