谁说Mac不能玩游戏?
有了CrossOver,你也能在Mac上玩《黑神话:悟空》《守望先锋》《荒野大镖客2》《赛博朋克2077》《艾尔登法环》等热门游戏啦
-
系统清理+兼容软件套装
-
CrossOver 永久版
-
CrossOver 年订阅版
Mac 爽玩 3A 游戏大作!点我看体验视频

发布时间:2020-10-12 09: 54: 40
Hype是一款用于Mac系统的HTML5制作软件,它使得用户无需手动编写CSS代码和HTML代码,也能制作出酷炫高大上的网页效果。但是很多时候,用户想要融合曾经写过的或者是别人已写好的HTML和CSS代码进入当前的Hype项目中,就显得捉襟见肘。
下面小编就利用Hype 4版本,通过一个简单的教程例子,教大家如何在Hype项目中使用外部已准备好的CSS样式文件,快速制作一个网页效果。
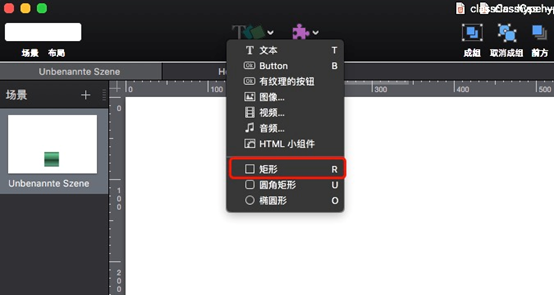
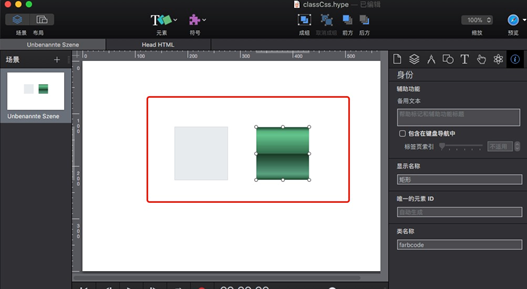
首先,在Hype界面上方的“元素”按钮中,选择添加一个“矩形”,如下图1红框。

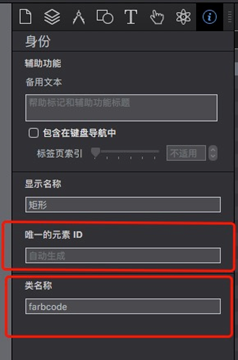
第二步:选择上述新建的矩形元素,然后点击Hype右上方的“检查器”按钮,打开Hype检查器并手动切换到最后一项的“身份检查器”,如下图2所示。由于CSS样式文件是根据元素的唯一ID或者是类名称对元素进行身份识别的,因此大家需要根据自己的CSS文件填写唯一ID或类名称,如下图2,小编填写矩形元素的类名称为“farbcode”。

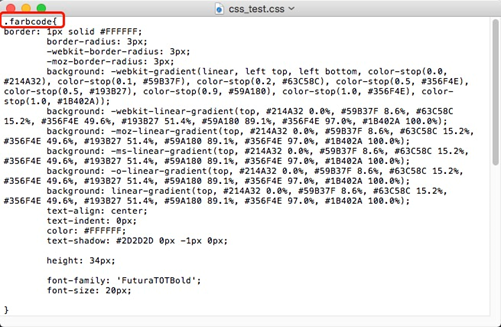
这里小编将自己提前准备好的CSS文件做一个展示,从图3红框可以看到,CSS文件中其中一个样式指定为“.farbcode”,名称前的“.”号对应上述第二步的类名称,如果这里不是“.farbcode”,而是“#farbcode”,则对应的是唯一的元素ID为“farbcode”,这里是基本的CSS写法。

第三步: 点击Hype右上方的“资源”按钮,打开资源库,然后点击下方的“+”号,选择“添加文件”,将提前准备好的CSS文件加载进Hype资源库中。

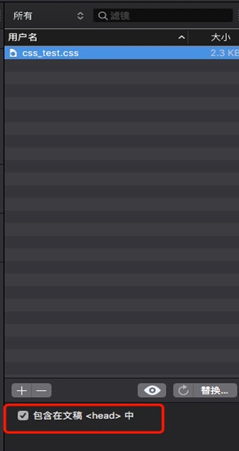
第四步:然后,选择资源库中的该CSS样式文件,在下方勾选上“包含在文稿<head>中”,如下图5红框。

此时就成功地在Hype工程中使用了我们准备好的CSS样式文件,此时的页面场景如下图6,可以看到,左边的是原生的Hype矩形元素,右边的是使用了CSS样式的矩形元素。

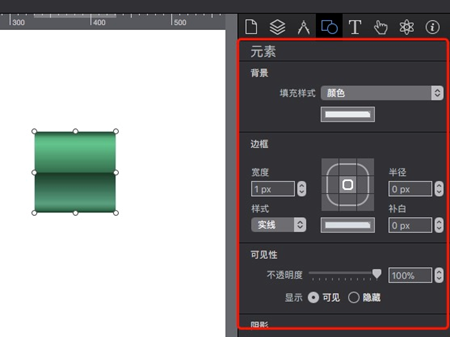
当然,使用了CSS样式文件以后,还是可以在元素检查器中对元素的样式进行修改的,此时的修改优先级是高于CSS样式文件的,对元素的修改仍然有效,对于CSS样式中不满意的地方,大家在Hype检查器中进行二次改进即可,是不是非常的方便呢?

好了,以上就是关于如何在Hype中使用外部CSS样式文件的有关教程,当然了,除此以外,还有更多有用Hype教程发布在中文网站上,欢迎大家前往关注学习哦。
作者署名:包纸
展开阅读全文
︾
读者也喜欢这些内容:

怎么在Hype中设置掉落弹起的动画效果
如果使用Hype制作球体掉落弹起的效果,是不是只能通过绘制运动路径的方法?其实,我们有更加便捷的方法,就是在关键帧过渡方式中选择弹起的方式,让元素在开始帧与结束帧之间呈现弹跳的动画。...
阅读全文 >

利用Hype制作鼠标移至切换图片的效果(场景设置)
在一些图库网站里,我们经常会使用到滑动切换图片的功能。该功能可帮助我们快速地浏览图库中的图片,避免进行繁琐的打开、关闭图片的操作。...
阅读全文 >

利用Hype切换场景功能制作自动切换相册
Hype中的场景功能,跟PowerPoint中的幻灯片相似,可作为独立的“画布”创作内容。场景中包含了元素与时间表两个重要的部分,并可通过时间线操作切换不同的场景。...
阅读全文 >

Hype 4时间线操作(十) 暂停和继续时间线
在Hype 4交互动效制作软件中,可以通过设置“开始时间线”关键帧操作启动时间线,同样也可以设置“暂停时间线”和“继续时间线”关键帧暂停及继续当前时间线。表现出来的就是对象的运动在启动后,暂停下来,等待一段时间后继续运行,直至终点。...
阅读全文 >